- 1. Rectangle で二重下線
- 2. 海外版のGoogle Pixel 6を日本版にする夢
- 3. BLE初心者へ、AndroidのBLE機能を実装する上で知っておくと良いこと
- 4. jetbrains ToolBoxを使ったAndroid Studioの導入方法メモ
- 5. 友達可視化アプリ~MIYORI~の開発
- 6. Rust導入後のAndroidアプリ開発でテストを書く
- 7. Androidアプリ内の複数のモジュールにRustを導入する
- 8. Google Play Games (ベータ版)™に対応しているアプリ以外をインストールする力技
- 9. 【Android】Composeの罠:デザインの指定が思い通りにならない
- 10. DroidKaigi 2024: Hondaブースで出題したAndroid Automotive OSの間違い探し
- 11. 【Android】写真選択ツールを使おう【ポリシー対応】
- 12. 【Flutter】Firebase Dynamic LinksからApp Links/Universal Linksへの置き換え攻略ガイド
- 13. 【Kotlin】Fluxアーキテクチャで実装するAPI通信
- 14. [Android] Spinnerの実装あれこれ
- 15. 【完全版】3ヶ月でAndroidエンジニアを目指すためのロードマップ
- 16. 初心者エンジニアによるAndroidアプリ開発日記③
- 17. コルーチン・フローを使ったAndroidサービスとの通信
- 18. jetpack composeでの幅取得方法
- 19. Android 疎結合について
- 20. Android Studioのエミュレータで5Gを使用する
Rectangle で二重下線
久しぶりに Android で drawable リソースを作成した際に Rectangle ってなんだっけと思ったので、復習した結果をまとめておきます。Rectangle の例を軽く紹介した後に、二重下線の話になります。
## Rectagle
Rectangle は、Android の `` タグで定義できる基本的な図形の一つで、四角形を描画します。背景のカスタマイズに多用され、ボタンやレイアウトの見た目を装飾するために使用できます。` `で定義できる図形は、他にも 線(line)、楕円(oval)、円環(ring) があったりします。 Rectangle では、枠線(stroke)、塗りつぶし色(solid)、角の丸み(corners)などが設定可能で、例えば、角を丸くしたボタンや、枠線だけのレイアウトを作成する際に便利です。Rectangleはシンプルな形状ながら、多様なデザイン表現が可能です。以下が主な図形の例になります。

– スマートフォンと、BLE機器を接続するための、スマートフォン側がBLE機器に対して作る道のこと
– スマートフォンは、Gattを介して、B
jetbrains ToolBoxを使ったAndroid Studioの導入方法メモ
jetbrains ToolBoxが、Android Studioの更新とかを手軽にすることが出来て便利だと知ったので、導入方法のサイトをメモ( ・ω・)φ…
## ToolBoxのインストール
https://www.jetbrains.com/ja-jp/toolbox-app/
## Android Studioを入れる
(Android Studioだけが必要なら、サイトに書かれている「IntelliJ IDEA Community Edition」の導入は飛ばしてok)https://qiita.com/TAKANEKOMACHI/items/5be6c9e7c3aa74270456
## Android Studioの日本語化
https://murui-no-neko-zuki.techblog.jp/archives/18369397.html
友達可視化アプリ~MIYORI~の開発

### 差別化
・友人と友人にもチャットできる(承認制度)
・
・### リンクシェル
・3つまで所持できる### 役職
マスター・・・リンクシェル作成者
・メンバー勧誘
・リーダー/メンバー除名
・LS解散
・LS名称変更
・リーダー設定
・リーダー解除
リーダー・・・パールサックをもつ
・メンバー勧誘
・メンバー除名
メンバー・・・リンクシェルをもつメンバーの勧誘は、同じ位置情報にいる端末にしかできない。
Rust導入後のAndroidアプリ開発でテストを書く
NDKを導入したAndroidアプリにおいてテストをどう書くか?
