- 1. 非対称な角丸
- 2. いまさらAOSPをMシリーズMacでビルドする
- 3. Fletによる実機テスト
- 4. AndroidStudioKoalaの新機能
- 5. [Flutter]多言語化対応で、アプリをグローバル化しよう!
- 6. ARのSNS作ってみる②
- 7. ChatGPTで始める日曜開発(メモアプリ編)
- 8. CardでYouTubeのコメントみたいなのを作ってみた
- 9. メトロノームアプリ作りたいんだけど、テンポが安定しないっ!(Android kotlin 編)
- 10. LazyColumn でアイテムが削除されたときに、アニメーションを行う
- 11. 【Android】WebViewのRestore方法まとめ
- 12. A walkthrough for Android’s on-device GenAI solutionsを見るメモ
- 13. 【wip】RouteAPIのPolylineをMap上に表示するための前処理を考える
- 14. スマホのタッチパネルが反応しない原因と解決策
- 15. 初心者エンジニアによるAndroidアプリ開発日記⑦
- 16. FlutterWebでレスポンシブ対応をする
- 17. MediaPipeでAndroid端末上でLLMを動かすメモ
- 18. Jetpack ComposeのFABボタンの種類
- 19. コマンドラインのsdkmanager Could not determine SDK root.
- 20. ARのSNS作ってみる①
非対称な角丸
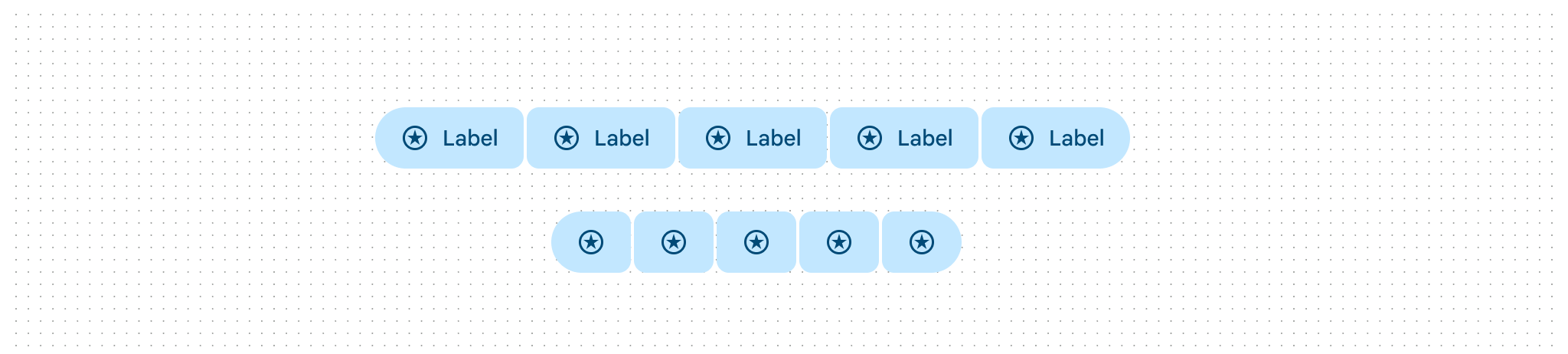
Material Design にある Connected button group の両サイドにある片方だけ、丸みがあるボタンってどうやって作るんだろうというお話です。
Connected button group
https://github.com/material-components/material-components-android/blob/master/docs/components/Button.md#connected-button-groupWeb サイトから転載
## 非対称な角丸の設定方法
そりゃそうだろって話ですが、Style を定義して適用すれば OK です。
### Style 定義
styles.xml に左側用と右側用の Style を定義します。
“`xml:styles.xml
関連する記事
OTHERカテゴリの最新記事
-
- 2024.11.15
JavaScript関連のことを調べてみた
-
- 2024.11.15
iOS関連のことを調べてみた
-
- 2024.11.15
JAVA関連のことを調べてみた
-
- 2024.11.15
Rails関連のことを調べてみた
-
- 2024.11.15
Python関連のことを調べてみた
-
- 2024.11.15
Lambda関連のことを調べてみた









