- 1. Rails 7.2に標準搭載されたGitHub Actions CIワークフローを見て学ぶ
- 2. [Rails]カスタム例外で華麗な例外処理を実現したい!
- 3. Dev Containerを使ったら超効率よく開発環境ができた話【Ruby on Rails】
- 4. 【Rails初心者必見】よくあるエラーとその解決方法:プロが教える10のトラブルシューティング
- 5. Railsの「インスタンス変数」をプログラミングスクール講師が丁寧に解説
- 6. レビューを受ける前に知っておきたい!Railsエンジニアが教えるレビューポイント
- 7. localhost:3000にアクセスするとhttpsに強制されるのが辛い
- 8. Railsでマイグレーション時に発生するよくあるエラーとその対処法
- 9. Railsでto_paramメソッドが呼び出せない
- 10. 【Rails API】HTTPメソッドで困ったことを振り返ってみる【Postman】
- 11. find find_by whereメソッドの違いについて
- 12. JavaScriptでiOSのクリップボードにコピー-RilsTIL(1h)
- 13. 【Turbo/Stimulus】disconnectでBootstrapモーダルのdisposeメソッドを呼ぶのはなぜ?
- 14. redirect_to current_userのパスの指定先
- 15. current_userの値はどこで入れられてるのでしょう?
- 16. RailsでSass自動コンパイル, assetsの設定 – RailsTIL(4h)
- 17. ActiveRecord::ConnectionNotEstablished connection to server on socket “/tmp/.s.PGSQL.5432” failed: fe_sendauth: no password suppliedの対処例【Rails】
- 18. 【Rails】N+1問題を解決するメソッドについて
- 19. ステージングされていない変更を破棄してブランチを移る
- 20. 【Ruby on Rails】トランザクション内で定義した変数をトランザクション外でも使う方法
Rails 7.2に標準搭載されたGitHub Actions CIワークフローを見て学ぶ
Rails7.2から、GitHub Actionsを使ったCIワークフローが標準で用意されるようになりました。
これにより、Railsアプリケーションの開発において、テストやセキュリティチェック、スタイルチェックが自動化され、開発体験が向上します。
このワークフローを見ていく中で、いくつかの学びがあったので、備忘録としてまとめてみました。
「CIで何しているかよくわからない」という方でも、この記事を通して「CIでこういうことをしているんだ」という理解を深めてもらえたら嬉しいです。# 各ジョブを見ていく
## 1. scan_ruby(セキュリティチェックの自動化)
“` ci.yml
name: CIon:
pull_request:
push:
branches: [ main ]jobs:
scan_ruby:
runs-on: ubuntu-lateststeps:
– name: Checkout code
uses: actions/checkout@v4– name:
[Rails]カスタム例外で華麗な例外処理を実現したい!
# はじめに
最近、業務の中でカスタム例外を扱う機会がありましたので、活用法やメリットなどを自分の備忘録がてら記事にしようと思います。# カスタム例外って何よ?何のために使うの?