KotlinでもRustでもテストを書くことができるので、基本的には適切な方にテストコードを記述すればよいのですが、問題はKotlinのテストコードからRustで書いたネイティブ関数を実行しなければならない場合です。テストコードの実行自体にネイティブコードが必要な場合はもちろんですが、テストコードが100%Kotlinで書かれていても、そのテスト対象の一部でネイティブ関数が実行される場合、ネイティブライブラリをロードする必要があります。
というわけで、テスト中にネイティブ関数を実行できる環境を作ってみます。
:::note
この記事では[「Androidアプリ内の複数のモジュールにRustを導入する」](https://qiita.com/wcaokaze/items/2d1681ff01db93d388fb)で構築した開発環境を前提にしますが、ネイティブ開発言語にRustを採用するAndroidアプリなら概ね同じことが言えると思います。
::::::note warn
この記事の内容は私が趣味の個人開発で
Androidアプリ内の複数のモジュールにRustを導入する
現代のAndroidアプリ開発でNDKが必要になった場合、やはりネイティブ側の開発言語としてはRustを採用したいだろうと思います。
Androidネイティブ開発言語としてRustを導入すること自体はすでにいくつか例があるし、だいたいは[mozilla/rust-android-gradle](https://github.com/mozilla/rust-android-gradle)のREADME通りにやればできます。
ところが、現代のAndroidアプリはモジュール分割して開発されていることが多い。
複数のモジュールでNDKが必要になることもあるでしょう。ネイティブ開発が必要なモジュール全てに上記のプラグインを導入すれば複数のモジュールでRust開発を行うことができるのですが、それではモジュールという分割されたハコの中に別々のRustクレートを作成し、別々のバイナリを生成することになります。
こういうイメージです
™に対応しているアプリ以外をインストールする力技
# ボカコレをWindowsでも使いたい!
そう思いました。OK?
え?なに?ニコニコ動画で聞けばいいって?
$$だまれ小僧$$
ノンストップだったりサビメドレーはボカコレにしかない強みナノデス!でもウチはすでにアークナイツやるためにGoogle謹製のエミュレーター使ってんだけどぉ、ゲームしかも特別に対応したアプリじゃないと非対応って言われるんだよね。ガチ萎えピ
ボカコレだけのために別のエミュレーター入れるのは癪だしストレージ容量の無駄だし~~タカキも頑張ってたし~~やってやろうじゃねえかこのやろーってことで
## 先駆者
この記事の内容としては上記の記事のリベイクです。自分の忘備録的な感じなんでオリジナリティはない。もちろんボカコレも学マスも$\mathbb{X} – Super Elon Musk Okanekaisyu
【Android】Composeの罠:デザインの指定が思い通りにならない
