- 1. 【Rails】フォロー/フォロワー機能の実装※見返し用
- 2. rspecの中で呼ばれているクラスの定数の値を任意の値にする方法
- 3. 【Rails】ルーティングの”collection”と”member”の違い
- 4. 【個人開発】Railsで経営・起業につかえるフレームワーク分析アプリを作成!
- 5. railsのcookieのメソッド
- 6. devise-jwtを使って別ユーザでログインしたら、前ユーザとしてログインされてしまう件
- 7. 【ポートフォリオに生かせる!】Next.14とRailsAPIで作るカレンダーアプリ
- 8. オリジナルアプリ制作過程 〜wants〜
- 9. RailsでJavaScriptファイルを新しく作ったら動かない
- 10. 【Rails】ArgumentError: The scope body needs to be callable.
- 11. Railsで秘密情報を管理するためのcredentials.ymlの登録と運用についてまとめる
- 12. Rails 7.2に標準搭載されたGitHub Actions CIワークフローを見て学ぶ
- 13. [Rails]カスタム例外で華麗な例外処理を実現したい!
- 14. Dev Containerを使ったら超効率よく開発環境ができた話【Ruby on Rails】
- 15. 【Rails初心者必見】よくあるエラーとその解決方法:プロが教える10のトラブルシューティング
- 16. Railsの「インスタンス変数」をプログラミングスクール講師が丁寧に解説
- 17. レビューを受ける前に知っておきたい!Railsエンジニアが教えるレビューポイント
- 18. localhost:3000にアクセスするとhttpsに強制されるのが辛い
- 19. Railsでマイグレーション時に発生するよくあるエラーとその対処法
- 20. Railsでto_paramメソッドが呼び出せない
【Rails】フォロー/フォロワー機能の実装※見返し用
:::note info
フォロー・フォロワー機能を初心者向け(自分用)にまとめたもの
:::# 1. フォロー・フォロワー機能の基本的な仕組み
フォロー機能は、ユーザー同士が相互に関係を持つ「多対多」の関係を管理します。これを実現するために、「中間テーブル」を使います。
・ユーザーは他のユーザーをフォローできる。
・フォロワーは自分をフォローしているユーザーのこと。この関係をRailsで実現するために、次の3つを作成します:
・Userモデル: ユーザーの情報を管理します。
・Relationshipモデル: フォロー・フォロワーの関係を管理する中間テーブルです。
・コントローラー: フォロー・フォロワーの操作を実行するためのアクションを定義します。# 2. データベース設計
まず、relationshipsテーブルを作成して、フォローとフォロワーを管理します。
“`bush
‘rails g migration CreateRelationships follower_id:integer followed_id:integer’
“`
マイグレーション
rspecの中で呼ばれているクラスの定数の値を任意の値にする方法
# 環境
– rails6.0系
– rspec3系# 初めに
※サンプルコードになります
travel_toメソッドで時刻を変更した中で実施したテストがありました。
その中で、定数の内部で現在時刻から30日前を取得する処理があったのですが、travel_toの影響を受けず、テスト実行時の時間を元に取得していた問題が発生しました。
“`rb
before { travel_to(‘2023-06-20 18:00:00’) }
“`“`rb
class User
TEST_DATE = Time.current.ago(30.days).strftime(‘%Y-%m-%d’) # テストの中で呼ぶとtravel_toの影響を受けず実行時の現在時刻から算出された
end
“`# 解決策
テスト実行前に、呼び出している定数を`stub_const`で書き換えてあげると上手くいきます
“`rb
stub_const(‘User::TEST_DATE’, Time.current.ago(30.days).strftime(‘%Y-%m-%d’))
# 実行
【Rails】ルーティングの”collection”と”member”の違い
こんにちは!
初Railsの記事です:thumbsup_tone1:今回は、ルーティングの member と collection の違いについて書きます!

# 違い
* member を使った場合は id が付与される
* collection を使った場合は id が付与されない# 前提
例として UsersController があり、hoge というメソッドを実行します。# member
“`
resources :users do
member do
get ‘hoge’
end
end
“`
上記のように member を使用すると以下のルーティングが設定されます。
“`
/users/:id/hoge
“`# collection
“`
resources :users do
【個人開発】Railsで経営・起業につかえるフレームワーク分析アプリを作成!
