- 1. 【Android】写真選択ツールを使おう【ポリシー対応】
- 2. 【Flutter】Firebase Dynamic LinksからApp Links/Universal Linksへの置き換え攻略ガイド
- 3. 【Kotlin】Fluxアーキテクチャで実装するAPI通信
- 4. [Android] Spinnerの実装あれこれ
- 5. 【完全版】3ヶ月でAndroidエンジニアを目指すためのロードマップ
- 6. 初心者エンジニアによるAndroidアプリ開発日記③
- 7. コルーチン・フローを使ったAndroidサービスとの通信
- 8. jetpack composeでの幅取得方法
- 9. Android 疎結合について
- 10. Android Studioのエミュレータで5Gを使用する
- 11. local.propertiesの使い方(Android)
- 12. 初心者エンジニアによるAndroidアプリ開発日記②
- 13. 久しぶりにAndroidプログラミングをしたら、オプションメニューが作れなかった問題
- 14. Technical Master 98 「はじめてのAndroidアプリ開発 Kotlin編」 誤記情報 p.197 リスト4-19
- 15. leanbackライブラリにおけるViewBinding化の注意点
- 16. [Android] Javascript Interface
- 17. 動きのあるUIをComposeで実現:美しいAndroid Carouselの作り方
- 18. 【Android】Firebaseメール認証でメールリンクが開けない
- 19. 初心者エンジニアによるAndroidアプリ開発日記①
- 20. [TensofFlow + Android] 姿勢推定デモアプリを動かす
【Android】写真選択ツールを使おう【ポリシー対応】
## Google Playの写真と動画の権限に関するポリシー
Androidアプリ開発者の皆様、[Google Playの写真と動画の権限に関するポリシーの詳細](https://support.google.com/googleplay/android-developer/answer/14115180?sjid=13742031292945085590-AP#zippy=%2C%E5%86%99%E7%9C%9F%E3%82%84%E5%8B%95%E7%94%BB%E3%81%AE%E3%83%95%E3%82%A1%E3%82%A4%E3%83%AB%E3%82%92%E4%B8%80%E5%BA%A6%E3%81%A0%E3%81%91%E4%BD%BF%E7%94%A8%E3%81%99%E3%82%8B%E3%81%BE%E3%81%9F%E3%81%AF%E9%A0%BB%E7%B9%81%E3%81%AB%E3%81%AF%E4%BD%BF%E7%94%A8%E3%81%97%E3%81%AA%E3%81%84%E3%81%A8%E3%81%AF%E3%81%A9
【Flutter】Firebase Dynamic LinksからApp Links/Universal Linksへの置き換え攻略ガイド
:::note info
**Firebase Dynamic Linksの廃止が予定**されているため、Flutterアプリでのディープリンク機能を **App Links(Android)**/**Universal Links(iOS)** に変更する方法を解説します。
