- 1. 【Android】.aabファイルから.apkファイルを書き出す
- 2. Android Studioで中間パッケージを収縮せずに表示する方法
- 3. 初心者エンジニアによるAndroidアプリ開発日記④
- 4. Android StudioのGitで特定のファイルをバージョン管理から外す方法
- 5. Androidで、カウントダウンを
- 6. Androidで、DataStoreを導入
- 7. Rectangle で二重下線
- 8. 海外版のGoogle Pixel 6を日本版にする夢
- 9. BLE初心者へ、AndroidのBLE機能を実装する上で知っておくと良いこと
- 10. jetbrains ToolBoxを使ったAndroid Studioの導入方法メモ
- 11. 友達可視化アプリ~MIYORI~の開発
- 12. Rust導入後のAndroidアプリ開発でテストを書く
- 13. Androidアプリ内の複数のモジュールにRustを導入する
- 14. Google Play Games (ベータ版)™に対応しているアプリ以外をインストールする力技
- 15. 【Android】Composeの罠:デザインの指定が思い通りにならない
- 16. DroidKaigi 2024: Hondaブースで出題したAndroid Automotive OSの間違い探し
- 17. 【Android】写真選択ツールを使おう【ポリシー対応】
- 18. 【Flutter】Firebase Dynamic LinksからApp Links/Universal Linksへの置き換え攻略ガイド
- 19. 【Kotlin】Fluxアーキテクチャで実装するAPI通信
- 20. [Android] Spinnerの実装あれこれ
【Android】.aabファイルから.apkファイルを書き出す
.aab(Android App Bundle)形式のAndroidアプリを従来のAPKファイルに書き出す方法について備忘のため記載しておきます。
## .aab(Android App Bundle)とは
Android App Bundleについては以下を参照してください。
https://developer.android.com/guide/app-bundle
## 環境
– macOS Ventura
– OpenJDK 17 (OpenJDK Runtime Environment Corretto-17.0.10.7.1 (build 17.0.10+7-LTS))## 必要なツールのインストール
.aabから.apkファイルを書き出すために`bundletool`を使用します。
公式のインストール手順については以下に記載があります。https://developer.android.com/tools/bundletool
macOSの場合は、Homebrewを使用してインストールする方法が楽です。
“`sh
$ brew install
Android Studioで中間パッケージを収縮せずに表示する方法
# なぜ書いたか
Google Play Consoleでアプリをaabファイルでアプリをアップロードした時に、「com.example.〇〇(アプリ名)」のパッケージ名が使えないらしい。
(たぶんexampleに問題がある)
その時に、Android Studioで表示されているディレクトリが「com.example.〇〇」でまとめられていたので困った。(このままだとパッケージ名(exampleの部分)が変更できない)AIに質問したが、「設定から~、〇〇で~」と別のやり方を指示されて2,3時間迷ったので、そういう人を無くすべく、記事を書いた。
# 環境
Android Studio Koala | 2024.1.1 Patch 2(新UI)# やり方
1. プロジェクトを開いている状態で、ディレクトリの上の部分を右クリック
2. 「ツリーの外観」から「中間パッケージを収縮」のチェックを外す

# 目次
* [概要](#概要)
* [実装する画面](#実装する画面)
* [XMLについて](#xmlについて)
* [XMLのレイアウト](#xmlのレイアウト)
* [XMLのオブジェクト](#xmlのオブジェクト)
* [XMLのレイアウト・Widgetsのプロパティ](#xmlのレイアウトwidgetsのプロパティ)
* [実装](#実装)
* [タイトル画面](#タイトル画面)
* [クイズ画面](#クイズ画面)
* [不正解画面](#不正解画面)
* [終わりに](#終わりに)—
## 概要
この記事では、国旗当てクイズアプリのレイアウトの実装内容や、調べた内
Android StudioのGitで特定のファイルをバージョン管理から外す方法
# 何をするのか
Gitで特定のファイルをバージョン管理から外したい
ターミナルを使うので、多分Android Studioに限らず同じやり方な気がする# 環境
Android Studio Koala | 2024.1.1 Patch 2# やり方
1. 消したいファイルを右クリックして、「パス/参照のコピー」を選択

2. 「リポジトリルートからのパス」を選択

3. 画面左下の「ターミナル」を選択
)
private val runnable = object : Runnable {
override fun run() {
if (selfTimerCount == 0) {
// 何かを実行する
return
}
selfTimerCount–
Androidで、DataStoreを導入
Androidの設定情報を保存する方法として、SharedPreferencesが主流でしたが、DataStoreに移行した方が良さそうなので、導入手順を記載します。
また、DIのHiltを使用する前提で記載します。### DataStoreの導入
