- 1. 初心者エンジニアによるAndroidアプリ開発日記⑦
- 2. FlutterWebでレスポンシブ対応をする
- 3. MediaPipeでAndroid端末上でLLMを動かすメモ
- 4. Jetpack ComposeのFABボタンの種類
- 5. コマンドラインのsdkmanager Could not determine SDK root.
- 6. ARのSNS作ってみる①
- 7. 状況に応じて透明ActivityなThemeにOverrideする方法
- 8. LazyColumn に AdMob を表示する
- 9. Jetpack ComposeのButtonの種類
- 10. Androidで動画再生のやり方のメモ「VideoView」
- 11. 格安Androidタブレットをデータ収集用のクローラーマシンとして動かすようにするための設定メモ
- 12. Here Routing APIで取得した二輪用経路をアニメーション付きでGoogle Mapに表示する
- 13. バージョンカタログでライブラリなどを一括管理
- 14. 【Flutter】Gradleの基本と役割について
- 15. Capacitorで新規Androidアプリを立ち上げた時のエラー解消
- 16. [趣味開発]タスク管理通知アプリの開発 アプリ編
- 17. [趣味開発]タスク管理通知アプリの開発 ウィジェット編
- 18. ChatGPTにスマホアプリを作ってもらおうとして一苦労だった話
- 19. 【Flutter】Google認証(ログイン/サインイン)の実装
- 20. Gemini NanoをAndroid端末で動かすメモ
初心者エンジニアによるAndroidアプリ開発日記⑦
# まえがき
前回までで作成したいアプリの実装をすることができ、今回の投稿に至るまでリリースに関して手順を調べていましたが、調べた結果リリースは難しいという結論に至りました。とはいえ調べるにあたってわかったことも多くあったので、その内容をこの記事でまとめて、Androidアプリの作成は終了としたいと思います。前回は[こちら](https://qiita.com/hukusima65/items/b91e39301bb3640a9ea7)
# 目次
* [概要](#概要)
* [アイコンの設定](#アイコンの設定)
* [Googleへの開発者登録](#googleへの開発者登録)
* [GooglePlayConsole](#googleplayconsole)
* [終わりに](#終わりに)—
## 概要
この記事では、アイコンの設定や、リリースまでに必要な流れについて記載する。## アイコンの設定
アイコンは、pngなどの画像ファイルをresフォルダ内のmipmapに配置します。mipmapにはサイズに応じてmd
FlutterWebでレスポンシブ対応をする
## やりたいこと
Flutter_webで作成したWebアプリケーションをレスポンシブに対応させる
というよりPC、タブレット、モバイル端末の判定をする## お急ぎの方(ソースコード)
– クラス定義
“`device_type.dart
import ‘package:flutter/material.dart’;
import ‘dart:html’ as html;const String PC = “PC”;
const String TABLET = “Tablet”;
const String MOBILE = “Mobile”;class DeviceType {
// モバイル端末かどうかiPhone,androidスマートフォン
static bool isMobileUserAgent() {
String userAgent = html.window.navigator.userAgent.toLowerCase();
return userAgent.contains(‘iphone’) ||
(u
MediaPipeでAndroid端末上でLLMを動かすメモ
[A walkthrough for Android’s on-device GenAI solutions | Spotlight Week](https://www.youtube.com/watch?v=EpKghZYqVW4)
を見ていて途中で出てきたので、まとめておきます。
adb pushが必要なところ以外は簡単でした。基本は以下のとおりです。
https://ai.google.dev/edge/mediapipe/solutions/genai/llm_inference/android
# 事前準備
## リポジトリチェックアウト
(これでモノレポで管理するときに便利な `sparse-checkout` というものを知りました。 )
“`
git clone https://github.com/google-ai-edge/mediapipe-samples
cd mediapipe
git sparse-checkout init –cone
git sparse-checkout set examples/llm_inference/
Jetpack ComposeのFABボタンの種類
# はじめに
Jetpack Composeには、マテリアルデザインのFAB(フローティングアクションボタン)の種類が4つ存在するので紹介していきます。
まず、FABとはアプリ内の主要な操作を行うことを目的とするボタンです。通常は画面の右下に固定され、ユーザーが最も一般的な経路で操作できるように設計されるべきです。例えばメモアプリの場合、タップすると新規メモを作成できるなどです。
Android Developersの記事を参考にしています。
# ボタンを配置
Composable関数内に書くことでFABを配置できます。
基本どこにでも配置できるはずですが、例ではScaffoldのfloatingActionButtonに代入しています。
以下のようにすると、BottomAppBarを避けて画面右下に配置できます。
“`kotlin
@O
コマンドラインのsdkmanager Could not determine SDK root.