この度、実は前から考えていた、フレームワークアプリを作りました!
以前、↓Nolaというサービスを見かけたときに、小説→経営や起業に置き換えたエディターツールって便利なのでは?と思ったのがきっかけです。https://nola-novel.com/
## アプリ紹介
そこで今回、経営・起業フレームワーク分析ができるアプリ、Compassbookを作成しました。
PEST分析、3C分析、STP分析、4P分析、ビジネスモデルキャンバスの記入が可能です。サイトはこちら
URL:https://compassbook.onrender.com/閲覧用アカウント
ID:test@test.co.jp
Pass:111111※自由に書き込みや登録いただいて大丈夫です。その際はご自身でアカウントを作成ください。
※ポートフォリオの役割があるため、場合によっては投稿を削除する可能性がございます。予めご了承ください。Githubはこちら
https://github.com/yusukesugahara/compassbook## サービス概要
経営や起業のためのフレームワー
railsのcookieのメソッド
# railsに使うメソッド
### cookieの暗号化
>Sets an encrypted cookie value before sending it to the client which
>prevent users from reading and tampering with its value.
>It can be read using the encrypted method `cookies.encrypted[:name]`
“`
cookies.encrypted[:discount] = 45
“`
https://api.rubyonrails.org/classes/ActionDispatch/Cookies.html#:~:text=%23%20Sets%20an%20encrypted%20cookie%20value%20before%20sending%20it%20to%20the%20client%20which%0A%23%20prevent%20users%20from%20reading%20and%20tampering%20
devise-jwtを使って別ユーザでログインしたら、前ユーザとしてログインされてしまう件
# はじめに
みなさん、こんにちは **torihazi**です今日はdevise-jwtを使用してログイン機能を実装していたところ
予想と異なる挙動を示したのでその調査をしていきたいと思いますではltg
※ ~~結論、原因は究明できていません。~~
~~結局frontendにおいて応急処置のような処理を追記し、実現しました。~~
原因はbackendではなくfrontendでした。# バージョン
“`
Rails 7.0.6
Ruby 3.2.1
devise
devise-jwt
“`# どういう挙動なのか
例えば userAとしてフロントエンドからログインをしたあと、
別タブから開いたログインページにおいてuserBとしてログインを行ったら
userAとしてログインされてしまっている状況です。ログインに成功したらそのレスポンスヘッダのAuthorizationの値をcookieに保存し、
以降の認証が必要な処理はリクエスト時に適宜保存したtokenを添えて送る感じです。# 原因究明
https://techracho.bpsinc.jp/hach
【ポートフォリオに生かせる!】Next.14とRailsAPIで作るカレンダーアプリ
# アプリデモ
https://x.com/Nao8epicmotion/status/1841009401051906192
## ソースコード
https://github.com/Kroro1208/calendar-rails-nextjs
## 学習技術
1. Full Calendar,shadcn-ui, tailwind使用したUIの構築
2. Redis使用したRails7/Next.js14 認証フローとセッション管理方法
3. TanstackQueryを使用したデータフェッチ方法
4. react-hook-formを使用したフォーム管理
5. Dockerを使用した環境構築
6. MySQLを使用したDB操作
7. Redisを使ったセッション管理## Redis使用したRails/NextJS 認証フローの簡単な図解

“`エラー文
“`ruby
ArgumentError: The scope body needs to be callable.
