- 1. Vanilla JavaScript はマルチプラットフォームの夢を見るか
- 2. Playwrightを用いたE2Eテストの自動化スクリプトを書く際に気をつけたこと
- 3. JavaScript の import された各変数 は参照変数(=エイリアス)であるという話
- 4. Three.jsで太陽系っぽい3Dアプリを開発しました
- 5. OpenStreetMapを使って、レトロ感のある地図を表示する
- 6. ilasmでstack machine その19
- 7. スプレットシートを利用してチャット機能を作ってみた。
- 8. 感動のショートストーリー「マトリックスBの謎」。フルバッチ学習のエンジニアリング。
- 9. 個性と多様性を持つ AIチェスマシーン 。
- 10. シンプルなグラディエーション法に基づいたレイトレーシング風の球体の描画。
- 11. 地図を画像としてダウンロードするゲーム。スペースキーを押すと地図を画像としてダウンロード。
- 12. 眠気を検知!現実にカムバック、居眠り防止アプリを作成!
- 13. JavaScriptでキーボード操作によるイベントハンドラ
- 14. 【JavaScript】reduceを浅く理解した
- 15. GASの関数をPromiseでラップする (魔法のオブジェクトProxy)
- 16. JavaScriptを利用してモンテカルロ法でπの近似値を求める
- 17. 【CSS, JS】星評価レーティングの実装
- 18. JavaScriptの基礎入門
- 19. StorybookとLost Pixel を用いたビジュアルリグレッションテスト
- 20. Sunoのプロンプトが200文字までなので、DeepL API & 文字数カウンターを作ってみた
Vanilla JavaScript はマルチプラットフォームの夢を見るか
:::note info
本記事は [技術書典17](https://techbookfest.org/event/tbf17) で無料配布する同人誌「[ゆめみ大技林 ’24 (2)](https://techbookfest.org/product/kdUdfz8a1KZQJZvJxRVu8V)」の寄稿です。加筆や修正などがある場合はこの記事で行います。
:::私たちは Swift を利用して iOS、Kotlin を利用して Android のモバイルアプリを開発してきました。さらに昨今は Flutter、React Native そして KMP などマルチプラットフォーム技術を利用して開発する手段も一般的になりました。
今回はマルチプラットフォーム開発を、それらを利用せずに、挑戦します。iOS および Android で利用できるプログラミング言語には C++ や JavaScript があります。iOS アプリ開発の視点から Vanilla JavaScript を本当に導入できるのか、その使い心地はどうなのかを検証します。