解決方法
任意の名前のディレクトリを作成し、そこにすべて移動させる
これを
cmdline-tools\bin
cmdline-tools\lib
cmdline-tools\source.propertiesこうする
cmdline-tools\a\bin
cmdline-tools\a\lib
cmdline-tools\a\source.properties
ARのSNS作ってみる①
# 完成イメージ
AR空間にメッセージを投稿でき、投降した内容を自身と他者が端末を介して見ることが出来るという完成イメージをしています。
# 技術選定
フレームワーク:Android Studio
言語:kotlin
DB:mysql(今の構想だとリレーションいらないので、別の使うかも)
ライブラリ等:ARCore、Geospatial API、Canvas対象端末はAndroidを想定しているので、とりあえずAndroid Studioを使い、言語とDBは気分です。AR機能を使うので、ARCoreを利用し、ユーザが作成したオブジェクトを他ユーザも参照できるようにするため、オブジェクトの絶対位置(緯度、経度、高度)を取得できるGeospatial APIを利用する想定です。またユーザが入力した文字列は画像化してオブジェクトに張り付ける
状況に応じて透明ActivityなThemeにOverrideする方法
## はじめに
ここで会ったが5年目、チャレンジは3回目。
掲題の、透明Activityへの動的変更というお代に対してやっと解決したので記事として残します。## 透明Activityが動的指定で必要な理由
画面A(HogeActivity)から画面B(FugaActivity)へ遷移した状態で下スワイプ時、背景に画面Aが出てほしいという仕様を満たすために透明Activityが必要となりました。
ただ、ActivityのXMLは大体共通のものを使っているため、画面によってThemeを変えられないと無駄にXMLが増えてしまうことからOSバージョンを見て透明ActivityなThemeにOverride可能なことが必須でした。## 実装方法と詳細
色々サイトにあるように、Activity#onCreateでsetContentViewする前に変更する必要があります。
以下で動作しています。“`kotlin
override fun getTheme(): Resources.Theme {
val theme: Resources.Theme = super.getTh
LazyColumn に AdMob を表示する
# はじめに
アプリの収益化手段として、[AdMob](https://developers.google.com/admob) などのネットワーク広告を表示する方法があります。また、2024年現在 Android アプリの UI 構築には多くのアプリで [Jetpack Compose](https://developer.android.com/compose) が採用されています。しかし AdMob をはじめとする多くのネットワーク広告 SDK は View でのみ提供されています。そのため、Jetpack Compose で構築された UI に AdMob の広告を表示するには、[相互運用 API](https://developer.android.com/develop/ui/compose/migrate/interoperability-apis) を活用する必要があります。
