- 1. paiza.ioでnode.js その4
- 2. Boltオープンソースコードベースへようこそ
- 3. 【VRChat】OSCを使ってDiscordからチャットボックスに入力する
- 4. discord.js v15の時代がもうすぐそこへ
- 5. LINE Messaging API超入門〜概要編
- 6. SnowflakeとReactを使ったデータのリアルタイム可視化【初投稿】
- 7. これまでに勉強したWeb系技術。(ポエム)
- 8. label 要素の for 属性が正しく設定されているか調査する
- 9. GLIBCXX_3.4.26 not foundと言われたraspberry piでもできるだけ新しいnodejsが使いたい
- 10. Dockerでnode.jsイメージのコンテナを起動してみる
- 11. AWS IoT CoreをNode.jsやM5StackのUIFlowで試してみたよ
- 12. Node.jsで作るWebサイトのポイント、テンプレートエンジンとデータベース更にログイン認証
- 13. (Node.js) @mapbox/mbtilesモジュールを理解する
- 14. (Node.js) morganモジュールを理解する
- 15. ジョブカンの出退勤を行うAPIの作成【Google Cloud Functions】
- 16. 独り身で「おかえり」もなく寂しいので、玄関で歓声を浴びることにした
- 17. Expressでjoiを使ってバリデーションを実装する
- 18. 【serverless-framework】1から始めるexpressをAWS Lambdaにデプロイ
- 19. Node.jsって何?どうやって使うの?
- 20. 【Node.js】ExpressとOpenWeatherMapAPIを用いて天気予報を取得してみた
paiza.ioでnode.js その4
# 概要
paiza.ioでnode.js、やってみた。
練習問題やってみた。# 練習問題
リストなタプルをソートせよ。# サンプルコード
“`
process.stdin.resume();
process.stdin.setEncoding(‘utf8’);var rowElements = [{“timestamp”:”1728082796491″},{“timestamp”:”1728083796491″,”name”:”ai”,”publish”:”ture”,”condition”:”good”,”comment”:”ok”},{“timestamp”:”1728083845078″,”name”:”aita”,”publish”:”1″,”condition”:”good”,”comment”:”ok”},{“timestamp”:”1728082865943″},{“timestamp”:”1728360810390″,”name”:”test”,”comment”:”iine”},{“timestamp”:”1728362175611″,”name”:
Boltオープンソースコードベースへようこそ
> **Bolt**オープンソースコードベースへようこそ!このリポジトリには、StackBlitzの**WebContainer API**を利用した**AIによるソフトウェア開発ツール**の構築を始めるのに役立つ、bolt.newのコアコンポーネントを使用したシンプルなサンプルアプリが含まれています。
### BoltとWebContainer APIを使用して構築する理由
BoltとWebContainer APIを使用して構築することで、ユーザーが仮想マシンを必要とせず、ブラウザ上で直接フルスタックWebアプリを**プロンプト、実行、編集、デプロイ**できるブラウザベースのアプリケーションを作成できます。WebContainer APIを使用すると、AIがユーザーのブラウザタブ内の**Node.jsサーバー**、**ファイルシステム**、**パッケージマネージャー**、**開発ターミナル**に直接アクセスし、完全に制御できるアプリを構築できます。この強力な組み合わせにより、主要なJavaScriptライブラリとNodeパッケージをすぐに使用できる新しいクラスの開発ツールを作成
【VRChat】OSCを使ってDiscordからチャットボックスに入力する
# OSCを使ってDiscordからチャットボックスに入力する
こんにちは。VRChat始めたてのぽよたんぴです。
VRChatにはマイクがなくても会話できる「チャットボックス」という機能があります。ですが、文字を打ってる間は移動などができません(当然ですが)
そこで、VRChatにはOSC[^1]という、外部アプリからVRChatを制御できるAPIのようなものがあります。
今回はOSCとDiscordを使用して、スマホ版Discordから入力した文字をチャットボックスに送信するプログラムを作成していきます。# 必要なもの
– VRChat
– Node.js
– Discord# OSCを有効化
VRChatを開き、アクションメニューを開きますアクションメニューの開き方
– デスクトップ: Rキー
– Viveコントローラー: メニューボタン長押し
– Oculus Touch: B、Y長押し
– Indexコントローラー: B長押し参考: [リンク](https://vrchatjp.playing.wik
discord.js v15の時代がもうすぐそこへ
# 前置きと感謝
今年の8月にdiscord.js v13が[v13.17.1](https://www.npmjs.com/package/discord.js/v/13.17.1)で開発終了しました。
2021年6月([chore: prepare release](https://github.com/discordjs/discord.js/commit/cfde127072ae06b63f17ba19b3e0d28fddef97d6))から2024年8月までの3年間、お世話になりました!