カスタム例外とは、**開発者が独自に定義する例外クラス**です。通常、StandardError や ActiveRecord::RecordInvalid といった標準の例外クラスを利用することができますが、特定のビジネスロジックやドメインに応じたエラー処理を行う際に、カスタム例外を使うことでエラーメッセージがわかりやすくなり、デバッグやトラブルシューティングがしやすくなります。カスタム例外を使うメリットは以下の通りです。
**特定のエラーを識別しやすくする**
通常のエラーと区別することで、エラー発生時により的確な対応が可能です。**エラーメッセージやログをカスタマイズできる**
エラーの内容に応じて、より詳細で有用なメッセージを提供できます。**例外処理を共通化して、コードの重複を排除できる**
共通の処理でエラー対応を統一し、メンテナンス性を向上させます。### 基本的な使い方
Dev Containerを使ったら超効率よく開発環境ができた話【Ruby on Rails】
# はじめに
Rails 7.2 では、`–devcontainer` オプションを使ってプロジェクトを作成することで、Dev Containerを簡単に設定できるようになりました。
実際に自分でセットアップしてみたところ、想像以上に簡単に十分な環境を作成できたので、その手順を紹介します。# 構築手順
[Dev Containerでの開発ガイド](https://railsguides.jp/getting_started_with_devcontainer.html)を参考に進めました。
DockerやVSCodeなどは普段から使っているので、これらのインストール手順は省略します。## VS Codeに拡張機能をインストール
VSCodeの拡張機能検索で「Dev Containers」と検索し、拡張機能をインストールします。
に属する変数のことです。
Rubyでは、変数名の先頭に「@」をつけることで、インスタンス変数として定義できます。
例えば、こんな感じです。
“`ruby
class User
def initialize(name)
@name = name # これがインスタンス変数
end
end
“`このコードでは、`@name`がインスタンス変数です。
Userクラスのインスタンスが作られるたびに、それぞれのインスタンスが独自の`@name`変数を持つことに
レビューを受ける前に知っておきたい!Railsエンジニアが教えるレビューポイント
現役のフルスタックWebエンジニアで、プログラミングスクールの講師も務めている「とまだ」です。
プログラミングスクールで学んでいる方も、現場に出ている方も、日々コードレビューを受ける機会があると思います。
そして「コードレビューって、何を見られるのかな?」と不安に思うこともあるかもしれません。
今回は、私が現場で日々実践している、Railsプロジェクトにおけるコードレビューのポイントを詳しくお伝えします。
## コードレビューの目的を理解しよう
### コードレビューはバグの予防や品質向上に役立つ
「えっ、こんなバグ見逃してた!?」なんて経験、ありませんか?
コードレビューは、そういったバグを見逃さないための役割があります。
例えば、こんなコードがあったとします。
“`ruby
def calculate_total_price(items)
total = 0
items.each do |item|
total += item.price * item.quantity
end
total
end
“`一見問題なさそうですが、実
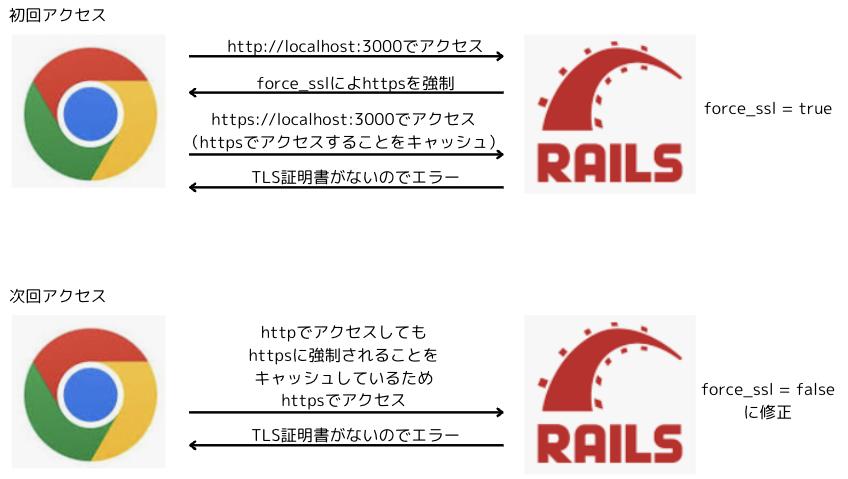
localhost:3000にアクセスするとhttpsに強制されるのが辛い
# はじめに
この記事は過去にハマったことを忘れて、また最近ハマったのでいい加減覚えるための自分用のメモです。
# 結論
以下の2点が原因
– Railsの`config/enviroments`の環境に対応したファイルで`config.force_ssl = true`が設定されている
– サーバー側がSSLによるアクセスを強制する場合、Chromeがそれをキャッシュし、次にhttpでアクセスしてもhttpsに強制する
# 直し方
1. `config.force_ssl = true`の記述をコメントアウトもしくは削除
2. Chromeのメニューから「設定」を開き、「プライバシーとセキュリティ」セクションの「閲覧データを削除」に進んで、「キャッシュされた画像とファイル」を選択し、「データの削除」をクリック# 私がハマったケース
r
Railsでマイグレーション時に発生するよくあるエラーとその対処法
筆者の本職はWebアプリケーションエンジニアですが、プログラミングスクールの講師として、Ruby on Railsのコースを担当しています。
そこで、受講生からよく聞かれる、Railsアプリケーションの開発中に遭遇するマイグレーションエラーについて、具体例を挙げて解説します。