# Jetpack Compose に AdMob を表示する
Jetpack Compose に View を表示する方法は公式ドキュメントの [Compose でビューを使用する](ht
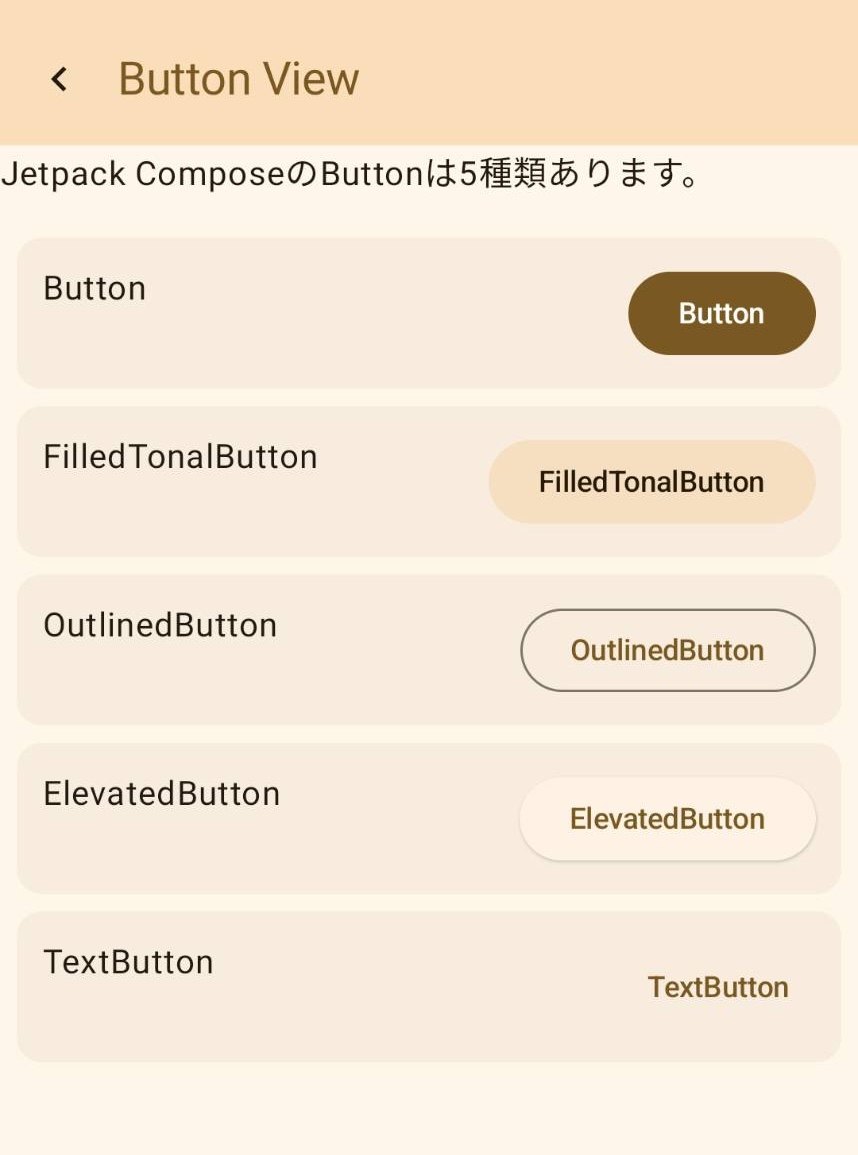
Jetpack ComposeのButtonの種類
# はじめに
Jetpack Composeには、マテリアルデザインのボタンの種類が5つ存在するので紹介していきます。
Android Developersの記事を参考にしています。
# ボタンを配置
Composable関数内に書くことでボタンを配置できます。
“`kotlin
@Composable
fun ButtonView() {
Button(onClick = { }) {
Text(“Button”)
}
}
“`# Buttonの種類
### Button
primaryの色で塗りつぶされたボタンです。
メインの色なので濃いです。
“`kotlin
Button(onClick = { }) {
Text(“Button”)
}
“`
、ストレージも128GBのようなスペックが非常に優秀である端末が多く売られている。(普段使いするものではないため、サーバーとして使用する分には非常に優秀なスペックである)
このような格安Androidタブレットをサーバーとして運用する場合、用途によってはAWSなどでレンタルするよりもコスパが非常に優れている。
今回、格安Androidタブレットをデータ収集用のクローラーマシンとして動かして運用していくまでの設定の手順について、備忘録として残していく## 設定手順
### AndroidタブレットにキーボードとマウスをBluetoothで繋ぐ
今後の作業しやすくするためにAndroidタブレットのBluetoothの接続画面を開きBluetoothキーボードとマウスをそれぞれ接続しておく。
キーボードの配置も一緒に変更しておく。以下の手順にて変更することが可能*
Here Routing APIで取得した二輪用経路をアニメーション付きでGoogle Mapに表示する
個人開発アプリで二輪のルートを返してくれる[Here Routing API](https://www.here.com/docs/ja-JP/bundle/routing-api-developer-guide-v8/page/README.html)使ってGoogle Mapに経路を表示しました。
# 完成品
# 注意事項
– Google MapとHere APIでは地図データやアルゴリズムの違いから経路が完全に一致していない可能性があります。# Here Routing APIのリクエスト
[色々なパラメータ](https://www.here.com/docs/ja-JP/bundle/routing-api-v8-api-reference/page/index.html)がありますが、必須パラメータは以下3つ
