- 1. 【Flutter】よくあるプロジェクト構成を作るまで#1 – go_routerで画面遷移 / flutter_hooksによるstate管理
- 2. 「RemoteViews for widget update exceeds maximum bitmap memory usage…」について
- 3. AppWidgetのサイズ事情
- 4. JatpackComposeで画像をズームさせるためのライブラリ”Zoomable”
- 5. HiltでAutoBindを使うときに気を付けたいこと
- 6. 解像度変更設定のある端末の解像度情報を取得する方法
- 7. 【Android】ヘルスコネクトから取得可能なデータと権限まとめ
- 8. 複数あるフラグメント遷移の仕方
- 9. JetBrains FleetでKMPを使ってみる
- 10. 携帯でPythonを使う
- 11. Preconditions入門〜引数や状態チェックをよりKotlinらしく〜
- 12. X のURLスキーム(Universal Links)を作成した場合、Androidで「入力した単語の検索結果はありません。しばらく…」のメッセージが出る場合の対処法
- 13. Android Firebase Authentication:Play Console の署名鍵(SHA-1)まわりの問題
- 14. oss-licensesを使用してOSSライセンスを表記する
- 15. Java で非同期処理 for Android :CompletableFuture 入門
- 16. 【Flutter】Android開発環境を構築してエミュレータでアプリ起動確認まで(Windows環境)
- 17. 【Flutter】画面に描画される位置がずれてしまう…
- 18. 非対称な角丸
- 19. いまさらAOSPをMシリーズMacでビルドする
- 20. Fletによる実機テスト
【Flutter】よくあるプロジェクト構成を作るまで#1 – go_routerで画面遷移 / flutter_hooksによるstate管理
[前回、Flutterの環境構築をした](https://qiita.com/hidepy/items/ef06bf868b0f2eb09237)ので、今度はそのプロジェクトに対して一般的なプロジェクトに必要そうなプラグインを入れつつ、軽く実装していこうという内容です
今回は、頻出であるgo_router(クライアントサイドルーティング)、flutter hooks(state管理)(に本当に少しだけ触れる)
## 導入するパッケージ
### go_routerクライアントサイドroutingを用意にしてくれるパッケージ [公式](https://pub.dev/packages/go_router)
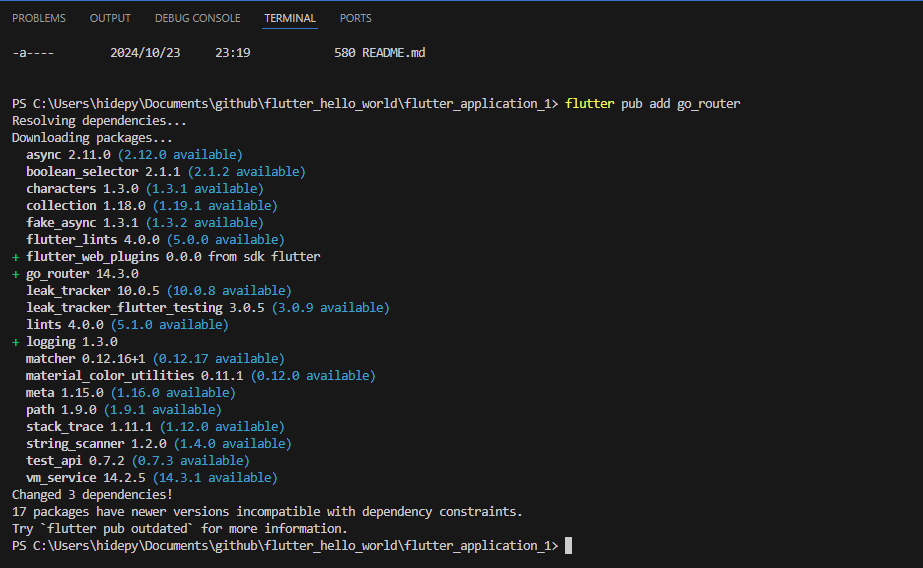
下記コマンドでinstall`flutter pub add go_router`

### hooks_riverpod(or f
「RemoteViews for widget update exceeds maximum bitmap memory usage…」について
ウィジェットを作っていると、
“`
IllegalArgumentException: RemoteViews for widget update exceeds maximum bitmap memory usage (used: xxxxx, max: xxxxx)
“`というExceptionが発生し、ウィジェットがエラー表示になる場合があります。
このExceptionが発生している箇所は以下です。https://cs.android.com/android/platform/superproject/main/+/main:frameworks/base/services/appwidget/java/com/android/server/appwidget/AppWidgetServiceImpl.java;l=2203-2226
“`java
private void updateAppWidgetInstanceLocked(Widget widget, RemoteViews views,