本記事は [YUMEMI.grow Mobi
Playwrightを用いたE2Eテストの自動化スクリプトを書く際に気をつけたこと
こんにちは、最近Playwrightを使ってE2Eテストの自動化をやっている者です。
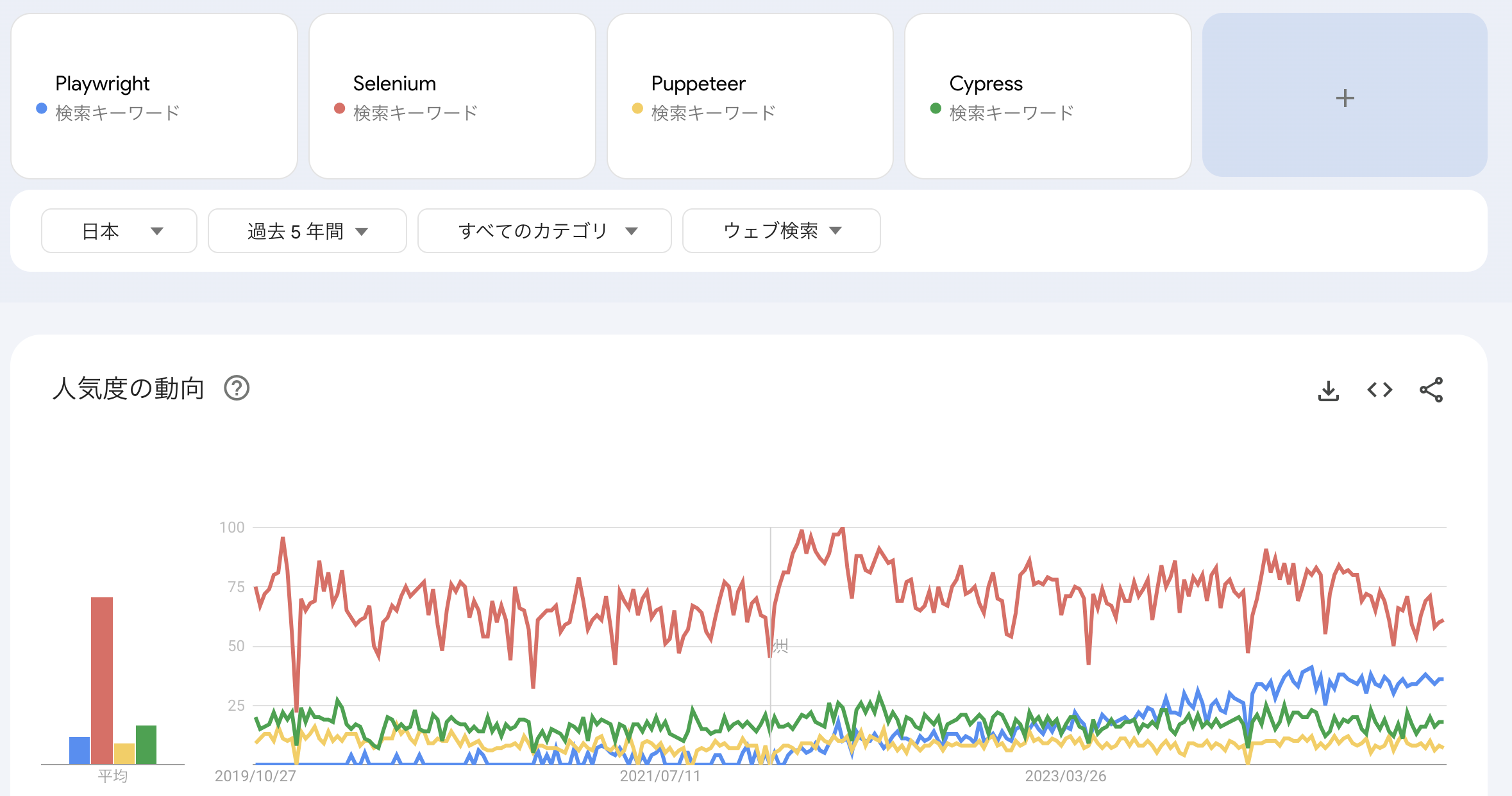
近年、Playwrightの注目度は右肩上がりで伸びていて、Seleniumの人気に追いつかんばかりですね。

[画像:GoogleTrends](https://trends.google.co.jp/trends/explore?date=today%205-y&geo=JP&q=Playwright,Selenium,Puppeteer,Cypress&hl=ja)より今回は、壊れにくいE2Eテストのコードを書くために気をつけたことを紹介していきます。
また取り扱う内容はテストの実行時間を短くする上でも重要ですので、ぜひ取り入れてみてください。# タグの指定にデベロッパモードで取得したXPathを使わ
JavaScript の import された各変数 は参照変数(=エイリアス)であるという話
# JavaScript には参照変数(=エイリアス)にあたるものはあるという話
[前回](https://qiita.com/juner/items/6ee13660dbdd2d6d893e)は arguments[n] と 対応した仮引数に 参照関係がある話でしたが、今回は esmodule に於ける export した変数は参照変数という話をします。
## module を import するということ
まず、 変数 と その setter を公開します。
“`js:module.js
export let value;
export function setValue(v) {
value = v;
}
“`ここでなぜ setter が必要だというと、 esmodule に於いて、 export した それぞれ は const ……つまり上書きによる元の値への反映ができないからです。
具体的にはこう
“`js
Import { value } from “./module.js”;
value = 1; // -> Assignment to co
Three.jsで太陽系っぽい3Dアプリを開発しました
# はじめに
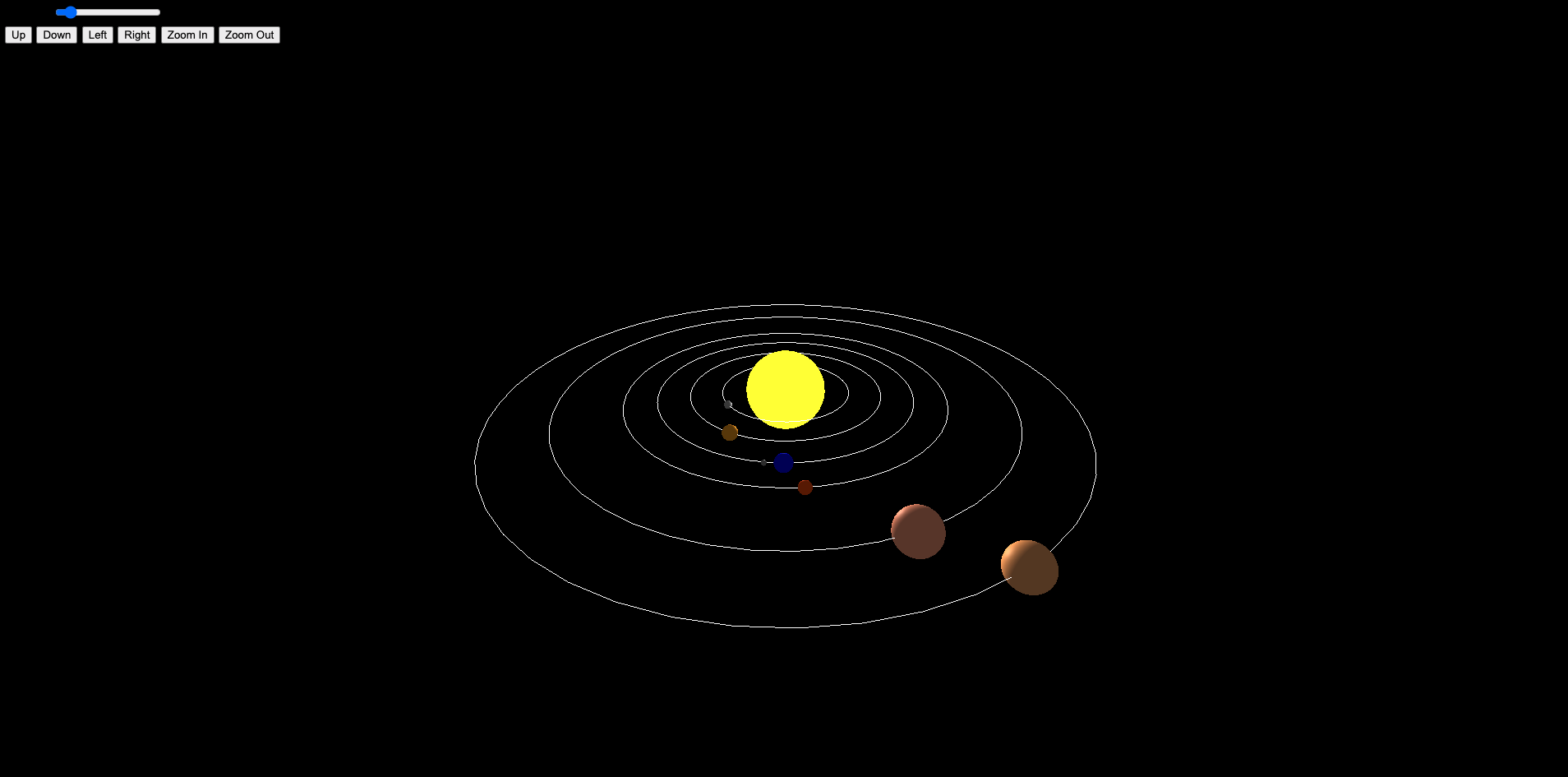
Three.jsで太陽系っぽい3Dアプリを開発しました。[デモ](http://solar-system.wealthy-design.com/)
画面:
# 有名な衛星
有名な衛星も追加しました。
– 地球の月
– 木星のイオ
– 木星のエウロパ
– 木星のガニメデ
– 木星のカリスト
– 土星のエンケラドゥス# コード
“`html:solarSystem.html
OpenStreetMapを使って、レトロ感のある地図を表示する
## UIにレトロ感を出したい
今日は、地図を表示するアプリでもレトロ感を出すには、というお話です。
## レトロ感のある地図とは
Webで地図を表示する場合に、一番スタンダードなのはGoogle Mapだと思います。この地図は割とモダンな感じで、ビビッドは青やオレンジ、パステル調の色彩などで分かりやすい表示を目指しているように見えます。
しかし、UI全体にレトロ感を持せたい場合には、地図表示にGoogle Mapを使うと、そこだけがモダンな感じになって、少し違
ilasmでstack machine その19
# 概要
ilasmでstack machineやってみた。
練習問題やってみた。# 練習問題
ilasmが動く、インタープリタを書け。# 方針
– Plunker、使う。– 命令セット
|ニーモニック |意味 |stackの状態
|:–|:–|:–|
|nop |何もしない。 | 変化無し
|ldc.i4 1 |stackに整数 1を積む。 |1個増える
|ldstr “fizzbuzz” |stackに「fizzbuzz」を積む。 |1個増える
|ldloc i |stackに変数iの値を積む。 |1個増える
|stloc i |変数iにstackを移動。 |1個減る
|call void [mscorlib] System.Console::WriteLine(int32) |stackを数値印刷。 |1個減る
|call void [mscorlib] System.Console::WriteLine(string) |stackを文字印刷。 |1個減る
|callvirt instance int3
スプレットシートを利用してチャット機能を作ってみた。
### Google Apps Scriptの基本
Google Apps Scriptは、Googleのスプレッドシートやその他のサービスを自動化するためのプログラムです。今回は、ブログ投稿をスプレッドシートから取得するための3つの関数を見ていきます。
### 1. `doGet` 関数
“`javascript
function doGet() {
return HtmlService.createHtmlOutputFromFile(‘ブログ’);//ここの名前はなんでもいい!!
}
“`– **目的**:
– Webアプリを開いたときに最初に呼ばれる関数です。この関数は、ユーザーにHTMLページを表示します。– **どう動くか**:
– `HtmlService.createHtmlOutputFromFile(‘ブログ’)` を使うことで、`ブログ.html`というファイルの内容をブラウザに表示します。– **具体例**:
– ユーザーがアプリのURLにアクセスすると、ブログの投稿が表示されるページが開かれます。### 2. `ge
感動のショートストーリー「マトリックスBの謎」。フルバッチ学習のエンジニアリング。
#### 感動のショートストーリー タイトル: 「行列Bの謎」
1980年、東京の静かな夜、プログラマーの翔太は、自分の小さなオフィスで NEC PC8001MK2 というコンピュータで、一心不乱にコードと向き合っていた。クライアントから与えられた課題は、3つの行列、A、B、Cに関するもので、行列Aと行列Bの積が行列Cになるように行列Bを最適化する、というものだった。数学的に精通している人には普通の課題だが、翔太には「行列B」が謎に包まれたように感じられていた。
ある夜、彼はふと、ひとつの疑問を抱いた。最適化された行列Bが行列Aと行列Cの関係を正確に再現できるなら、行列Aと行列Cのそれぞれの行ベクトルについても、その再現性が期待できるのではないか?彼は小さくつぶやいた。「もしこれがうまくいけば…行列Bには、AとCの関係が深く刻み込まれていることになるな。」
問題解決への新たな希望を胸に、翔太はさらにコードを調整し、エポック数を増やして行列Bの最適化を進めていった。フルバッチ学習で効率よく収束させるよう工夫を凝らし、少しずつロスが減少していくのを確認するたびに、彼は問題が解けつ
個性と多様性を持つ AIチェスマシーン 。
https://qiita.com/tetsutakamurata76/items/4a624400e2add558e6c6
#### ショートストーリー 「どうしてAIには多様な戦略がないのだろうか?」
東京のプログラマー、健太はAIにチェスを教える新たな手法に取り組んでいた。AIによるプレイがどれも同じパターンを繰り返すことに不満を覚えていた彼は、ある日、考えを巡らせていた。
「どうしてAIには多様な戦略がないのだろうか?」健太は自問する。人間のチェスプレイヤーであれば、経験や価値観が違うためにプレイスタイルが異なる。ある者はポーンの重要性を高く評価し、慎重に盤を支配する。一方で、別の者は大胆にクイーンを犠牲にしてでも相手の隙を突こうとする。この「違い」が、チェスというゲームを奥深くしているのだ。
そこで健太が思いついたのは、駒の表現方法を変えるという大胆なアイデアだった。「もし各駒を、ただの記号ではなく、それぞれの特質を表すベクトルで表現したらどうだろう?」健太は考えた。駒に「重み」や「価値」を持たせることで、AIが自然と異なる戦略を生み出すのではないかと期待し
シンプルなグラディエーション法に基づいたレイトレーシング風の球体の描画。

