- 1. Jetpack ComposeのButtonの種類
- 2. Androidで動画再生のやり方のメモ「VideoView」
- 3. 格安Androidタブレットをデータ収集用のクローラーマシンとして動かすようにするための設定メモ
- 4. Here Routing APIで取得した二輪用経路をアニメーション付きでGoogle Mapに表示する
- 5. バージョンカタログでライブラリなどを一括管理
- 6. 【Flutter】Gradleの基本と役割について
- 7. Capacitorで新規Androidアプリを立ち上げた時のエラー解消
- 8. [趣味開発]タスク管理通知アプリの開発 アプリ編
- 9. [趣味開発]タスク管理通知アプリの開発 ウィジェット編
- 10. ChatGPTにスマホアプリを作ってもらおうとして一苦労だった話
- 11. 【Flutter】Google認証(ログイン/サインイン)の実装
- 12. Gemini NanoをAndroid端末で動かすだけのメモ
- 13. テスト
- 14. AndroidやLinuxでも全デバイスを連携させよう!【Tailscale・KDE Connect・(NextDNS)】
- 15. 【Flutter】TODO / タスク管理アプリを作成する方法
- 16. サイバーエージェント様のAndroidブートキャンプに参加してみての感想
- 17. 【Flutter】HTTP通信の基本(GET / POST)- http / dio パッケージを比較 –
- 18. AndroidStudioでカスタムフォントを使用する
- 19. Android 現場新参画者向けのキャッチアップサポート資料について
- 20. Flutter環境構築にあたってバージョンを確認しておくべきツール
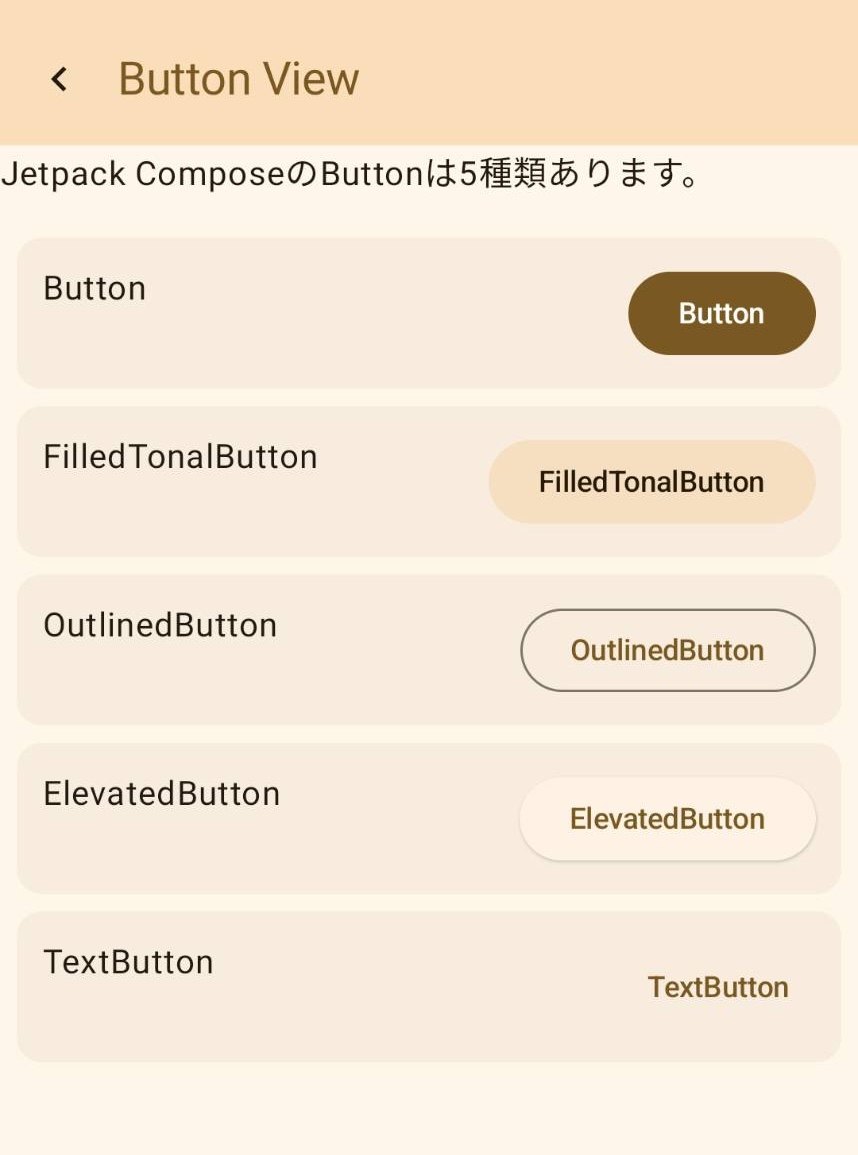
Jetpack ComposeのButtonの種類
# はじめに
Jetpack Composeには、マテリアルデザインのボタンの種類が5つ存在するので紹介していきます。
Android Developersの記事を参考にしています。
# ボタンを配置
Composable関数内に書くことでボタンを配置できます。
“`kotlin
@Composable
fun ButtonView() {
Button(onClick = { }) {
Text(“Button”)
}
}
“`# Buttonの種類
### Button
primaryの色で塗りつぶされたボタンです。
メインの色なので濃いです。
“`kotlin
Button(onClick = { }) {
Text(“Button”)
}
“`
、ストレージも128GBのようなスペックが非常に優秀である端末が多く売られている。(普段使いするものではないため、サーバーとして使用する分には非常に優秀なスペックである)
このような格安Androidタブレットをサーバーとして運用する場合、用途によってはAWSなどでレンタルするよりもコスパが非常に優れている。
今回、格安Androidタブレットをデータ収集用のクローラーマシンとして動かして運用していくまでの設定の手順について、備忘録として残していく## 設定手順
### AndroidタブレットにキーボードとマウスをBluetoothで繋ぐ
今後の作業しやすくするためにAndroidタブレットのBluetoothの接続画面を開きBluetoothキーボードとマウスをそれぞれ接続しておく。
キーボードの配置も一緒に変更しておく。以下の手順にて変更することが可能*
Here Routing APIで取得した二輪用経路をアニメーション付きでGoogle Mapに表示する