[音声ファイル](https://cdn.oto.pet/aud/goodbye-discordjs-v13.mp3)# discord.jsの今後
discord.jsの現行サポートバージョンはv14です(執筆時点での最新は[v14.16.3](https://www.npmjs.com/package/discord.js/v
LINE Messaging API超入門〜概要編
## はじめに
今までいくつかLINEのMessaging APIを利用した記事を書いてきました。
* [Node.jsとMessagingAPIでLINEの応答ボットを作る](https://qiita.com/course_k/items/85bf9cfab971cb5b97ee)
* [Node.jsとMessaging APIでプッシュメッセージを送ろう](https://qiita.com/course_k/items/8a2448ac988bb6fc7914)しかし、どれも断片的な知識に留まるのみだったので、改めてその概要から機能まですべて網羅的に解説することにしました。
全何回になるかわかりませんが、すべての機能を解説する予定です。
最近はノーコードやローコードなど、コードを極力書かずにLINE BOTを作るのがはやっていますが、本シリーズでは自分で手を動かしてコードを一つずつ書くことで、その理解を深められるようにしていきます。
今回は第一回として、Messaging APIとはそもそも何なのかについて説明します。
## Messaging APIとは
###
SnowflakeとReactを使ったデータのリアルタイム可視化【初投稿】
# はじめに
はじめまして!:sunny:本記事では、Snowflakeに蓄積されたデータ(仮想IoT機器の温度)を、Express(Node.js)を使ったバックエンドで取得し、Reactフロントエンドを通じてリアルタイムで可視化するデモを紹介します。Snowflakeからのリアルタイムデータ取得から視覚化までの一連の流れが理解でき、IoTやデータ可視化などに応用できるはず…!
# 使用するライブラリとバージョン
このプロジェクトでは、以下のライブラリを使用します。– Node.js & Express: サーバーサイドでのAPI構築(Express v4.19.2)
– Socket.io: クライアントとサーバー間でリアルタイム通信を実現(Socket.io v4.7.5)
– Snowflake SDK: Snowflakeデータベースへのアクセス(Snowflake SDK v1.12.0)
– React: フロントエンドのUI構築(React v18.3.1)
– Chart.js: グラフの描画に使用(Chart.js v4.4.4)
– その他の依存関係
これまでに勉強したWeb系技術。(ポエム)
## これまでに勉強したWeb技術
## はじめに
Web開発超初心者が、ちょっとだけわかってきたので、
どんなふうに、勉強したかを紹介するポエム。ほとんどの方には、メリット0の記事となると思います。
## HTML・CSS・JS
htmlだけのシンプルなサイトをいくつか作ってきたので、
「調べたらどんなこともできる状態」
になってきた。CSSのプロパティとかJSのAPIやらは無限にあるので、覚えなくていいと思う。
アニメーションを作るのが楽しい。
## GAS(Google Apps Script)
バックエンドの処理を書きたいなーと思ってたら、
GASで簡単にAPIを作る。クロスドメイン制約がめんどくさかったけど、
簡単に、バックエンドの導入だ。ついでに、HTTPについてもお勉強。JSON便利やなー
でもなんでサーバーでJSが動くんだ?
## Node.jsの発見
Node.js。
これまで、ブラウザでしか動かないはずのJavaScriptがサーバー側で動く。普通にすごい!
でも何がしたかった?