※ここではFlutterの`app_links`パッケージを使用します。
:::※この記事は2024年9月24日時点での情報をもとに作成されています。
## なぜFlutterでDynamicLinkを置き換えるのか?
**Firebase Dynamic Linksが2025年8月25日に廃止される予定**であるため、代替手段としてApp Links/Universal Links、カスタムURLスキームなどへの移行が必要となります。
> カスタム URL スキームはディープ リンクの許容可能な形式ですが、ユニバーサル リンクを強くお勧めします。ユニバーサル リンクの詳細については、「アプリと Web サイトがコンテンツにリンクできるようにする」を参照してください。
カスタムURLスキームについては
【Kotlin】Fluxアーキテクチャで実装するAPI通信
## はじめに
これまでのAndroid開発ではMVVMによる実装経験のみでしたが、インターンでFluxというアーキテクチャに触れました。Fluxの単方向データフローによる状態管理に興味が湧き、インターン時の記憶とさまざまな記事を参考に、自分で実装してみました。この記事はFluxの説明ではなく、FluxによるAPI通信の実装にフォーカスを当てたものになります。試行錯誤しながらの実装なので間違いを含んでいる可能性もありますし、Fluxによる導入実績を増やさないことには自身での評価もし難いです。
あくまで自身のアウトプットに留まります。
## サンプル
今回は、Fluxアーキテクチャの実装部分にフォーカスを当て、[OpenWeatherMapAPI](https://openweathermap.org/current)によって東京の現在の天気を表示するというシンプルなアプリを実装しました。# 概要
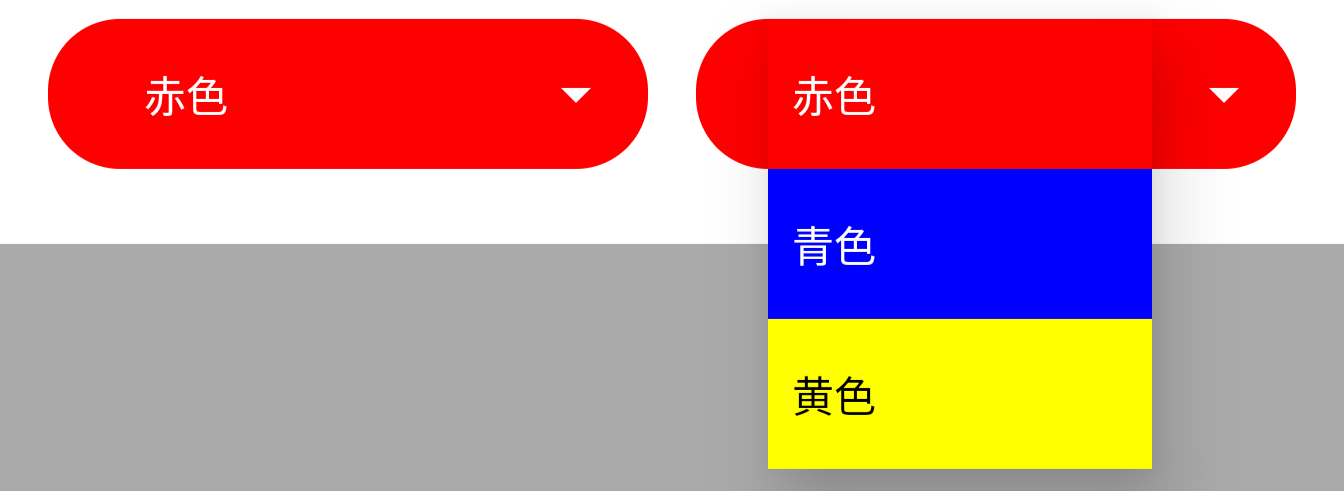
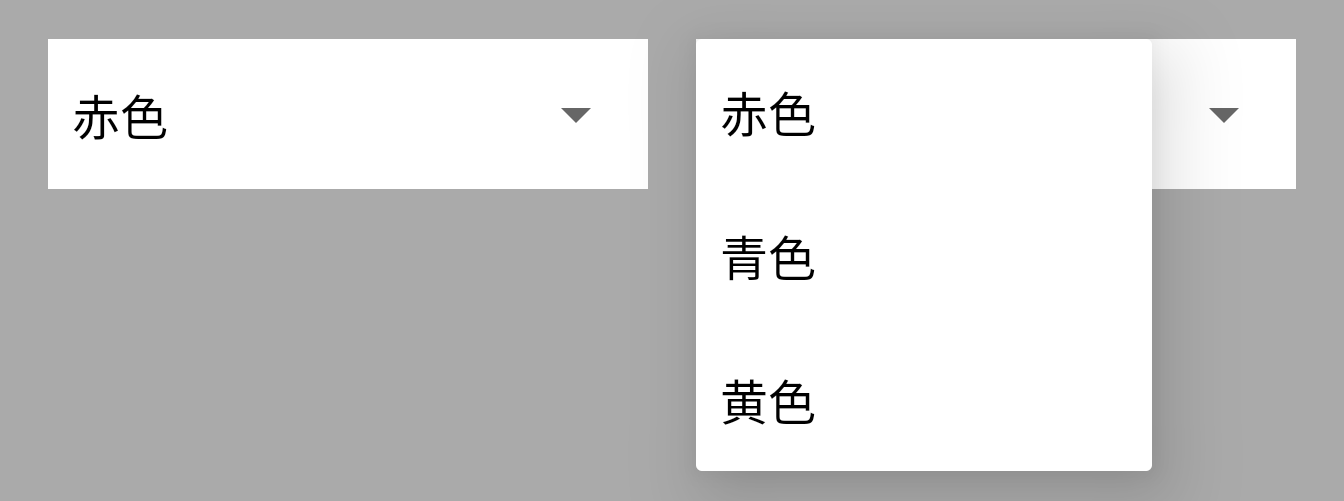
こんな感じのSpinnerのデザインを実装したい。
# 0. (参考)標準Spinnerのデザイン実装方法
発展例を紹介する前に標準的なUIについて確認していきます。
標準SpinnerのUIは以下のような感じになっています。
①xmlファイルにSpinnerを追加する。
“`
【完全版】3ヶ月でAndroidエンジニアを目指すためのロードマップ
# はじめに
ご覧いただきありがとうございます。[Gon](https://x.com/engineer_gon)です!