boolean isPartialUpdat
AppWidgetのサイズ事情
Android 12にてAndroidのウィジェットに大幅な強化が行われており、従来の知識では対応が不十分になっています。ここではサイズ事情の変化について説明しようと思います。
# API 16 〜 API 30
API 16(Android 4.1)から使える方法です。
サイズ情報は`getAppWidgetOptions()`で取得できるBundleから読み出すことができます。
以下のように読み出します。“`kotlin
val options = appWidgetManager.getAppWidgetOptions(appWidgetId)
val minWidth = options.getInt(AppWidgetManager.OPTION_APPWIDGET_MIN_WIDTH, 0)
val maxWidth = options.getInt(AppWidgetManager.OPTION_APPWIDGET_MAX_WIDTH, 0)
val minHeight = options.getInt(AppWidgetManager.OPTION_APPWI
JatpackComposeで画像をズームさせるためのライブラリ”Zoomable”
# Zoomable
ImageViewをズームするためのライブラリですhttps://github.com/usuiat/Zoomable
# 準備
新規で作成しても大体書いてありますが、settings.gradle内にmavenCentral()があることを確認します。
“`
pluginManagement {
repositories {
mavenCentral()
}
}
“`
“`
dependencies {implementation(“net.engawapg.lib:zoomable:1.6.2”)
}
“`# 使い方
基本的には Modifierに
“`
.zoomable(rememberZoomState())
“`
を追加するだけで使えます“`
Image(
painter = painterResource(id = R.drawable.ic_launcher_background),
contentDescripti
HiltでAutoBindを使うときに気を付けたいこと
# はじめに
今回は、最近実装をしていてAutoBindアノテーションを使っていて少し詰まった部分があるので紹介していきます
### 本文
@AutoBindを使う際に、複数個注入しようとするとエラーが出てしまいます。
その時に使えるのが、下記になります
@AutoBind(asTypes = [Hoge::class])
2個目以降をHogeのように書くことで複数個注入することができます。
ライブラリの中身を読むと書いてあるのですが、最初何も知らずに使うと「あ、複数個は何か違うやりかたしないといけないのかな?」となって少しだけ時間を食ってしまいました
### さいごに
ライブラリの中身を読めばすぐにわかることなので万人に役立つわけではないと思いますが、備忘録として記事に残しておこうと思います
解像度変更設定のある端末の解像度情報を取得する方法
Pxiel 8 Proなど、高解像度なディスプレイを持つAndroid端末の中には省電力化などのために解像度を変更できる端末があります。アプリ上からどのような解像度モードを持っているかを知りたい時にどうすれば良いでしょうか?
# ディスプレイの情報を取得する
DisplayManagerを使うことで、ディスプレイの情報を取得することができます。
“`kotlin
val displayManager = getSystemService() ?: return
val display = displayManager.getDisplay(Display.DEFAULT_DISPLAY)
Log.e(“XXXX”, “Display:${display.displayId} ${d
【Android】ヘルスコネクトから取得可能なデータと権限まとめ
# はじめに
Google Fitのサポートが2025年6月末を持って廃止されることはみなさんご存知でしょうか?