バージョンカタログでライブラリなどを一括管理
# 前提
・gradleを使ってandroidアプリを開発をしたことがあること。
・gradleで「implementation(libs.androidx.navigation.compose)」のような依存関係の書き方がわからない人向け。
・この記事は、.gradle.ktsの書き方で紹介しています。# バージョンカタログを使うと🧐
gradleファイルで以下のように依存関係が実装されていることがよくあります。“`gradle:build.gradle.kts
implementation(“androidx.navigation:navigation-compose:2.8.2”)
“`バージョンカタログであらかじめ設定しておくと以下のように書ます!
“`gradle:build.gradle.kts
implementation(libs.androidx.navigation.compose)
“`綺麗ですね。ただ、何も設定せずには書けません。
# バージョンカタログファイルを作る🚀
プロジェクトのgradleフォルダに、libs.versions
【Flutter】Gradleの基本と役割について
## 0. はじめに
FlutterでAndroidアプリを開発する際、Gradleというツールを使ってアプリをビルドしています。しかし、「Gradleが何をしているのか」や「エラーメッセージが出た時にどう対処すればいいのか」については、初心者の方にとって悩みの種になりがちです。この記事では、その**第一歩**としてGradleの基本的な役割や、Flutterでの使い方について、できるだけわかりやすく説明していきます(つもりです…)。あくまで基本の概要を理解するための内容となります。
なお、もし間違いや改善点がございましたら、ご指摘いただけますと幸いです。
## 前提
Flutter 3.16以降では、build.gradleの記述方法が変更されています。もし3.16以前のバージョンをお使いの場合は、[こちらの記事](https://flutter.salon/error_warning/flutter-3-19-with-android/)や[公式ドキュメント](https://docs.flutter.dev/release/breaking-changes/flutt
Capacitorで新規Androidアプリを立ち上げた時のエラー解消
## 背景
Capacitorで新規Androidアプリを立ち上げようとした際、以下のコマンドを実行するとエラーが発生しました。実行コマンド
“`sh
npx cap add android
“`発生したエラー
“`
Could not open settings generic class cache for settings file ‘ファイルパス/settings.gradle’ (/ファイルパス/.gradle/caches/8.2.1/scripts/er3mpjmafek4dm6hp4m5k0z22).