## 1. `ActiveRecord::PendingMigrationError` – マイグレーションが保留状態のときの解決策
**問題のある状況:**
新しいマイグレーションファイルを作成したが、`rails db:migrate`を実行していない場合に発生します。“`bash
$ rails s
ActiveRecord::PendingMigrationError: Migrations are pending. To resolve this issue, run:
bin/rails db:migrate
“`**解決方法:**
マイグレーションが保留中であるため、以下のコマンドを実行してマイグレーションを適用します。“`bash
$ rails db:migrate
Railsでto_paramメソッドが呼び出せない
## 概要
SEO対策の一環として、RailsアプリケーションのURLに含まれる`id`を固有名詞に置き換える実装を行いました。
例えば、以下のようなケースです。“`ruby
# これを
https://spocale.com/fruit/1
# 以下の形式にしたい。
https://spocale.com/fruit/apple
“`
フルーツに関する一覧ページがあり、そこから「りんご」を選択して詳細ページに飛ぶ場合を想定します。このとき、URLの`id`部分を`apple`という固有の文字列に変えたいとします。ただし、既存のURLを突然変更すると、ブックマークなどで保存されている従来のURLが使えなくなる可能性があります。そこで、id付きの従来のURLも維持しつつ、新しい形式のURLも利用できるように実装しました。この記事では、その過程で直面した課題と解決方法についてまとめます。
## 対象読者
– Railsアプリケーションでid付きのURLを固有名詞で表示する方法
【Rails API】HTTPメソッドで困ったことを振り返ってみる【Postman】
こんにちは。あがさんです!!
今回はAPIについて投稿です。
Railsで作ったプロジェクトをAPIとしても利用できるようにする設定や注意点をお伝えできればと思います。
宜しくお願います。## APIとは
アプリケーションやサービス同士が互いにデータをやり取りし、機能を利用するためのインターフェースやプロトコルのことです。簡単に言うと、**便利機能を外部向けに提供するための仕組みです。**## RailsプロジェクトをAPI化する
自分で作っいたRubyonRailsプロジェクトをAPI向けに改修しました。
API化することでRailsプロジェクトの外部からデータのやり取りが可能になります。
今回はPostmanを使ってRailsAPIと連携するための方法を説明します。ポイントは以下の4つです。
– gem ‘rack-cors’をbundleインストール
– routes.rb
– api/v1/articles_controller.rb
– cors.rb## gem ‘rack-cors’と CORS
rack-corsは、RailsアプリケーションでCORS
find find_by whereメソッドの違いについて
レコードの検索時にfind find_by whereメソッドを使用していますが、
なんとなくフィーリングで使っていたので、それぞれの違いについてまとめてみました。
# findメソッドfindメソッドは、レコードの主キー(ID)を指定して、1件または複数のレコードを返します。重要なのは、findメソッドは与えられたIDに対応するレコードが存在することを前提としており、IDが存在しない場合は例外(ActiveRecord::RecordNotFound)が発生します。つまり、nilを返さずにエラーになります。
“`ruby:sample.rb
#IDが1のユーザーを取得
user = User.find(1)
User Load (0.6ms) SELECT `users`.* FROM `users` WHERE `users`.`id` = 1 LIMIT 1
`=> #
JavaScriptでiOSのクリップボードにコピー-RilsTIL(1h)
## iOSのクリップボードにコピーする
“`javascript:clipboard_controller.js
import { Controller } from “@hotwired/stimulus”;export default class extends Controller {
copy(event) {
event.preventDefault();
// ここにデータをfetchして加工するプログラムを記述
copyClipBoard(resData); //取得したデータをcopyClipBoardにわたす。const copyClipBoard = (targetValue) => {
if (navigator.clipboard) {
navigator.clipboard
.writeText(targetValue)
.then(() => {
alert(“Successfully copied”);
【Turbo/Stimulus】disconnectでBootstrapモーダルのdisposeメソッドを呼ぶのはなぜ?