Androidアプリ開発の世界へようこそ!今回は、友人がAndroidエンジニアを目指すと聞いて実践的なロードマップを作ってみることにしました。
僕自身、Javaのレガシーなシステム開発からキャリアをスタートしましたが、働き方の自由度や仕事の楽しさを求めて、独学でKotlinを学び、Androidアプリ開発へとスキルチェンジしました。
フリーランスのAndroidエンジニアとしては3年以上働いていますが、基本的にフルリモートで働けるためすごく自由度が高いですし、単価も上がりやすく、何より楽しんで仕事できてます。
「**どこから始めればいいのか分からない**」という方も多いと思うので、今回のロードマップが皆さんの参考になれば嬉しいです。
# ロードマップ

## 2024年にAndroid開発者に
初心者エンジニアによるAndroidアプリ開発日記③
# まえがき
プロジェクトを作成しコーディングを始められる状態になったので、フォルダ構成やAndroidStudioの機能を調べてみました。前回は[こちら](https://qiita.com/hukusima65/items/c3ac91be9fb4a34ee6a0)
# 目次
* [概要](#概要)
* [フォルダ構成](#フォルダ構成)
* [manifest](#manifest)
* [kotlin+java](#kotlinjava)
* [res](#res)
* [Gradle Scripts](#gradle-scripts)
* [AndroidStudioの機能](#androidstudioの機能)
* [エミュレータ](#エミュレータ)
* [Gradle](#gradle)
* [その他](#その他)
* [終わりに](#終わりに)—
## 概要
この記事では、プロジェクトのフォルダ構成や、AndroidStudioそのものの機能について、調べた内容を記載する。## フォルダ構成
フォルダは下の
コルーチン・フローを使ったAndroidサービスとの通信
# RemoteSharedFlow クラスモジュールの紹介
**参考記事:Kotlin Coroutine Flows and Android Services**
https://blog.stackademic.com/kotlin-coroutine-flows-and-android-services-af665f2a9f8f
**GitHub:ソースコード(ライブラリーとサンプル)**
https://github.com/mauricioandrada2021/remote-flow
## クライアントとサービス間で送信されるデータは文字列
**RemoteSharedFlow**では、クライアントとサービス間で送信されるデータとして文字列のみを使用するように設計されています。
“`plantuml
@startuml
skinparam roundcorner 25rectangle “クライアント” as client <
>
rectangle “サービス” as service <> client <.r.