“`gradle
implementation(“androidx.datastore.datastore-preferences:1.1.1”)
“`
### Hilt
AppModuleとしてますが、別のModuleとしても問題ありません。
preferencesDataStoreFileで指定しているのが、ファイル名になります。“`kotlin:AppModule.kt
@Module
@InstallIn(SingletonComponent::class)
class AppModule {@Singleton
@Provides
fun providePreferencesDataStore(@ApplicationContext context: Context): Da
Rectangle で二重下線
久しぶりに Android で drawable リソースを作成した際に Rectangle ってなんだっけと思ったので、復習した結果をまとめておきます。Rectangle の例を軽く紹介した後に、二重下線の話になります。
## Rectagle
Rectangle は、Android の `` タグで定義できる基本的な図形の一つで、四角形を描画します。背景のカスタマイズに多用され、ボタンやレイアウトの見た目を装飾するために使用できます。` `で定義できる図形は、他にも 線(line)、楕円(oval)、円環(ring) があったりします。 Rectangle では、枠線(stroke)、塗りつぶし色(solid)、角の丸み(corners)などが設定可能で、例えば、角を丸くしたボタンや、枠線だけのレイアウトを作成する際に便利です。Rectangleはシンプルな形状ながら、多様なデザイン表現が可能です。以下が主な図形の例になります。

– スマートフォンと、BLE機器を接続するための、スマートフォン側がBLE機器に対して作る道のこと
– スマートフォンは、Gattを介して、B
jetbrains ToolBoxを使ったAndroid Studioの導入方法メモ
jetbrains ToolBoxが、Android Studioの更新とかを手軽にすることが出来て便利だと知ったので、導入方法のサイトをメモ( ・ω・)φ…
## ToolBoxのインストール
https://www.jetbrains.com/ja-jp/toolbox-app/
## Android Studioを入れる
(Android Studioだけが必要なら、サイトに書かれている「IntelliJ IDEA Community Edition」の導入は飛ばしてok)https://qiita.com/TAKANEKOMACHI/items/5be6c9e7c3aa74270456
## Android Studioの日本語化
https://murui-no-neko-zuki.techblog.jp/archives/18369397.html
友達可視化アプリ~MIYORI~の開発

### 差別化
・友人と友人にもチャットできる(承認制度)
・
・### リンクシェル
・3つまで所持できる### 役職
マスター・・・リンクシェル作成者
・メンバー勧誘
・リーダー/メンバー除名
・LS解散
・LS名称変更
・リーダー設定
・リーダー解除
リーダー・・・パールサックをもつ
・メンバー勧誘
・メンバー除名
メンバー・・・リンクシェルをもつメンバーの勧誘は、同じ位置情報にいる端末にしかできない。
Rust導入後のAndroidアプリ開発でテストを書く
NDKを導入したAndroidアプリにおいてテストをどう書くか?
KotlinでもRustでもテストを書くことができるので、基本的には適切な方にテストコードを記述すればよいのですが、問題はKotlinのテストコードからRustで書いたネイティブ関数を実行しなければならない場合です。テストコードの実行自体にネイティブコードが必要な場合はもちろんですが、テストコードが100%Kotlinで書かれていても、そのテスト対象の一部でネイティブ関数が実行される場合、ネイティブライブラリをロードする必要があります。
というわけで、テスト中にネイティブ関数を実行できる環境を作ってみます。
:::note
この記事では[「Androidアプリ内の複数のモジュールにRustを導入する」](https://qiita.com/wcaokaze/items/2d1681ff01db93d388fb)で構築した開発環境を前提にしますが、ネイティブ開発言語にRustを採用するAndroidアプリなら概ね同じことが言えると思います。
::::::note warn
この記事の内容は私が趣味の個人開発で
Androidアプリ内の複数のモジュールにRustを導入する
現代のAndroidアプリ開発でNDKが必要になった場合、やはりネイティブ側の開発言語としてはRustを採用したいだろうと思います。
Androidネイティブ開発言語としてRustを導入すること自体はすでにいくつか例があるし、だいたいは[mozilla/rust-android-gradle](https://github.com/mozilla/rust-android-gradle)のREADME通りにやればできます。
ところが、現代のAndroidアプリはモジュール分割して開発されていることが多い。
複数のモジュールでNDKが必要になることもあるでしょう。ネイティブ開発が必要なモジュール全てに上記のプラグインを導入すれば複数のモジュールでRust開発を行うことができるのですが、それではモジュールという分割されたハコの中に別々のRustクレートを作成し、別々のバイナリを生成することになります。
こういうイメージです
™に対応しているアプリ以外をインストールする力技
# ボカコレをWindowsでも使いたい!
そう思いました。OK?