エクササイズ系のサービスを開発されている方であればご存じの方も多いかと思いますが、Fitの代わりにヘルスコネクトを使用する形へ置き換わります。
Fitからのヘルスコネクトへの移行も中々大変ですが、今回はヘルスコネクトから取得ができる情報と取得する際に必要な権限などを合わせてまとめたいと思います。# 取得可能なデータの種別
### 1. アクティビティおよびエクササイズ
取得に必要な権限:android.permission.ACTIVITY_RECOGNITION
読み取り権限:HealthPermission.getReadPermission(StepsRecord::class)
書き込み権限:HealthPermission.getWritePermission(StepsRecord::class)– 歩数(Steps)
– 移動距離(Distance)
– 消費カロリー(Calories Burned)
– 運動内容(例:ランニング、ウォーキング、サ
複数あるフラグメント遷移の仕方
立ち上げるフラグメントが複数ある時に、whenを使用した分岐方法をメモする。
“`kotlin
val intent = Intent(activity, Workctivity::class.java).apply {
putExtra(“workFragment”, Workctivity.WorkFragments.WorkA.ordinal)
}
startActivity(intent)
“`
“`kotlin
val intent = Intent(activity, Workctivity::class.java).apply {
putExtra(“workFragment”, Workctivity.WorkFragments.WorkB.ordinal)
}
startActivity(intent)
“`
“`kotlin
enum class WorkFragments {
WorkA,
WorkB
}val fragmentType = intent.getSerializableExtra(“workFragment”)
JetBrains FleetでKMPを使ってみる
# Fleetとは
https://www.jetbrains.com/help/kotlin-multiplatform-dev/fleet.html
> Fleet は、あらゆる言語に対応した強力な開発ツールに変身できる、あらゆる言語に対応したコード エディターです。Kotlin Multiplatform に優れたエクスペリエンスを提供することを目指しています。最初のステップとして、Fleet は Kotlin Multiplatform を macOS に導入します。
Fleet を使用すると、Android、iOS、Web、デスクトップ プラットフォームを対象としたマルチプラットフォーム プロジェクトをすばやく開いて実行できます。Fleet のスマート モードは、適切なコード処理エンジンを自動的に選択します。
iOS をターゲットとする場合、プロジェクトで使用されるすべての言語でナビゲーション、リファクタリング、デバッグが利用できます。これにより、混合言語のコードベースの管理が容易になります。Fleet はすぐに使用できる状態で Swift を完全にサポートしているため、アプ
携帯でPythonを使う
# iphoneでもpythonを使う!
iphoneのapp storeでpythonを検索するといくつか出てきますが、実はシェル環境をインストールするとpythonがついてきます。
なので
https://apps.apple.com/jp/app/a-shell/id1473805438
を入れればpythonインタープリタをシェルから起動できます。
pipでインストールされているライブラリも調べることが可能でエディタはvimが起動します。# androidでもpythonを使う!
iphoneのa-shell同様にシェルが使えればpythonもついてきます。
androidではTermuxというアプリを使うとシェルが起動します。
https://play.google.com/store/apps/details?id=com.termux&hl=ja
こちらもvimが起動します。
pipで見ると拡張されたライブラリはありませんでした。
Preconditions入門〜引数や状態チェックをよりKotlinらしく〜
## はじめに
Kotlinで、関数の引数やデータの状態をチェックして不正であれば例外をスローしたい場面がありますよね。
今まで、何も考えずif文でチェックしてExceptionをthrowする書き方をしていました。“`kotlin
fun hello(user: String) {
if (user.isEmpty()) {
throw IllegalArgumentException(“user must not be blank”)
}
println(“Hello, $user!”)