jetpack composeでの幅取得方法
# はじめに
今回はJetpackComposeでよく使う幅の取得方法を紹介していきます
### 本文
端末自体の画面幅を取得するには下記を使用します
`LocalConfiguration.current.screenWidthDp`
Componentの画面幅を取得したい場合は`BoxWithConstraints`を使用することで取得することができます
### さいごに
BoxWithConstraintsに関してはメインの機能は幅の取得ではないですが、いろいろ便利なのでまた何か記事を書こうと思います
Android 疎結合について
# 概要
疎結合、密結合についてそれぞれ内容を整理する。:::note info
**この記事を見て理解できること**
* 密結合とは何か
* 疎結合とは何か
* 密結合が良くない理由
:::# 密結合とは
密結合は、異なるコンポーネント(クラスやモジュール)が強く依存し合っている状態を指します。## 密結合になっている例
例えば、Recycler Viewを使用してそれぞれのitemでクリックイベントを用意したいケースがあるとします。
また、その場合の密結合になっているコード例は以下です。“`kotlin
class MyAdapter(
private val items: List,
private val fragment: MyFragment // Fragmentに依存
) : RecyclerView.Adapter() { class ViewHolder(val binding: ItemViewBinding) : RecyclerView.ViewHolde
Android Studioのエミュレータで5Gを使用する
# 設定方法
前回紹介した
https://qiita.com/Tsubasa12/items/45464016958949ad177c
こちらの記事を参考にエミュレータの設定を開きます。
**Cellular**の中の、Network typeで5Gを選択します。
以上になります。

local.propertiesの使い方(Android)
local.propertiesの使い方忘備録
## local.properties
local.propertiesにAPIキーなどの情報を追加する。
“`local.properties
hoge=HogeHoge
“`## appレベルのbuild.gradle
buildConfigを有効にする。“`app/build.gradle.kts
android {
buildFeatures {
buildConfig = true
}
}
“`local.propertiesから情報を取ってくるコードを追加する。
“`app/build.gradle.kts
import java.util.Propertiesandroid {
defaultConfig {
// 既存のコードval localProperties = Properties()
localProperties.load(rootProject.file(“local.properties
初心者エンジニアによるAndroidアプリ開発日記②
# まえがき
開発環境を整え、作成するアプリのイメージも固めたので、AndroidStudioで新規プロジェクトを作成しました。前回は[こちら](https://qiita.com/hukusima65/items/2b4af030fdc74942ec48)
# 目次
* [概要](#概要)
* [新規プロジェクトを作成する](#新規プロジェクトを作成する)
* [新規プロジェクトのテンプレートを選択](#新規プロジェクトのテンプレートを選択)
* [新規プロジェクトの設定](#新規プロジェクトの設定)
* [終わりに](#終わりに)—
## 概要
この記事では、AndroidStudioで新規プロジェクトを作成する過程で調べた内容を記載する。## 新規プロジェクトを作成する
新規プロジェクトのテンプレートを選択し、設定を行っていきます。### 新規プロジェクトのテンプレートを選択
AndroidStudioを立ち上げ、New Projectを選択すると、下のような画面が立ち上がると思います。この画面から、新規プロジェクトのテンプレートを設定しま
久しぶりにAndroidプログラミングをしたら、オプションメニューが作れなかった問題
## 1.オプションメニューが作れなかった問題
3年ぶりぐらいにAndroidプログラミングを再開した。その時使っていた教科書を広げて「オプションメニュー」を作ろうとしたが、できない。アクティビティをよく見るとアクションバーがいつの間にか無くなっている!?(そういえば、最近のアプリにはアクションバーなんかないなぁ。)だから、オプションメニューが表示されないのかと納得。 
図 最近の
Technical Master 98 「はじめてのAndroidアプリ開発 Kotlin編」 誤記情報 p.197 リスト4-19
[山田祥寛 著 Technical Master 98 「はじめてのAndroidアプリ開発 Kotlin編」](https://www.shuwasystem.co.jp/book/9784798065106.html)にて誤記を見つけましたので、情報共有します。

該当部分
p.197 リスト4-19
“` :Kotlin
class MyListAdapter(
private val context: Context,
private val data: List,
private val resource: Int
) : BaseAdapter() {
// 省略
override fun getView(position: Int, convertView: View
leanbackライブラリにおけるViewBinding化の注意点
# leanbackライブラリにおけるViewBinding化の注意点
## 結論
“` kotlin
class SampleVideoFragment : RowsSupportFragment() {
private var _binding: FragmentSampleVideoBinding? = null
// This property is only valid between onCreateView and
// onDestroyView.
private val binding get() = _binding!!