個人開発アプリで二輪のルートを返してくれる[Here Routing API](https://www.here.com/docs/ja-JP/bundle/routing-api-developer-guide-v8/page/README.html)使ってGoogle Mapに経路を表示しました。
# 完成品
# 注意事項
– Google MapとHere APIでは地図データやアルゴリズムの違いから経路が完全に一致していない可能性があります。# Here Routing APIのリクエスト
[色々なパラメータ](https://www.here.com/docs/ja-JP/bundle/routing-api-v8-api-reference/page/index.html)がありますが、必須パラメータは以下3つ
バージョンカタログでライブラリなどを一括管理
# 前提
・gradleを使ってandroidアプリを開発をしたことがあること。
・gradleで「implementation(libs.androidx.navigation.compose)」のような依存関係の書き方がわからない人向け。
・この記事は、.gradle.ktsの書き方で紹介しています。# バージョンカタログを使うと🧐
gradleファイルで以下のように依存関係が実装されていることがよくあります。“`gradle:build.gradle.kts
implementation(“androidx.navigation:navigation-compose:2.8.2”)
“`バージョンカタログであらかじめ設定しておくと以下のように書ます!
“`gradle:build.gradle.kts
implementation(libs.androidx.navigation.compose)
“`綺麗ですね。ただ、何も設定せずには書けません。
# バージョンカタログファイルを作る🚀
プロジェクトのgradleフォルダに、libs.versions
【Flutter】Gradleの基本と役割について
## 0. はじめに
FlutterでAndroidアプリを開発する際、Gradleというツールを使ってアプリをビルドしています。しかし、「Gradleが何をしているのか」や「エラーメッセージが出た時にどう対処すればいいのか」については、初心者の方にとって悩みの種になりがちです。この記事では、その**第一歩**としてGradleの基本的な役割や、Flutterでの使い方について、できるだけわかりやすく説明していきます(つもりです…)。あくまで基本の概要を理解するための内容となります。
なお、もし間違いや改善点がございましたら、ご指摘いただけますと幸いです。
## 1. Gradleとは?
Gradle(グレイドル)は、Androidアプリの開発において、プログラムや画像などを自動的にまとめて、アプリの実行ファイル(APKやAAB)を作るためのツールです。
また、ライブラリの依存関係を自動的に管理し、複雑なビルドプロセスを効率的に実行してくれます。https://docs.gradle.org/current/userguide/userguide.html
## 2.
Capacitorで新規Androidアプリを立ち上げた時のエラー解消
## 背景
Capacitorで新規Androidアプリを立ち上げようとした際、以下のコマンドを実行するとエラーが発生しました。実行コマンド
“`sh
npx cap add android
“`発生したエラー
“`
Could not open settings generic class cache for settings file ‘ファイルパス/settings.gradle’ (/ファイルパス/.gradle/caches/8.2.1/scripts/er3mpjmafek4dm6hp4m5k0z22).