}// 空文字を渡すとException
hello(“”) // IllegalArgumentException: user must not be blank
“`しかし、Kotlinでは標準ライブラリである[Preconditions.kt](https://github.com/JetBrains/kotlin/blob/master/libraries/stdlib/src/kotlin/util/Preconditions.kt
X のURLスキーム(Universal Links)を作成した場合、Androidで「入力した単語の検索結果はありません。しばらく…」のメッセージが出る場合の対処法
## はじめに
Xが開かれるか、シェアボタンを押したWeb上で出るかは環境によって異なるようですが、「入力した単語の検索結果はありません。しばらく…」のメッセージが表示され適切にシェアが出来ない場合があります。## 原因
このエラーは、使用しているURLスキームが不適切な場合に発生します。## 注意すべき点
X のURLスキームを実装する際、`https://twitter.com/share?`の使用は避けるべきです。このスキームは一部の状況(iPhone,AndroidのWeb版 X)で動作するものの、現在ではAndroidのアプリ版の X でエラーを引き起こす可能性があります。代わりに、以下のURLを使用することで解決できます。– **誤ったスキーム**: `https://twitter.com/share?`
– **推奨スキーム**: `https://twitter.com/intent/tweet?`使用例)
“`html
// 「%0a」は改行をURL用にエンコードしたもの
Android Firebase Authentication:Play Console の署名鍵(SHA-1)まわりの問題他の多くの人がそうであるように、1,2日ほどの時間を Android の Google Sign まわりに吸い取られてしまったのでできる範囲でトラブルシューティングを残しておく。
## 追記
やはり失敗してしまう。内部テストだけ失敗するので、CredentialManagerまわりの実装が間違って State がクリアできてないか、Android 端末に1度ログインしてしまうとそのGoogleアカウントに何かしら紐づくのか、、### upload key やはり必要だった?
> Then the question arises, which SHA-1 should I add to the Firebase Console? There are two SHA-1 at Play Console. You have to add both SHA-1 fingerprints to Firebase. Why? – To publish your app, you will need to request an App review from the Play Store, y
oss-licensesを使用してOSSライセンスを表記する
## はじめに
* Androidアプリ開発の際にOSSライセンス表記が必要になる場合がある
* 自動で表示をしてくれるAPIをGoogle公式が提供してくれているため試す
* [オープンソースの通知を含める](https://developers.google.com/android/guides/opensource?hl=ja)## 対象者
この記事の対象者– Androidアプリ開発初学者
## 最低限で実装してみる
### gradle
“` gradle:build.gradle.kts
buildscript {
repositories {
…
google() // maven { url(“https://maven.google.com”) } for Gradle <= 3 } dependencies { ... classpath("com.google.android.gms:oss-licenses-plugin:0.10.6") } plugins { id("com
Java で非同期処理 for Android :CompletableFuture 入門
# はじめに
非同期処理は、モダンなAndroidアプリケーション開発において欠かせない技術の一つです。アプリがユーザーの操作に対して素早く反応し、スムーズな体験を提供するためには、バックグラウンドでの作業(例: ネットワーク通信やファイル操作など)を効率的に行う必要があります。これを同期的に処理してしまうと、操作が完了するまでアプリ全体が固まったり、ユーザーに「フリーズしている」という印象を与えることになります。
非同期処理を正しく使うことで、こうした問題を回避し、ユーザーが操作中でもアプリがスムーズに動作し続けるように設計できます。特にAndroidアプリでは、メインスレッド(UIスレッド)で重たい処理を行うと、アプリが応答しなくなる恐れがあり、最悪の場合、システムから「アプリが応答していません」(ANR: Application Not Responding)エラーを出されてしまいます。
ここで役立つのが、Javaの標準ライブラリで提供されている **`CompletableFuture`** です。`CompletableFuture` は、Java 8 から導入された
【Flutter】Android開発環境を構築してエミュレータでアプリ起動確認まで(Windows環境)
自分用のメモ。次回からFlutter開発環境を作るのに悩まなくて済むようにしたい
今回記事では環境構築をしてAndroidエミュレーターでアプリ起動確認までがスコープで、次回以降はFlutterのコーディングに踏み込んだ話をしていく([次回記事](https://qiita.com/hidepy/items/c3bd9ad767deb4117f7a)では、よくFlutter開発で使われるプラグインについて触れていく)
OS: Windows 11 Pro
## 各種ソフトウェアをダウンロード&インストール&設定
### Git for Windows
[Git for Windows公式サイト](https://gitforwindows.org/)にアクセスして、Downloadを押下。
記事執筆時点のバージョンはGit-2.47.