BUG! exception in phase ‘semantic analysis’ in source unit ‘BuildScript’ Unsupported class file major version 66
“`## エラーの原因
このエラーの原因は、インストールされていたJavaのバージョンによるものでした。エラーメッセージ中の「Unsupported class file major version 66」は、Java 18以
[趣味開発]タスク管理通知アプリの開発 アプリ編
# [趣味開発]タスク管理通知アプリの開発 アプリ編
## はじめに
https://qiita.com/yydevelop/items/d81b0a9fe0595a7956c4
の続き## チェックリスト管理画面の追加
MainActivity.kt
“`kotlin
package com.example.taskreminderimport android.appwidget.AppWidgetManager
import android.content.ComponentName
import android.content.Context
import android.content.SharedPreferences
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.activity.enableEdgeToEdge
import androidx.compo
[趣味開発]タスク管理通知アプリの開発 ウィジェット編

# [趣味開発]タスク管理通知アプリの開発 ウィジェット編## はじめに
今回は、物忘れが激しい自分向けに、簡単なウィジェットを使ったタスク管理アプリ「TaskReminder」を開発しています。備忘もかねてブログに残しておくこととします。
この記事では、まずシンプルなウィジェットを表示するところまでの手順を中心に説明します。## 1. プロジェクトの初期設定
### プロジェクト名: 「TaskReminder」
– Android Studioを開き、新しいプロジェクトを「TaskReminder」という名前で作成します。
– New → Widget → App Widget で TaskReminderWidget を自動生成します。
– ビルドし、ウィジェットが正常に表示されることを確認します。### 手順
– プロジェクト作成時に Empty Activity を選択し、Kotlinを使用します。
– ap
ChatGPTにスマホアプリを作ってもらおうとして一苦労だった話
# ChatGPTにスマホアプリを作ってもらおうとして一苦労だった話
## モチベーション
物忘れが激しい自分のために、「ウィジェットで定例/非定例のタスクをチェックできる」「タスク前に通知してくれる」Androidアプリが欲しかった。
似たようなものを探すが、両方満たすものはなかなかなく、日曜プログラミングで自作することに。## 進め方
当方、モバイルアプリ開発経験ゼロなので、ChatGPT(課金済み)にサポート(丸投げ)して作ってもらうことに## ChatGPTへ丸投げ
“`プロンプト
以下の要件のアプリを個人開発で作成します。
それまでにやることを具体的に抜けなく漏れなく教えてください
たとえば、アプリ名やコードなどもなるべく具体的に記載してください要件
・Andoroidのウィジェットとしてホーム画面に表示
・アプリでチェックリスト(時間とタスク名)を管理
・その日のチェックリストを表示
・チェックしないまま時間を過ぎたら通知
・翌日になったらチェックをリセットして再表示
“`
### 狙い
・とにかくコピペで済ませたい### 回答
の実装
## 1. はじめに
Googleアカウントを利用したログインは、ユーザーにとって簡単でセキュアな方法です。多くのユーザーが既にGoogleアカウントを持っているため、Googleでのサインインはアプリへのスムーズなアクセスを提供し、ユーザーエクスペリエンスを向上させます。
Flutterでは、FirebaseというGoogleが提供するサーバーサイドのモバイルアプリ開発用プラットフォームを使用するのが定石です。Firebaseを利用する事で、Googleアカウントでのログインをセキュアかつシンプルに実装できます。
本記事では、Flutterを使用してFirebase Authenticationを利用したGoogleアカウントでのログインを実装する手順を詳しく解説します。
## 2. 事前準備
### 1. Firebaseの設定
**1.1 [Firebase Console](https://console.firebase.google.com/)でプロジェクトを作成します。****1.2 FirebaseプロジェクトにFlutterを追加します。**
初回
Gemini NanoをAndroid端末で動かすメモ
オンデバイスAIだとプライバシーとか、APIキーをアプリ内に置けない問題とか、コストの問題とか色々が解決するので魅力的ですよね?気軽にLLMを使いたいです。
2024/10/12の時点でのメモとして残しておきます。Gemini NanoもそのうちStableになることで、tester登録が要らなくなったり、簡単になるかもしれないです。
基本的には以下に従うだけです。
https://developer.android.com/ai/gemini-nano/experimental
サンプルアプリが公開されています。
https://github.com/android/ai-samples
が、ちゃんと手順を見ずにcloneしてAndroid Studioで起動するだけだと以下のようなエラーが出ます
“`kotlin
Failed to check model availability.
com.google.ai.edge.aicore.UnknownException: AICore failed with error type 2-INFERENCE_ERROR