BUG! exception in phase ‘semantic analysis’ in source unit ‘BuildScript’ Unsupported class file major version 66
“`## エラーの原因
このエラーの原因は、インストールされていたJavaのバージョンによるものでした。エラーメッセージ中の「Unsupported class file major version 66」は、Java 18以
[趣味開発]タスク管理通知アプリの開発 アプリ編
# [趣味開発]タスク管理通知アプリの開発 アプリ編
## はじめに
https://qiita.com/yydevelop/items/d81b0a9fe0595a7956c4
の続き## チェックリスト管理画面の追加
MainActivity.kt
“`kotlin
package com.example.taskreminderimport android.appwidget.AppWidgetManager
import android.content.ComponentName
import android.content.Context
import android.content.SharedPreferences
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.activity.enableEdgeToEdge
import androidx.compo
[趣味開発]タスク管理通知アプリの開発 ウィジェット編

# [趣味開発]タスク管理通知アプリの開発 ウィジェット編## はじめに
今回は、物忘れが激しい自分向けに、簡単なウィジェットを使ったタスク管理アプリ「TaskReminder」を開発しています。備忘もかねてブログに残しておくこととします。
この記事では、まずシンプルなウィジェットを表示するところまでの手順を中心に説明します。## 1. プロジェクトの初期設定
### プロジェクト名: 「TaskReminder」
– Android Studioを開き、新しいプロジェクトを「TaskReminder」という名前で作成します。
– New → Widget → App Widget で TaskReminderWidget を自動生成します。
– ビルドし、ウィジェットが正常に表示されることを確認します。### 手順
– プロジェクト作成時に Empty Activity を選択し、Kotlinを使用します。
– ap
ChatGPTにスマホアプリを作ってもらおうとして一苦労だった話
# ChatGPTにスマホアプリを作ってもらおうとして一苦労だった話
## モチベーション
物忘れが激しい自分のために、「ウィジェットで定例/非定例のタスクをチェックできる」「タスク前に通知してくれる」Androidアプリが欲しかった。
似たようなものを探すが、両方満たすものはなかなかなく、日曜プログラミングで自作することに。## 進め方
当方、モバイルアプリ開発経験ゼロなので、ChatGPT(課金済み)にサポート(丸投げ)して作ってもらうことに## ChatGPTへ丸投げ
“`プロンプト
以下の要件のアプリを個人開発で作成します。
それまでにやることを具体的に抜けなく漏れなく教えてください
たとえば、アプリ名やコードなどもなるべく具体的に記載してください要件
・Andoroidのウィジェットとしてホーム画面に表示
・アプリでチェックリスト(時間とタスク名)を管理
・その日のチェックリストを表示
・チェックしないまま時間を過ぎたら通知
・翌日になったらチェックをリセットして再表示
“`
### 狙い
・とにかくコピペで済ませたい### 回答
の実装
## 1. はじめに
Googleアカウントを利用したログインは、ユーザーにとって簡単でセキュアな方法です。多くのユーザーが既にGoogleアカウントを持っているため、Googleでのサインインはアプリへのスムーズなアクセスを提供し、ユーザーエクスペリエンスを向上させます。
Flutterでは、FirebaseというGoogleが提供するサーバーサイドのモバイルアプリ開発用プラットフォームを使用するのが定石です。Firebaseを利用する事で、Googleアカウントでのログインをセキュアかつシンプルに実装できます。
本記事では、Flutterを使用してFirebase Authenticationを利用したGoogleアカウントでのログインを実装する手順を詳しく解説します。
## 2. 事前準備
### 1. Firebaseの設定
**1.1 [Firebase Console](https://console.firebase.google.com/)でプロジェクトを作成します。****1.2 FirebaseプロジェクトにFlutterを追加します。**
初回
Gemini NanoをAndroid端末で動かすだけのメモ
オンデバイスAIだとプライバシーとか、APIキーをアプリ内に置けない問題とか、コストの問題とか色々が解決するので魅力的ですよね?気軽にLLMを使いたいです。
2024/10/12の時点でのメモとして残しておきます。Gemini NanoもそのうちStableになることで、tester登録が要らなくなったり、簡単になるかもしれないです。
基本的には以下に従うだけです。
https://developer.android.com/ai/gemini-nano/experimental
サンプルアプリが公開されています。
https://github.com/android/ai-samples
が、ちゃんと手順を見ずにcloneしてAndroid Studioで起動するだけだと以下のようなエラーが出ます
“`kotlin
Failed to check model availability.
com.google.ai.edge.aicore.UnknownException: AICore failed with error type 2-INFERENCE_ERROR
テスト
テスト投稿
AndroidやLinuxでも全デバイスを連携させよう!【Tailscale・KDE Connect・(NextDNS)】
:::note warn
Cloudflareではうまく動いていなかったため修正しました
:::# 手持ちデバイスを全て連携させたい!