【Flutter】画面に描画される位置がずれてしまう…
# はじめに
はじめまして!
今回、Flutterで動作分析アプリを開発した際のハマって悩んだことを記事にしました。
画面に描画する際になぞった位置とずれてしまうという問題が解決できず長い間悩みました。
同じような問題で悩んでいる方の参考になれば幸いです。# 今回作成したアプリ
まず初めに今回作成した動作分析アプリについてご紹介します。
今回作成したのは動画内に自由に描画できるアプリです。
フリーハンドでの描画や直線の描画、角度の表示などが行えます。
そのような機能を実装することで、スポーツの動作などで姿勢や関節の角度をすぐに表示することができ、動作確認に役に立つと考えました。
他にも過去の動画を保管したり、動画の詳細情報(日付、タイトル、メモ、カテゴリ)を保存できます。
また、動画の再生だけではなく、コマ送り、再生速度調整の機能を実装しました。
詳しくはYouTube Shortに再生リストでまとめていますので、ぜひご覧ください。↓
非対称な角丸
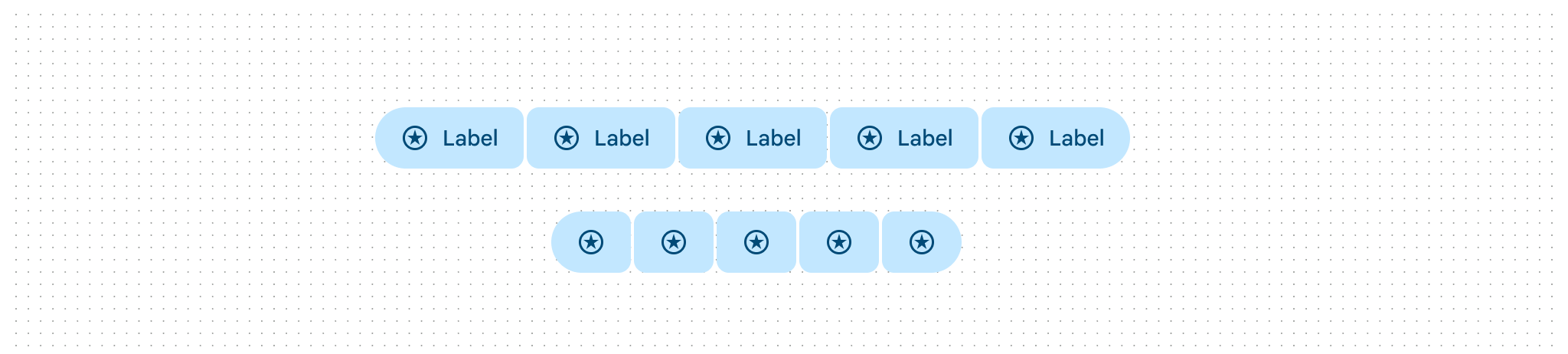
Material Design にある Connected button group の両サイドにある片方だけ、丸みがあるボタンってどうやって作るんだろうというお話です。
Connected button group
https://github.com/material-components/material-components-android/blob/master/docs/components/Button.md#connected-button-groupWeb サイトから転載
## 非対称な角丸の設定方法
そりゃそうだろって話ですが、Style を定義して適用すれば OK です。
### Style 定義
styles.xml に左側用と右側用の Style を定義します。
“`xml:styles.xml
関連する記事
OTHERカテゴリの最新記事
-
- 2024.11.14
JAVA関連のことを調べてみた
-
- 2024.11.14
iOS関連のことを調べてみた
-
- 2024.11.14
JavaScript関連のことを調べてみた
-
- 2024.11.14
Rails関連のことを調べてみた
-
- 2024.11.14
Lambda関連のことを調べてみた
-
- 2024.11.14
Python関連のことを調べてみた