## はじめに
これはHotwire.love meetup Vol.36であった議論をベースにして書いた記事です。https://hotwire-love.connpass.com/event/330947/
以下のStimulusコントローラではdisconnectメソッドで、Bootstrap Modalのdisposeメソッドを呼び出しています。
“`javascript
import { Controller } from ‘@hotwired/stimulus’;
import { Modal } from ‘bootstrap’;export default class extends Controller {
static targets = [‘modal’];connect() {
this.myModal = new Modal(this.modalTarget);
}disconnect() {
this.myModal.dispose(); // ここ!
}show() {
this.
redirect_to current_userのパスの指定先
## 初めに
疑問に思ったことや上手くいかなかったことのアウトプットをしています。
自分なりの理解でアウトプットしていきます。初学者なので誤りもあると思います。
その際はご指摘いただけると幸いです。# 疑問点
redirect_toで指定するのってurlやpathなのでは?
どうしてこのコードで大丈夫なのか?# 調べた結果
current_userメソッドは、通常現在ログインしているユーザーのインスタンスを返します。
つまり、
redirect_to @xxx
などと同様に、省略されているということです。
Railsが推察して、
redirect_to user_url(current_user.id)となるわけです。
@がついてないのでインスタンスと頭の中で繋がりませんでしたが、redirect_toの省略の仕方がわかれば簡単なことでしたね。
current_userの値はどこで入れられてるのでしょう?
## 初めに
疑問に思ったことや上手くいかなかったことのアウトプットをしています。
自分なりの理解でアウトプットしていきます。初学者なので誤りもあると思います。
その際はご指摘いただけると幸いです。## 疑問を持ったきっかけ
users_controllerで“`rb:users_controller.rb
def correct_user?
@user == current_user
end
“`
みたいに、当たり前のようにcurrent_userと書いてあるけど、いったいどこで定義されているのだろう?と思ったのがきっかけです。
user_sessions_controllerでおそらく入ったのだと思いますが、どこにもcurrent_userと書いてありません。## 調べると
直接的には目に見えませんが、Railsではloginメソッドが成功すると、内部でセッションにユーザー情報が保存される仕組みになっているので、その時に格納されます。
以降のリクエストでcurrent_userを呼び出すと、ログイン中のユーザー情報を簡単に参照できるようになります。
RailsでSass自動コンパイル, assetsの設定 – RailsTIL(4h)
## tailwindとSass(dartsass)を使う
– tailwindcssをrailsにインストールすると、dartsassの自動ビルドが効かなくなるため
– dartsassの自動コンパイル設定を追記します
“`diff_ada:Procfile.dev
web: bin/rails server -b 0.0.0.0 -p 3200
css: bin/rails tailwindcss:watch
+ css: bin/rails dartsass:watch
“`## 表示が変わらない・おかしいとき
– public/assetsの内容を全て削除
– rails assets:precompile実行時に生成され、表示に優先されます。開発時は要りません。## それでもおかしいとき
– application.scssの内容をメモ帳にコピー、そして以下2つのフォルダ内容をすべて削除
“`
app/assets/stylesheets
app/assets/builds
“`
– 再インストールしてファイルを生成
“`
rails tailwindcss
ActiveRecord::ConnectionNotEstablished connection to server on socket “/tmp/.s.PGSQL.5432” failed: fe_sendauth: no password suppliedの対処例【Rails】