## TypeScript
先延ばしにした
label 要素の for 属性が正しく設定されているか調査する
「システム内の jsp にある label 要素の for 属性が正しく設定されているか調査したい」と知り合いに相談されて、ぱっと解決策が浮かばなかった。
別な行だったり離れていたりする場合があり、単純な文字列検索では難しい。ページ単位でアクセシビリティ系のツールで調査できそうだが、システム内に数多くある Web ページを一括で調査するのは大変そう。あと地味に jsp という単純に html としてパースし辛い対象であることも課題。
結局、NodeJS で簡単なツールを書いて渡したので、メモとして残しておきます。
# label 要素の for 属性
今回相談されたのは、例えば以下のように間違った html が読み込まれた場合、
“`html
“`Chrome ブラウザだと以下のようにエラー表示がされてしまうという状況。
GLIBCXX_3.4.26 not foundと言われたraspberry piでもできるだけ新しいnodejsが使いたい
raspberrypi1(Raspberry Pi Model B Rev 2)がある。
普通にインストールしたら動かない
> libstdc++.so.6: version `GLIBCXX_3.4.26′ not found (required by node)
https://github.com/homebridge/homebridge/issues/3453
## 方針
[症状](https://github.com/homebridge/homebridge/issues/3453#issue-1960138201)によるとv18.18.2までは正常に動いている。
そこで動く最終版であろうv18.18.2をインストールする
でも普通にインストールするとめちゃめちゃ古い## nvm使ってみる
“`bash
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.40.1/install.sh | bash
nvm install v18.18
“`けれどくそ遅いしエラーになるし解決策になら
Dockerでnode.jsイメージのコンテナを起動してみる
こんにちは。
まもなくエンジニア歴が3年目となり、そろそろインフラ系の知見を増やしておきたいなーと思いまして、**Docker**に手を出してみました。JavaとかJavaScriptだとかは、問題なく読めるし書けるようになりましたが、作ってるアプリケーションが動くには、土台となる環境が必要ですからね。
実際に手を動かしながら、インフラ知識をキャッチアップしていこうと思います。
いざスタート!:::note info
今回のゴールとしては、Windows11上で開発しているVue.jsプロジェクトを、Ubuntu上のDockerコンテナ上で動作させること!を目標に頑張ります。
:::## Dockerとは
そもそも私の場合、環境をいじるのが初めてなので、何の説明を読んでもよく分からないのですが…
ホストOSとゲストOSってあって、ゲストOSに環境作ってアプリケーション開発するというのが、`ホスト型仮想化` で。対する Docker のような `コンテナ型仮想化` は、ホスト上にコンテナという仮想環境を作ることで、なんかホスト型より軽いらしいです。
(という事が至る所
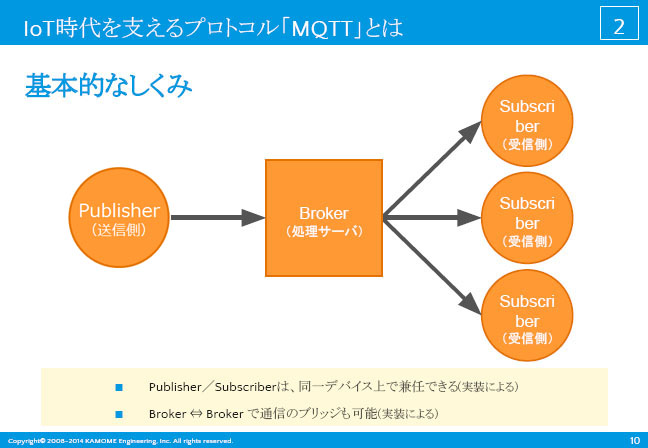
AWS IoT CoreをNode.jsやM5StackのUIFlowで試してみたよ
## AWS IoT Coreは使ったことなかった
たぶんクラウドのブローカーサービスでいいんですよね### ちょっとMQTTのおさらい
参考:https://kfep.jp/solution/iot-mqtt/mqtt
## 実は結構詰まった
参考サイト
– https://zenn.dev/kou_pg_0131/articles/aws-iot-core-mosquitto
– 「モノ」を作らずにやったほうがまずはいいかも
– セキュリティ的に全部オッケーなものが作れる
– 自動的に作られるよりまずは一個ずつ作ったほうが理解しやすかったので## AWS側の設定
1. 証明書作成
1. 作ったときしかダウンロードできないので注意
2. ポリシー作成
1. まずは全部許可
Node.jsで作るWebサイトのポイント、テンプレートエンジンとデータベース更にログイン認証
パート1「テンプレートエンジン ejsの使い方。」
webサイトの構築を考える上で必要なイメージはWordpress等を代表するサイトデザインのテンプレートを利用し、投稿の内容はデータベースへ保存し、当然のようにログイン機能でサイトを保守する。この様な機能を網羅したサイトを今更ですが、Node.jsで作る為のメモを記載して行きます。