え?なに?ニコニコ動画で聞けばいいって?
$$だまれ小僧$$
ノンストップだったりサビメドレーはボカコレにしかない強みナノデス!でもウチはすでにアークナイツやるためにGoogle謹製のエミュレーター使ってんだけどぉ、ゲームしかも特別に対応したアプリじゃないと非対応って言われるんだよね。ガチ萎えピ
ボカコレだけのために別のエミュレーター入れるのは癪だしストレージ容量の無駄だし~~タカキも頑張ってたし~~やってやろうじゃねえかこのやろーってことで
## 先駆者
この記事の内容としては上記の記事のリベイクです。自分の忘備録的な感じなんでオリジナリティはない。もちろんボカコレも学マスも$\mathbb{X} – Super Elon Musk Okanekaisyu
【Android】Composeの罠:デザインの指定が思い通りにならない
## Paddingが思い通りにならない
今回はJetpack Composeの罠について。
UIを作成するときにComposeを使って書いているのですが、そのときにpaddingの設定がうまくいかず困ったケースを挙げてみます。## TextFeid
ユーザーに文字を入力させたいとき、手っ取り早いのはTextFeildを使うことだと思います。“`kotlin
@Composable
private fun EditTextField() {
var text by remember { mutableStateOf(“”) }TextField(
value = text,
onValueChange = { newText -> text = newText },
placeholder = { Text(text = “ここに入力してください”, color = Color.Gray) },
modifier = Modifier
.fillMaxWidth
DroidKaigi 2024: Hondaブースで出題したAndroid Automotive OSの間違い探し
# はじめに
本田技研工業では車に搭載されたAndroid Automotive OS(以下AAOS)上で動くアプリや、Car PlayやAndroid Autoなど車のディスプレイに投影して動かすアプリ、車やバイクと接続して使用するコンパニオンアプリなどを開発しています。
今回[DroidKaigi 2024](https://2024.droidkaigi.jp/)に初めてスポンサー協賛しました。
実際に来場された方にAndroid Autoやコンパニオンアプリを体験頂きたかったので、車とバイクと一緒に展示しました。
車両と一緒に展示したプロダクトはこちらです。
– Android Autoに対応している[RoadPeformance](https://www.honda.co.jp/RoadPerformance/)
– バイクに接続
【Android】写真選択ツールを使おう【ポリシー対応】
## Google Playの写真と動画の権限に関するポリシー
Androidアプリ開発者の皆様、[Google Playの写真と動画の権限に関するポリシーの詳細](https://support.google.com/googleplay/android-developer/answer/14115180?sjid=13742031292945085590-AP#zippy=%2C%E5%86%99%E7%9C%9F%E3%82%84%E5%8B%95%E7%94%BB%E3%81%AE%E3%83%95%E3%82%A1%E3%82%A4%E3%83%AB%E3%82%92%E4%B8%80%E5%BA%A6%E3%81%A0%E3%81%91%E4%BD%BF%E7%94%A8%E3%81%99%E3%82%8B%E3%81%BE%E3%81%9F%E3%81%AF%E9%A0%BB%E7%B9%81%E3%81%AB%E3%81%AF%E4%BD%BF%E7%94%A8%E3%81%97%E3%81%AA%E3%81%84%E3%81%A8%E3%81%AF%E3%81%A9
【Flutter】Firebase Dynamic LinksからApp Links/Universal Linksへの置き換え攻略ガイド
:::note info
**Firebase Dynamic Linksの廃止が予定**されているため、Flutterアプリでのディープリンク機能を **App Links(Android)**/**Universal Links(iOS)** に変更する方法を解説します。