## はじめに
Ruby on Railsにて、以下のエラーが発生しました。
“`ruby
ActiveRecord::ConnectionNotEstablished connection to server on socket “/tmp/.s.PGSQL.5432” failed: fe_sendauth: no password supplied
“`## TL;DR
ローカルでRailsアプリをPostgreSQLを使用して作成していた際に、別のPostgreSQLのプロセスが残っていたために起きました。
該当プロセスを使用していないことを確認して、killしたあとに再実行することで解決しました。
## 手順
以下のコマンドを実行して、稼働しているPostgreSQLのプロセスIDを取得します。
“`jsx
$ sudo lsof -i:5432
COMMAND PID USER FD TYPE DEVICE SIZE/OFF NODE NAME
postgres 600 postgres 7u IPv
【Rails】N+1問題を解決するメソッドについて
## はじめに
開発ではじめてActiveModelSerializerを使った時に、あるエラーがきっかけでincludesメソッドの理解が深まりました。
includesをはじめとした様々なメソッドについてまとめました。## 前提知識
### ActiveModelSerializer
RailsでデータをJSON形式に変換するための機能です。
(ActiveModelSerializerに関しては、別途投稿します)### includesメソッド
関連するテーブルをまとめて取得します。
“`ruby
モデル名.includes(:関連名)
“`## 発生したエラー
きっかけは、以下のようなエラーが発生したことです。
“`
Bullet::Notification::UnoptimizedQueryError: user: root
GET /api/models
USE eager loading detected Model => [:関連名]
Add to your query: .includes([:関連名])
“`### エラーの意味
– ge
ステージングされていない変更を破棄してブランチを移る
# ブランチを移動したいけど変更したところを戻せなくて移動できない!
となったことはありませんか?:::note alert
gitでは、衝突する変更を含む場合はブランチを移ることができません
(衝突しないなら可能)
:::チーム開発の際、余計な変更も含めてcommitしてしまうと、
変更履歴が汚くなってしまいます😭# 指針としては
:::note info
・変更を保持したまま、ブランチを移る
・変更を破棄してブランチを移る
:::
この二つがあると思います。# 変更を保持したまま、ブランチを移る
*変更を一時保存する*
“`
git stash
“`
*ブランチを移動する*
“`
git checkout 移りたいブランチ名
“`
*必要に応じてstashした変更を戻す*
“`
git stash pop
“`
# 変更を破棄して、ブランチを移る
*変更を破棄する*
“`
git checkout — .
“`
*ブランチを移る*
“`
git checkout 移りたいブランチ名
“`
(まあGPTに聞けば出てくることではあるんですけどねw)
【Ruby on Rails】トランザクション内で定義した変数をトランザクション外でも使う方法
# はじめに
仕事でRuby on Railsを用いてバックエンド開発を行っているのですが、その中でトランザクション内で定義した変数をトランザクション外で使いたいケースが出てきたので、その方法について共有します。
# インスタンス変数を使う
その方法とは、「**インスタンス変数を使う**」ことです。インスタンス変数とは、`@hogehoge`といったように、変数の前に`@`を付与した変数になり、ブロックの外でも変数を使用したいときに用いられます。
ブロックの外でインスタンス変数を使う用途として
* クラス内のメソッドで定義された変数に対して、インスタンスを生成することで別のメソッドでも利用できるようにする(詳細記事は[こちら](https://qiita.com/mary_new_programmer/items/4c4353c3d1df7242f515))
* Controllerファイルで定義した変数をViewファイルでも利用できるようにする(詳細記事は[こちら](https://zenn.dev/ganmo3/articles/58c1f44fa50831))
が代