## Paddingが思い通りにならない
今回はJetpack Composeの罠について。
UIを作成するときにComposeを使って書いているのですが、そのときにpaddingの設定がうまくいかず困ったケースを挙げてみます。## TextFeid
ユーザーに文字を入力させたいとき、手っ取り早いのはTextFeildを使うことだと思います。“`kotlin
@Composable
private fun EditTextField() {
var text by remember { mutableStateOf(“”) }TextField(
value = text,
onValueChange = { newText -> text = newText },
placeholder = { Text(text = “ここに入力してください”, color = Color.Gray) },
modifier = Modifier
.fillMaxWidth
DroidKaigi 2024: Hondaブースで出題したAndroid Automotive OSの間違い探し
# はじめに
本田技研工業では車に搭載されたAndroid Automotive OS(以下AAOS)上で動くアプリや、Car PlayやAndroid Autoなど車のディスプレイに投影して動かすアプリ、車やバイクと接続して使用するコンパニオンアプリなどを開発しています。
今回[DroidKaigi 2024](https://2024.droidkaigi.jp/)に初めてスポンサー協賛しました。
実際に来場された方にAndroid Autoやコンパニオンアプリを体験頂きたかったので、車とバイクと一緒に展示しました。
車両と一緒に展示したプロダクトはこちらです。
– Android Autoに対応している[RoadPeformance](https://www.honda.co.jp/RoadPerformance/)
– バイクに接続
【Android】写真選択ツールを使おう【ポリシー対応】
## Google Playの写真と動画の権限に関するポリシー
Androidアプリ開発者の皆様、[Google Playの写真と動画の権限に関するポリシーの詳細](https://support.google.com/googleplay/android-developer/answer/14115180?sjid=13742031292945085590-AP#zippy=%2C%E5%86%99%E7%9C%9F%E3%82%84%E5%8B%95%E7%94%BB%E3%81%AE%E3%83%95%E3%82%A1%E3%82%A4%E3%83%AB%E3%82%92%E4%B8%80%E5%BA%A6%E3%81%A0%E3%81%91%E4%BD%BF%E7%94%A8%E3%81%99%E3%82%8B%E3%81%BE%E3%81%9F%E3%81%AF%E9%A0%BB%E7%B9%81%E3%81%AB%E3%81%AF%E4%BD%BF%E7%94%A8%E3%81%97%E3%81%AA%E3%81%84%E3%81%A8%E3%81%AF%E3%81%A9