“`## 解決方法
以下のように修正します。
“`ruby
scope :valid, -> { where(:is_valid => true) }
“`## 参考
https://stackoverflow.com/questions/28951671/argument-error-the-scope-body-needs-to-be-callable
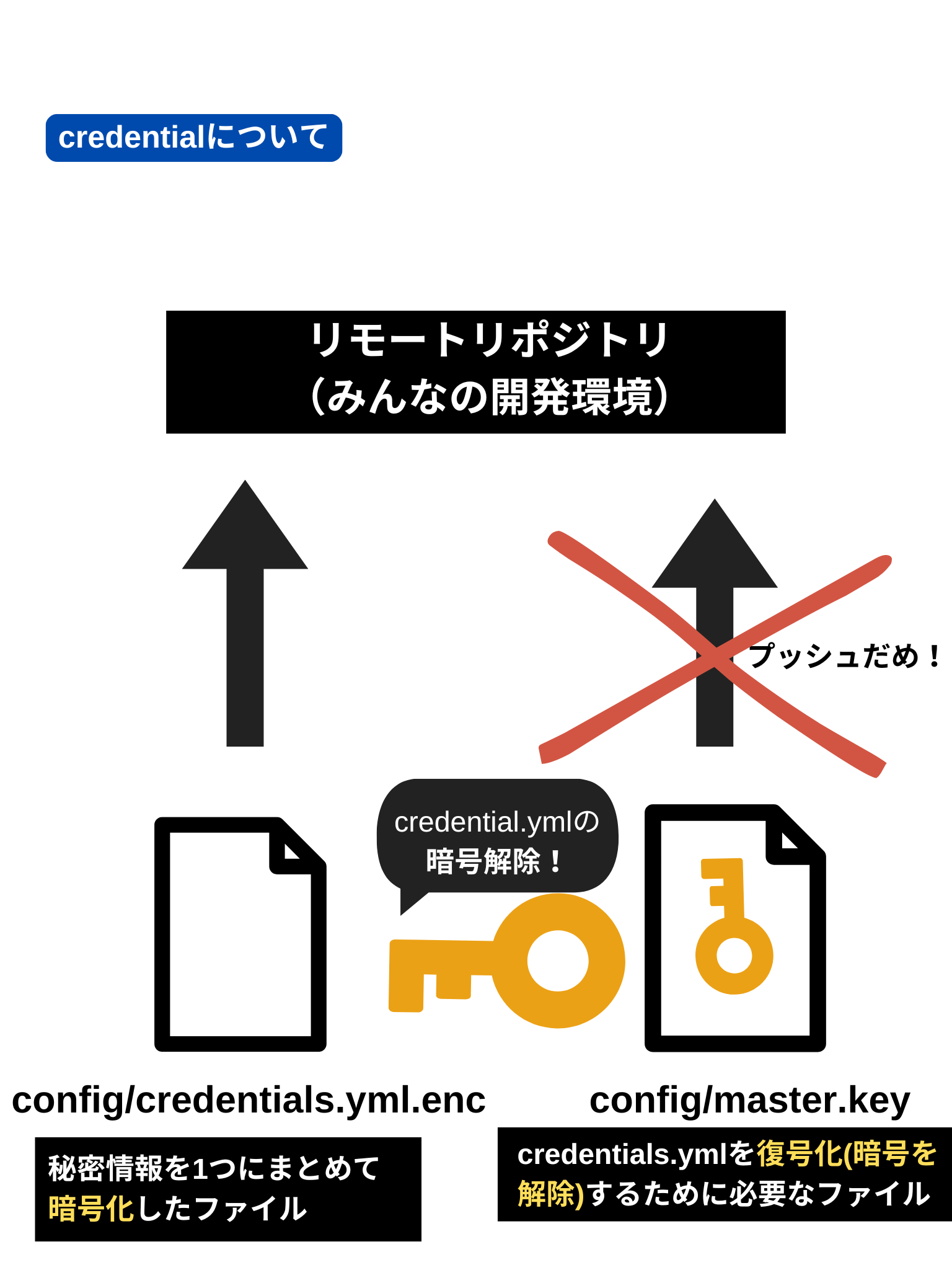
Railsで秘密情報を管理するためのcredentials.ymlの登録と運用についてまとめる
実務でcredentials.ymlを扱って、秘密情報を管理するときに理解が曖昧な部分があったので、「秘密情報をうまい具合に管理できるやつでしょ」という過去の自分に向けて記事を書きます。
この記事では以下のことを中心に書いてます。
:::note info
**記事で書くこと**
– credentials.ymlとは簡単な説明
– 編集方法
– 環境変数として使用するには
– 運用方法
:::# credentials.ymlとは
– 機密情報(APIキー、パスワード、認証情報など)を安全に管理するための仕組み以下のイラストにcredentials.ymlの全体像をまとめてみました

▼主に登場する2つのファイルについての説明
– 秘密情報を一括管理しているcredentials.yml.enc
– credentials
Rails 7.2に標準搭載されたGitHub Actions CIワークフローを見て学ぶ
Rails7.2から、GitHub Actionsを使ったCIワークフローが標準で用意されるようになりました。
これにより、Railsアプリケーションの開発において、テストやセキュリティチェック、スタイルチェックが自動化され、開発体験が向上します。
このワークフローを見ていく中で、いくつかの学びがあったので、備忘録としてまとめてみました。
「CIで何しているかよくわからない」という方でも、この記事を通して「CIでこういうことをしているんだ」という理解を深めてもらえたら嬉しいです。# 各ジョブを見ていく
## 1. scan_ruby(セキュリティチェックの自動化)
“` ci.yml
name: CIon:
pull_request:
push:
branches: [ main ]jobs:
scan_ruby:
runs-on: ubuntu-lateststeps:
– name: Checkout code
uses: actions/checkout@v4– name:
[Rails]カスタム例外で華麗な例外処理を実現したい!