コードをメモ帳などのテキストエディタに貼り付け、ファイル名を「index.html」として保存します。その後、保存したファイルをブラウザで開けば、コードが実行されます。
### シンプルなグラディエーション法に基づいたレイトレーシング風の球体の描画を行います。光源の位置やカラーはスライダーで調整でき、「描画する」ボタンを押すとその設定に基づいて描画が更新されます。
レイトレーシングは、物理的に光の経路や反射を正確にシミュレートする手法で、特に光源や反射、屈折を考慮するため計算量が膨大になります。これに対し、シェーダーを使った擬似的なレイトレーシング(「スクリーンスペース反射」などと呼ばれることもあります)は、より軽量な計算で「レイトレーシング風」の効果を出す方法です。
具体的には、簡易的なレイトレーシングシェーダーでは、球体
地図を画像としてダウンロードするゲーム。スペースキーを押すと地図を画像としてダウンロード。

コードをメモ帳などのテキストエディタに貼り付け、ファイル名を「index.html」として保存します。その後、保存したファイルをブラウザで開けば、コードが実行されます。
“`html
衛星画像表示
眠気を検知!現実にカムバック、居眠り防止アプリを作成!
# 眠気を覚ましたい!
私は仕事中や勉強中に眠いときに、眠気を覚ましたいなと思うことがよくあります。今はコーヒーを飲んでいますが、学生の頃、授業で居眠り中、先生に声をかけられたときが1番目が覚めたので、今回はその体験をアプリで再現したいなと思います。

# 作成したもの
PCのインカメで自分の顔を映し、目を閉じたら音声が流れて起こされるアプリを作成しました。入力した名前が〇〇の場合、「そこの寝ている〇〇さん、起きなさい」という音声が流れます。
JavaScriptでキーボード操作によるイベントハンドラ
# はじめに
こんにちはプログラマー2年目の塚田と申します。
今回はJavaScriptでキーボード操作によるイベントハンドラについて触れる機会があったので記事にしてみます。# キーイベントについて
JavaScriptで使えるキーイベントは主に以下のような種類があります。
・keydown -> キーが押されたとき
・keyup -> キーを話したとき
・keypress -> 文字を入力可能なキーを押したとき# 文字列指定によるハンドリング
event.keyプロパティを使用することでキーそのものの文字列を指定することができます。
以下の例は”Enterキー”を押したときに発火するイベントです。
まず***EventListener***を使い、特定のキー押下時のイベントをキャッチします。その中にif分で***event.key***プロパティから”Enter”を指定し、押された時の処理を記述します。