【Flutter】Firebase Dynamic LinksからApp Links/Universal Linksへの置き換え攻略ガイド
:::note info
**Firebase Dynamic Linksの廃止が予定**されているため、Flutterアプリでのディープリンク機能を **App Links(Android)**/**Universal Links(iOS)** に変更する方法を解説します。
※ここではFlutterの`app_links`パッケージを使用します。
:::※この記事は2024年9月24日時点での情報をもとに作成されています。
## なぜFlutterでDynamicLinkを置き換えるのか?
**Firebase Dynamic Linksが2025年8月25日に廃止される予定**であるため、代替手段としてApp Links/Universal Links、カスタムURLスキームなどへの移行が必要となります。
> カスタム URL スキームはディープ リンクの許容可能な形式ですが、ユニバーサル リンクを強くお勧めします。ユニバーサル リンクの詳細については、「アプリと Web サイトがコンテンツにリンクできるようにする」を参照してください。
カスタムURLスキームについては
【Kotlin】Fluxアーキテクチャで実装するAPI通信
## はじめに
これまでのAndroid開発ではMVVMによる実装経験のみでしたが、インターンでFluxというアーキテクチャに触れました。Fluxの単方向データフローによる状態管理に興味が湧き、インターン時の記憶とさまざまな記事を参考に、自分で実装してみました。この記事はFluxの説明ではなく、FluxによるAPI通信の実装にフォーカスを当てたものになります。試行錯誤しながらの実装なので間違いを含んでいる可能性もありますし、Fluxによる導入実績を増やさないことには自身での評価もし難いです。
あくまで自身のアウトプットに留まります。
## サンプル
今回は、Fluxアーキテクチャの実装部分にフォーカスを当て、[OpenWeatherMapAPI](https://openweathermap.org/current)によって東京の現在の天気を表示するというシンプルなアプリを実装しました。# 概要
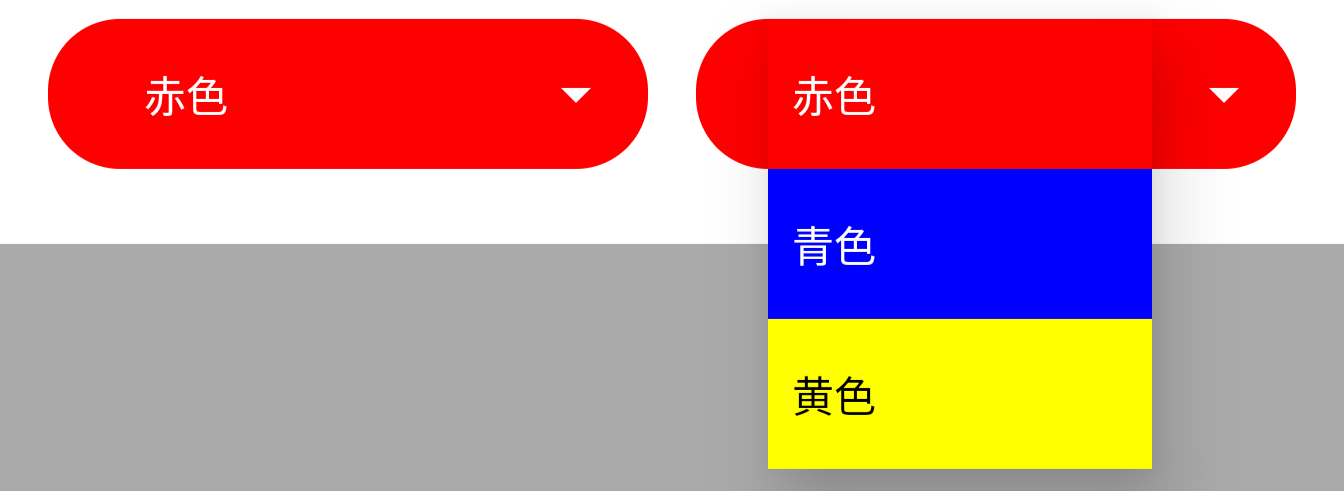
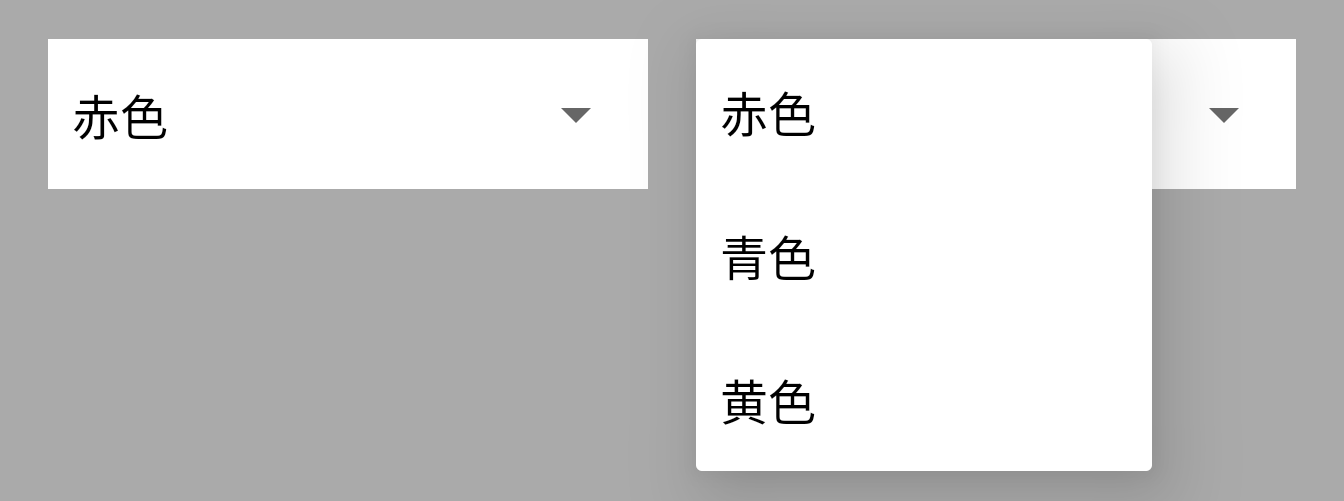
こんな感じのSpinnerのデザインを実装したい。
# 0. (参考)標準Spinnerのデザイン実装方法
発展例を紹介する前に標準的なUIについて確認していきます。
標準SpinnerのUIは以下のような感じになっています。
①xmlファイルにSpinnerを追加する。
“`
【完全版】3ヶ月でAndroidエンジニアを目指すためのロードマップ
# はじめに
ご覧いただきありがとうございます。[Gon](https://x.com/engineer_gon)です!