– ラップトップ (NixOS)
– デスクトップ (NixOS)
– スマホ1 (Android)
– スマホ2 (iOS)
– タブレット (Android)以上が私の使用しているデバイスですが、
「デバイス間でファイルを送るのに毎回 Discordや Google Drive を経由させるのはもう嫌だ!」
「Apple みたく全部同期してくれ!」そんな日頃の夢をようやく叶えました。
# KDE Connect
まずは KDE Connect です。主に Linux-スマホ間の連携のためのソフトで、
– Linux 版
– Android 版
– iOS 版があります。iOS ではかなり機能が制限されてしまいますが、
– 再生中のメディアの操作やボリューム操作
– 通知の同期
– クリップボードの同期
– 画像やその他ファイルの送受信
– マウスポインタの送信
– その他様々な機能などをローカルネットワーク経由で行
【Flutter】TODO / タスク管理アプリを作成する方法
## 1. はじめに
この記事では、Flutterを使って基本的な機能を持ったTODO / タスク管理アプリを作成します。Flutterの基礎を学びながら、簡単なアプリを作ってみましょう。
## 2. タスク管理アプリの主な機能:
1. **タスクの追加(作成)**:
画面右下の「+」ボタンをタップすると、ダイアログが表示され、タスク名と締め切りを入力してタスクを追加できます。2. **タスクの編集**:
リスト上の任意のタスクをタップすると、編集ダイアログが表示され、タスク名や締め切りを変更することができます。3. **タスクの削除**:
タスクを左または右にスワイプすると削除されます。4. **タスクの完了/未完了の管理**:
リストの右側にあるチェックボックスをタップして、タスクの完了状態を切り替え、完了したタスクは削除します。5. **タスクのソート**
タスクの並び順として、締め切り日 (deadline) が近い順にタスクを並べています。6. **端末のストレージへのタスクの書き込み・読み込み**
端末のローカルストレージにタスクを保存し、アプリが
サイバーエージェント様のAndroidブートキャンプに参加してみての感想
1. **イベント概要**
– 株式会社サイバーエージェント様にAndroidアプリケーションについての学習をしてもらった
– イベントの期間やスケジュール期間は7月から10月までの4ヶ月で1ヶ月に一度授業があり、次の授業までに課題を出せた人のみ次の授業を受けることができる。
2. **学んだこと**
– プログラミングの具体的な内容
– Navigation コンポーネントを使用した画面遷移
– Column、Rowを用いたレイアウト構築
– LazyColumn、LazyRowを使用した大量のデータ表示
– Kotlin Coroutines
– DataStore
– Serialization
– APKファイル
– 企業の方からの指導内容で特に印象に残った点
– データの永続化やSerializationは使用したことがなかったので、これからのアプリケーションで
【Flutter】HTTP通信の基本(GET / POST)- http / dio パッケージを比較 –
## 1. はじめに
アプリケーション開発において、HTTP通信は非常に重要な要素です。HTTP(Hypertext Transfer Protocol)は、クライアント(アプリ)とサーバー間でデータを送受信するためのプロトコルです。例えば、ニュースアプリがWebAPIを通して最新のニュースを取得したり、ユーザーが入力した情報をサーバーに送信してデータベースに登録する際に、HTTP通信が使用されます。
この記事では、代表的なHTTP通信パッケージである`http`と`dio`を比較し、さらに`httpbin`という登録不要のWebAPIに対して、GET / POSTリクエストを実装・動作確認する方法を解説します。
## 2. パッケージの比較
FlutterでHTTP通信を行う際に使われる主なライブラリとして、`http`パッケージと`dio`パッケージがあります。それぞれの特徴を以下の丸バツ表で比較してみます。
| 機能/特徴 | `http` | `dio` |
|————————–|——–|–
AndroidStudioでカスタムフォントを使用する
Android Studio version
**Android Studio Ladybug | 2024.2.1** になります
たくさんの記事でカスタムフォントの採用方法が記述されていますが、僕の環境だとどうしても.ttfファイルの読み込みが上手くいかなくて、かなり時間がかかってしまいました。
同じ状況に差し掛かった方もいるかと思いますので、情報を共有したいと思います。
## 1 通常のカスタムフォント導入方法
1. resを右クリック→ Android Resource Directory を選択する
1. Resource type: に Fontをして、OKをクリック
1. すると、res/fontフォルダが作成されます。
1. そして、そこから各外部からインストールしたフォント(.ttfファイル)を読み込ませると、カスタムフォントが使えるはずなのですが・・・
1. ↓↓↓——
* **Androidキャッチアップ観点**
* **言語は何か?**
* kotlin
* **UIは何を使用しているか?**
* Android view
* Jetpack Composeは未使用
* **アプリ初回
Flutter環境構築にあたってバージョンを確認しておくべきツール
| ツール | 確認コマンド |
|:-:|:-:|
| Flutter SDK | flutter –version |
| Dart SDK | dart –version |
| Xcode | xcodebuild -version |
| CocoaPods | pod –version |
| Android Studio | android-studio –version |
| Android SDK | sdkmanager –list |
| Gradle | gradle -v |
| JDK | java -version |