# はじめに
最近、業務の中でカスタム例外を扱う機会がありましたので、活用法やメリットなどを自分の備忘録がてら記事にしようと思います。# カスタム例外って何よ?何のために使うの?
カスタム例外とは、**開発者が独自に定義する例外クラス**です。通常、StandardError や ActiveRecord::RecordInvalid といった標準の例外クラスを利用することができますが、特定のビジネスロジックやドメインに応じたエラー処理を行う際に、カスタム例外を使うことでエラーメッセージがわかりやすくなり、デバッグやトラブルシューティングがしやすくなります。カスタム例外を使うメリットは以下の通りです。
**特定のエラーを識別しやすくする**
通常のエラーと区別することで、エラー発生時により的確な対応が可能です。**エラーメッセージやログをカスタマイズできる**
エラーの内容に応じて、より詳細で有用なメッセージを提供できます。**例外処理を共通化して、コードの重複を排除できる**
共通の処理でエラー対応を統一し、メンテナンス性を向上させます。### 基本的な使い方
Dev Containerを使ったら超効率よく開発環境ができた話【Ruby on Rails】
# はじめに
Rails 7.2 では、`–devcontainer` オプションを使ってプロジェクトを作成することで、Dev Containerを簡単に設定できるようになりました。
実際に自分でセットアップしてみたところ、想像以上に簡単に十分な環境を作成できたので、その手順を紹介します。# 構築手順
[Dev Containerでの開発ガイド](https://railsguides.jp/getting_started_with_devcontainer.html)を参考に進めました。
DockerやVSCodeなどは普段から使っているので、これらのインストール手順は省略します。## VS Codeに拡張機能をインストール
VSCodeの拡張機能検索で「Dev Containers」と検索し、拡張機能をインストールします。
に属する変数のことです。
Rubyでは、変数名の先頭に「@」をつけることで、インスタンス変数として定義できます。
例えば、こんな感じです。
“`ruby
class User
def initialize(name)
@name = name # これがインスタンス変数
end
end
“`このコードでは、`@name`がインスタンス変数です。
Userクラスのインスタンスが作られるたびに、それぞれのインスタンスが独自の`@name`変数を持つことに
レビューを受ける前に知っておきたい!Railsエンジニアが教えるレビューポイント
現役のフルスタックWebエンジニアで、プログラミングスクールの講師も務めている「とまだ」です。
プログラミングスクールで学んでいる方も、現場に出ている方も、日々コードレビューを受ける機会があると思います。
そして「コードレビューって、何を見られるのかな?」と不安に思うこともあるかもしれません。
今回は、私が現場で日々実践している、Railsプロジェクトにおけるコードレビューのポイントを詳しくお伝えします。
## コードレビューの目的を理解しよう
### コードレビューはバグの予防や品質向上に役立つ
「えっ、こんなバグ見逃してた!?」なんて経験、ありませんか?