基本的にPC内に、node,npm等が使用可能な環境で、編集はvscodeとします。(node v22.2.0 npm 10.7.0)
ファイル構成は下記。
server.jsは下記の様。
“`
//Imports
const express = require(“express”);
const expressLayouts =
(Node.js) @mapbox/mbtilesモジュールを理解する
# はじめに
node.jsのコードの中で@mapbox/mbtilesモジュールを使用する機会があったので、どのようなモジュールであるのか簡単にまとめたいと思います。# @mapbox/mbtilesモジュールとは
Mapbox社 によって提供されている、Node.js 用のライブラリで、MBTiles 形式の地図タイルファイルを扱うためのツールです。MBTiles は、地図タイルデータを SQLite データベースにパッケージ化したファイル形式で、オフラインで地図データを提供する際にも使用できます。## 主な特徴
MBTiles ファイルの読み込み・アクセス:
.mbtiles ファイルに保存された地図タイルデータにアクセスできます。これにより、地図アプリケーションでタイルを効率的に表示したり、オフライン地図を提供することが可能です。タイルデータの取得:
ズームレベル (z)、x座標 (x)、y座標 (y) を指定して、対応するタイルデータを取得します。非同期処理に対応:
非同期でタイルファイルを開いたり、タイルデータを取得したりできるため、Node.js ア
(Node.js) morganモジュールを理解する
# はじめに
node.jsのコードの中でmorganモジュールを使用する機会があったので、どのようなモジュールであるのか簡単にまとめたいと思います。# morganモジュールとは
Node.jsアプリケーションで使用されるHTTPリクエスト(レスポンスではなく!)のロギングミドルウェアです。ExpressなどのWebフレームワークと組み合わせて使うことが一般的で、アプリケーションに送られてくるリクエスト情報(メソッド、ステータスコード、URL、レスポンスタイム(厳密にはリクエストに対するサーバーの応答時間を指すがこの情報も含む事ができる)など)を簡単にログとして記録することができます。## 主な特徴
・HTTPリクエストのログ
サーバーに送られるすべてのHTTPリクエストをログに残します。リクエストの情報を記録することで、アプリケーションの動作確認やデバッグに役立ちます。・プリセットのログフォーマット
Morganは、combined、common、dev、short、tinyといったプリセットフォーマットが用意されており、すぐに使用できます。・カスタムフォーマット
ジョブカンの出退勤を行うAPIの作成【Google Cloud Functions】
## やりたいこと
iPhoneのショートカット機能を使ってジョブカンの出退勤を行いたかったのでメモ
## 流れ
iPhoneのショートカット機能でPOST送信を行う
引数として
・ジョブカンID
・パスワード
・出退勤パラメータ以上を受け取り、ジョブカンのスクレイピングを行い
出退勤処理を行う無料で使いたかったのでデプロイ先はGoogle Cloud Functionsとした
## コード
“`Node.js
const puppeteer = require(‘puppeteer’);
const dayjs = require(‘dayjs’);
const localeData = require(‘dayjs/plugin/localeData’);
const utc = require(‘dayjs/plugin/utc’);
const timezone = require(‘dayjs/plugin/timezone’);
require(‘dayjs/locale/ja’);dayjs.extend(localeData);
dayjs.ex
独り身で「おかえり」もなく寂しいので、玄関で歓声を浴びることにした
## 家に帰っても返事はありません
私は独り身のため、家に帰って「ただいま」と言っても、「おかえり」は返ってきません。
そこで、家に帰ったタイミングでテンションが上がるように、玄関で歓声を浴びることにしました。HC-SR04という超音波センサー(写真上側)を用いて距離を測ることで、玄関を通ったかどうかを判断しました。
## 作成したもの
obnizに超音波センサーを繋いで、一定の距離より近くを通ると音声ファイルが自動的に流れるものを作成しました。イメージは以下の通りです。