private var _adapter: ArrayObjectAdapter = ArrayObjectAdapter(RowPresenterSelector())override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
adapter
[Android] Javascript Interface
# Javascript Interfaceとは?
スマホアプリ内にウェブページを埋め込むwebViewを使う際、
フロントエンドのコードがスマホアプリのネイティブコードを叩く手段が提供されている。それがJavascriptInterface
# 使い方導入
## kotlin実装
“`kotlin
class MyJavascriptInterfaces {
@JavascriptInterface
fun hello(){
Log.i(“webViewApp”, “Hello, World”)
}
}
“`
というJavascript Interfaceを搭載したクラスを作り
“`kotlin
binding.webView.apply {
settings.javaScriptEnabled = true
addJavascriptInterface(MyJavascriptInterfaces(), “MyJavascriptInterface”)
loadUrl(“https://www.googl
動きのあるUIをComposeで実現:美しいAndroid Carouselの作り方
## はじめに
こんにちはcoccoです。
この記事はCarouselレイアウトをComposeで実装してみたよの会です。
何かの参考になれば幸いです。## What’s Carousel?
Carouselとは何かについては、[Carousel – Material Design 3](https://m3.material.io/components/carousel/overview) を参照するのが手っ取り早いです。
今回実装するレイアウトは下記のような基本的なCarouselレイアウトとなります。
全体的なコードは最後に載せているので、説明不要な方はそちらをご覧ください。
## ディレクトリ構成
“`
carouselapp
├─ ui
| └─ CardContent
| └─ Caro
【Android】Firebaseメール認証でメールリンクが開けない
Firebase 認証で Android アプリに **メールリンク認証** 機能を導入したのですが
メールに送られた認証リンクをクリックすると
**「Invalid Dynamic Link – Blocked」** というエラーがブラウザ上で表示され
アプリが起動しませんでした。
エラーにはドメインをホワイトリストに登録してくださいとのメッセージだったので
[メールリンクの設定](https://qiita.com/jozuko_dev/items/bf343ba3f2b37a0184be#firebaseauth%E3%81%AE%E3%83%A1%E3%83%BC%E3%83%AB%E3%83%AA%E3%83%B3%E3%82%AF%E3%82%92%E6%9C%89%E5%8A%B9%E5%8C%96%E3%
初心者エンジニアによるAndroidアプリ開発日記①
# まえがき
2024年4月に某IT企業へ新卒入社した筆者。研修期間を終え、本配属となったチームで任されたのはモバイルアプリの保守開発だった。Webアプリなら研修で作った経験があるが、モバイルアプリに関しては一切の知見がない。そんなある日、上司から自主学習の一環として簡単なAndroidアプリを作ってみてはどうか、という提案を受ける。この記事は、そんな筆者の学習の記録である。# 目次
* [概要](#概要)
* [作るもの](#作るもの)
* [開発環境](#開発環境)
* [終わりに](#終わりに)—
## 概要
この記事では、学習内容を記録する以前に必要な前提(作るもの、開発環境)を記載する。## 作るもの
**国旗当てクイズアプリ**
成果物のイメージは下記の通り* 国旗画像を画面上部に表示させ、4択の選択肢を表示させる
* 問題は間違えるまで出題される
* 間違えた段階で、不正解画面と正解数を表示させる## 開発環境
* OS:Windows11
* 言語:Kotlin
* エディタ:AndroidStudio>AndroidStudioのエミュレ
[TensofFlow + Android] 姿勢推定デモアプリを動かす
# 概要
こちらのデモのAndroid版が動かなかったため修正手順メモとして記事化しました。ポーズ推定
https://www.tensorflow.org/lite/examples/pose_estimation/overview#### ざっくり原因と解消方法
モデルのダウンロードリンクが変更されたことでエラーが発生していたため、
ダウンロードを手動で行って所定のフォルダに配置したところ動きました。## Android Studioインストール
https://developer.android.com/studio## Tensorflowのソースダウンロード
“`
git clone https://github.com/tensorflow/examples.git
“`## 実行
Android Studioでクローンしたプロジェクトの中の姿勢推定アプリを開く
“`
\examples\lite\examples\pose_estimation\android
“`
プロジェクトが開いたら再生ボタンでRunする実行できない場合は上部バー