コードレビューは、そういったバグを見逃さないための役割があります。
例えば、こんなコードがあったとします。
“`ruby
def calculate_total_price(items)
total = 0
items.each do |item|
total += item.price * item.quantity
end
total
end
“`一見問題なさそうですが、実
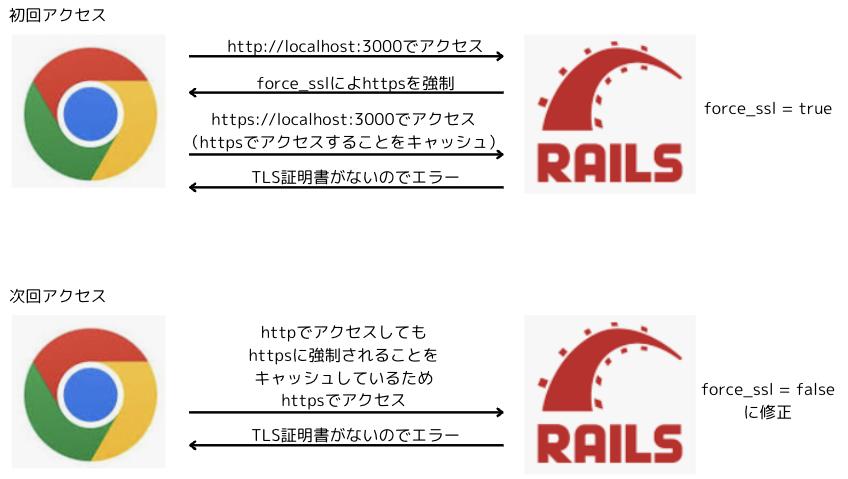
localhost:3000にアクセスするとhttpsに強制されるのが辛い
# はじめに
この記事は過去にハマったことを忘れて、また最近ハマったのでいい加減覚えるための自分用のメモです。
# 結論
以下の2点が原因
– Railsの`config/enviroments`の環境に対応したファイルで`config.force_ssl = true`が設定されている
– サーバー側がSSLによるアクセスを強制する場合、Chromeがそれをキャッシュし、次にhttpでアクセスしてもhttpsに強制する
# 直し方
1. `config.force_ssl = true`の記述をコメントアウトもしくは削除
2. Chromeのメニューから「設定」を開き、「プライバシーとセキュリティ」セクションの「閲覧データを削除」に進んで、「キャッシュされた画像とファイル」を選択し、「データの削除」をクリック# 私がハマったケース
r
Railsでマイグレーション時に発生するよくあるエラーとその対処法
筆者の本職はWebアプリケーションエンジニアですが、プログラミングスクールの講師として、Ruby on Railsのコースを担当しています。
そこで、受講生からよく聞かれる、Railsアプリケーションの開発中に遭遇するマイグレーションエラーについて、具体例を挙げて解説します。
## 1. `ActiveRecord::PendingMigrationError` – マイグレーションが保留状態のときの解決策
**問題のある状況:**
新しいマイグレーションファイルを作成したが、`rails db:migrate`を実行していない場合に発生します。“`bash
$ rails s
ActiveRecord::PendingMigrationError: Migrations are pending. To resolve this issue, run:
bin/rails db:migrate
“`**解決方法:**
マイグレーションが保留中であるため、以下のコマンドを実行してマイグレーションを適用します。“`bash
$ rails db:migrate
Railsでto_paramメソッドが呼び出せない
## 概要
SEO対策の一環として、RailsアプリケーションのURLに含まれる`id`を固有名詞に置き換える実装を行いました。
例えば、以下のようなケースです。“`ruby
# これを
https://spocale.com/fruit/1
# 以下の形式にしたい。
https://spocale.com/fruit/apple
“`
フルーツに関する一覧ページがあり、そこから「りんご」を選択して詳細ページに飛ぶ場合を想定します。このとき、URLの`id`部分を`apple`という固有の文字列に変えたいとします。ただし、既存のURLを突然変更すると、ブックマークなどで保存されている従来のURLが使えなくなる可能性があります。そこで、id付きの従来のURLも維持しつつ、新しい形式のURLも利用できるように実装しました。この記事では、その過程で直面した課題と解決方法についてまとめます。
## 対象読者
– Railsアプリケーションでid付きのURLを固有名詞で表示する方法