※ここではFlutterの`app_links`パッケージを使用します。
:::※この記事は2024年9月24日時点での情報をもとに作成されています。
## なぜFlutterでDynamicLinkを置き換えるのか?
**Firebase Dynamic Linksが2025年8月25日に廃止される予定**であるため、代替手段としてApp Links/Universal Links、カスタムURLスキームなどへの移行が必要となります。
> カスタム URL スキームはディープ リンクの許容可能な形式ですが、ユニバーサル リンクを強くお勧めします。ユニバーサル リンクの詳細については、「アプリと Web サイトがコンテンツにリンクできるようにする」を参照してください。
カスタムURLスキームについては
【Kotlin】Fluxアーキテクチャで実装するAPI通信
## はじめに
これまでのAndroid開発ではMVVMによる実装経験のみでしたが、インターンでFluxというアーキテクチャに触れました。Fluxの単方向データフローによる状態管理に興味が湧き、インターン時の記憶とさまざまな記事を参考に、自分で実装してみました。この記事はFluxの説明ではなく、FluxによるAPI通信の実装にフォーカスを当てたものになります。試行錯誤しながらの実装なので間違いを含んでいる可能性もありますし、Fluxによる導入実績を増やさないことには自身での評価もし難いです。
あくまで自身のアウトプットに留まります。
## サンプル
今回は、Fluxアーキテクチャの実装部分にフォーカスを当て、[OpenWeatherMapAPI](https://openweathermap.org/current)によって東京の現在の天気を表示するというシンプルなアプリを実装しました。# 概要
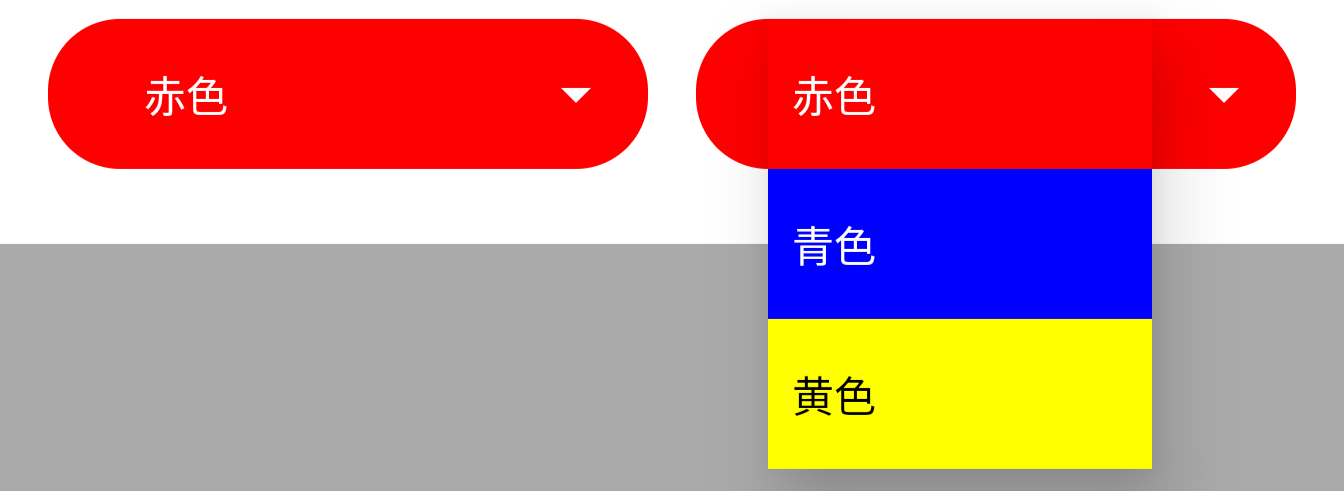
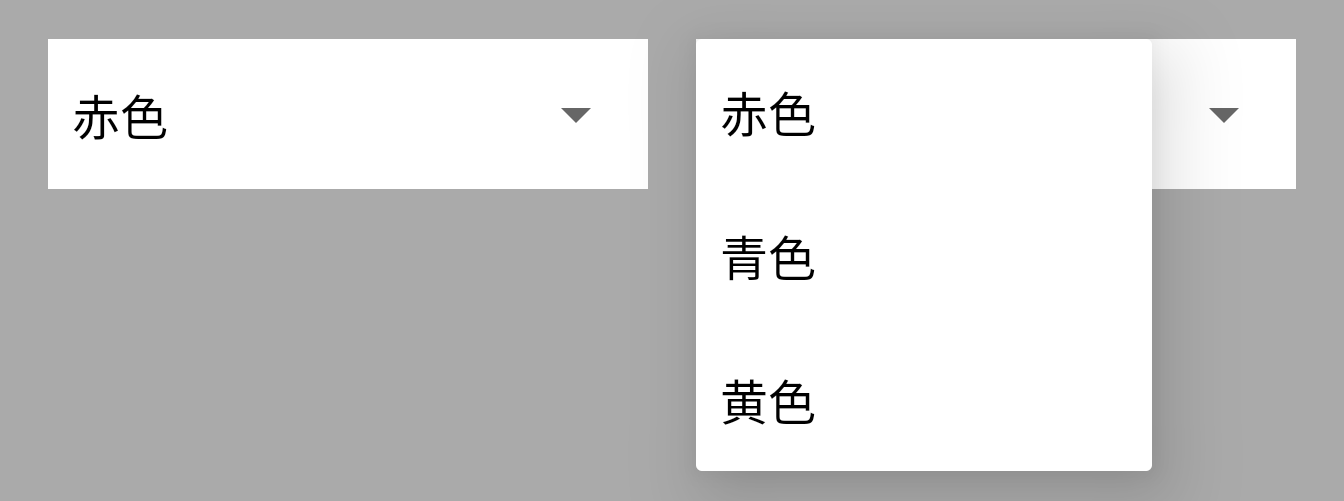
こんな感じのSpinnerのデザインを実装したい。
# 0. (参考)標準Spinnerのデザイン実装方法
発展例を紹介する前に標準的なUIについて確認していきます。
標準SpinnerのUIは以下のような感じになっています。
①xmlファイルにSpinnerを追加する。
“`