Androidアプリ開発の世界へようこそ!今回は、友人がAndroidエンジニアを目指すと聞いて実践的なロードマップを作ってみることにしました。
僕自身、Javaのレガシーなシステム開発からキャリアをスタートしましたが、働き方の自由度や仕事の楽しさを求めて、独学でKotlinを学び、Androidアプリ開発へとスキルチェンジしました。
フリーランスのAndroidエンジニアとしては3年以上働いていますが、基本的にフルリモートで働けるためすごく自由度が高いですし、単価も上がりやすく、何より楽しんで仕事できてます。
「**どこから始めればいいのか分からない**」という方も多いと思うので、今回のロードマップが皆さんの参考になれば嬉しいです。
# ロードマップ

## 2024年にAndroid開発者に
初心者エンジニアによるAndroidアプリ開発日記③
# まえがき
プロジェクトを作成しコーディングを始められる状態になったので、フォルダ構成やAndroidStudioの機能を調べてみました。前回は[こちら](https://qiita.com/hukusima65/items/c3ac91be9fb4a34ee6a0)
# 目次
* [概要](#概要)
* [フォルダ構成](#フォルダ構成)
* [manifest](#manifest)
* [kotlin+java](#kotlinjava)
* [res](#res)
* [Gradle Scripts](#gradle-scripts)
* [AndroidStudioの機能](#androidstudioの機能)
* [エミュレータ](#エミュレータ)
* [Gradle](#gradle)
* [その他](#その他)
* [終わりに](#終わりに)—
## 概要
この記事では、プロジェクトのフォルダ構成や、AndroidStudioそのものの機能について、調べた内容を記載する。## フォルダ構成
フォルダは下の
コルーチン・フローを使ったAndroidサービスとの通信
# RemoteSharedFlow クラスモジュールの紹介
**参考記事:Kotlin Coroutine Flows and Android Services**
https://blog.stackademic.com/kotlin-coroutine-flows-and-android-services-af665f2a9f8f
**GitHub:ソースコード(ライブラリーとサンプル)**
https://github.com/mauricioandrada2021/remote-flow
## クライアントとサービス間で送信されるデータは文字列
**RemoteSharedFlow**では、クライアントとサービス間で送信されるデータとして文字列のみを使用するように設計されています。
“`plantuml
@startuml
skinparam roundcorner 25rectangle “クライアント” as client <
>
rectangle “サービス” as service <> client <.r.
jetpack composeでの幅取得方法
# はじめに
今回はJetpackComposeでよく使う幅の取得方法を紹介していきます
### 本文
端末自体の画面幅を取得するには下記を使用します
`LocalConfiguration.current.screenWidthDp`
Componentの画面幅を取得したい場合は`BoxWithConstraints`を使用することで取得することができます
### さいごに
BoxWithConstraintsに関してはメインの機能は幅の取得ではないですが、いろいろ便利なのでまた何か記事を書こうと思います
Android 疎結合について
# 概要
疎結合、密結合についてそれぞれ内容を整理する。:::note info
**この記事を見て理解できること**
* 密結合とは何か
* 疎結合とは何か
* 密結合が良くない理由
:::# 密結合とは
密結合は、異なるコンポーネント(クラスやモジュール)が強く依存し合っている状態を指します。## 密結合になっている例
例えば、Recycler Viewを使用してそれぞれのitemでクリックイベントを用意したいケースがあるとします。
また、その場合の密結合になっているコード例は以下です。“`kotlin
class MyAdapter(
private val items: List,
private val fragment: MyFragment // Fragmentに依存
) : RecyclerView.Adapter() { class ViewHolder(val binding: ItemViewBinding) : RecyclerView.ViewHolde
Android Studioのエミュレータで5Gを使用する
# 設定方法
前回紹介した
https://qiita.com/Tsubasa12/items/45464016958949ad177c
こちらの記事を参考にエミュレータの設定を開きます。
**Cellular**の中の、Network typeで5Gを選択します。
以上になります。