Expressでjoiを使ってバリデーションを実装する
前回の記事では、Reactでバリデーションを実装してみました。
https://qiita.com/ngq299/items/47fbe64bd7201dc01a66
今回は、バックエンドでExpressにおいてJoiライブラリを使ったバリデーションの実装をしてみたいと思います。
### Joiライブラリの基本的な使い方
Joiライブラリは、データのバリデーションを簡単かつ強力に行うことができるツールです。
Joiのドキュメントを参照して、基本的な使い方を見てみます。https://joi.dev/api/?v=17.13.3
まず、Joiライブラリを下記コマンドでインストールします。
“`
npm i joi
“`下記コードを作成します。
“`javascript:index.js
const Joi = require(‘joi’)const schema = Joi.object({
name: Joi.string().required(),
age: Joi.number().min(0),
location: Joi.string
【serverless-framework】1から始めるexpressをAWS Lambdaにデプロイ
# はじめに
メモ用。調査からの急ぎで書いたモノなので間違っていればご指摘ください。
やるとこはタイトルの通り。今回、セキュリティ等は考慮していないのであくまで「形にしたい」という人だけおすすめです。
AWSアカウントの作成、`node`のインストールだけは事前にやっておいてください。* `AWS`
* IAMでのユーザの作成と許可ポリシーの作成
* アクセスキーの作成
* CLIインストールとconfigure
* `serverless-http`
* プロジェクトの作成
* ローカルホストで起動
* デプロイ# 環境
* MacOS – AppleM1チップ – 16GBメモリ – Sonoma14.5
* `npx version` – `10.8.3`
* `node version` – `v22.5.1`
* `serverless ϟ framework` – `4.4.3`https://www.serverless.com/
# `AWS`
## IAMでのユーザの作成と許可ポリシーの作成* IAMに
Node.jsって何?どうやって使うの?
# Node.jsについて調べてみた
今回、アプリケーション開発にあたりNode.jsを使用することになったので
Node.jsについて調べてみました。## Node.jsとは
Node.jsとはJavascriptの実行環境です。
Webアプリケーションのバックエンドを制御するため、
HTTPリクエストを処理することが主な仕事のひとつです。## 使い方について
**1.Node.jsをインストール**まず、以下のリンクからNode.jsをインストールします。
https://nodejs.org/en
**2.プロジェクトの初期化**
今回はappディレクトリを作成し、移動します。
“`
$mkdir app
$cd app
“`その後、以下のコマンドを実行します。
“`
$ npm init
“`
このコマンド実行後、package.jsonというファイルが作成されます。**3.アプリケーションファイルの作成**
javascriptを使用し、app.jsという名前のアプリケーションファイルを用意します。
**4.アプリケーション実行**
【Node.js】ExpressとOpenWeatherMapAPIを用いて天気予報を取得してみた
## はじめに
UdemyのWeb Developer BootcampでNode.jsやExpressの学習を進めていた中で、試験的にWeb APIも使用して、
簡易的な現在の天気を検索するアプリを作成してみました。## 概要
今回作成したのは、**OpenWeatherAPI** という気象情報を取得できるWeb APIを使用しました。
URLは[コチラ](https://openweathermap.org/)から。
ユーザー登録が済めばすぐにAPIキーの取得が可能です。:::note warn
APIキーは有効化されるまで少し時間がかかるので注意してください。私は約20分ほどかかりました。
:::無料版と有料版で、取得できる回数や日数が変わってきますが、今回は無料版を使用するため、現在の天気を取得していきます。(無料版APIでも1分間に60リクエストかつ1ヶ月100万リクエスト可能らしい)
検索ページで都市名を入力すると、その地域の気象情報を取得できる形にします。## Node.js と Express
**No