“`
document.addEventLister(‘keydown’,function(event){
if(event.key === ‘Enter’){
【JavaScript】reduceを浅く理解した
# はじめに
こんにちは、shutamoです。JSを勉強中に出てきたのでちょいとメモしておきます。
# いったい何?
配列に対して使う関数。
繰り返し処理ができる。# 試してみる
“`javascript:test.js
const array =[1,2,3,4,5];
const total = array.reduce((prev,current) =>{
return prev + current;
});
console.log(total);
“`
はい~# 何が起きているのか
最初prevに1、currentに2が入ってきます。
で、returnで3が返ってきますよね?そしたらprevに3が入るんです。次
GASの関数をPromiseでラップする (魔法のオブジェクトProxy)
[株式会社 ONE WEDGE](https://onewedge.co.jp/)の[@Shankou](https://qiita.com/Shankou)です。
今回は少し短めにGAS(Google Apps Script)の関数をWebアプリ側から呼び出す際に?少しだけ使いやすくする工夫を紹介したいと思います。
みなさんはProxy使ってますか??今回は以下の様なGASの関数を例に使います。
“` js
/**
* 利用者自身の情報を取得する関数
* @return {Object} – { email: String, name:String, parson: Object }
*/
function getSelf () {
const response = People.People.getBatchGet({
resourceNames: [‘people/me’],
personFields: ‘names,emailAddresses’
}).responses[0];// エラーハンドリング
if (!respons
JavaScriptを利用してモンテカルロ法でπの近似値を求める
# はじめに
モンテカルロ法でπの近似値を求めるミニアプリをJSで作りました。[デモ](http://mcc.wealthy-design.com/)
画面:
# モンテカルロ法とは
モンテカルロ法とは、確率と統計に基づき乱数を利用して複雑な問題の近似解を求める手法で、元々は原子炉のシミュレーションに使われていました。この方法の考案には、1940年代にジョン・フォン・ノイマンとスタニスワフ・ウラムが関わり、第二次世界大戦中のマンハッタン計画での原子炉挙動予測に活用されました。モナコのカジノ名に由来し、現在では金融工学や物理、工学など多分野で応用されています。# 円周率(π)を推定するステップ
1. ランダムな点を生成する
正方形の範囲内(キャンバス全体)に、ランダムな位置の点を連続的に生
【CSS, JS】星評価レーティングの実装
# はじめに
こんにちは、どきどきのQiita初投稿です。
今回は巷でよく見る星マークで評価を視覚的に表示するアレをライブラリを使わず、実装してみました!
復習を兼ねて、振り返っていきたいと思います。# なぜやろうと思ったか
[楽天トラベルキーワード検索API](https://webservice.rakuten.co.jp/documentation/keyword-hotel-search)を使うと平均レビューが小数点第二位までの数値で取得できるのですが、これを視覚的に星で表示させたいと思ったことがきっかけです。# 土台となるHTML
ここに星を表示させていきます!
“`html4.27“`
# どうやって星を表示するのか
cssの擬似要素を使って星を作っていきます。
まず::beforeで星の下地を作り、::afterで星の色を上から塗っていくイメージです。
“`css
.card-review_
JavaScriptの基礎入門
# 1. 変数の宣言
JavaScriptでは、以下の3つの方法で変数を宣言します。var:古い方法で、現在はあまり推奨されません(再代入・再宣言が可能)。
let:再代入可能だが再宣言は不可。
const:再代入・再宣言が不可。
javascript
コードをコピーする
let name = “JavaScript”; // letを使った変数宣言
const version = “ES6”; // 定数の宣言
name = “JS”; // letの再代入は可能# 2. データ型
JavaScriptには以下の主なデータ型があります:プリミティブ型:string、number、boolean、undefined、null
オブジェクト型:オブジェクト、配列、関数など
“`javascript
let text = “Hello, JavaScript”; // string
let num = 42; // number
let isActive = true; //
StorybookとLost Pixel を用いたビジュアルリグレッションテスト
:::note info
viviONグループでは、DLsiteやcomipoなど、二次元コンテンツを世の中に届けるためのサービスを運営しています。
ともに働く仲間を募集していますので、興味のある方は[こちら](#一緒に二次元業界を盛り上げていきませんか)まで。
:::## はじめに
Storybookを用いたビジュアルリグレッションテスト(VRT)はChromaticやStorycap + reg-suitなどを用いることが多いかと思います。
しかし、ChromaticはGitHub Enterprise Serverを利用している場合は、Enterpriseプランの契約が必要となり、reg-suitは外部のクラウドストレージが必要です。上記の制約がある中、ゆるくVRTを検証してみたかったので、リポジトリにベースイメージを保存してVRTを実行できるLost Pixelを使用してみました。
## Lost Pixelとは
Lost PixelはOSSのビジュアルリグレッションテストツールで、Storybook、Ladle、Historie、ページスクリーンショット、Pla
Sunoのプロンプトが200文字までなので、DeepL API & 文字数カウンターを作ってみた
## はじめに
**DeepL API & 文字数カウンター**
https://gist.github.com/sarap422/b2c0fdff98b14197cc7fd41541b5cf34Sunoのプロンプトは200文字までという制限があります。長文を分割するのは手間がかかるので、文字数をカウントしながら翻訳できるツールを作ってみました。DeepL API Freeを使用することで、月50万文字まで無料で高精度な翻訳が利用できます。
## DeepL API Freeの特徴
– 月間50万文字まで無料
– 高精度な機械翻訳
– シンプルなAPI
– 多言語対応(28言語以上)
– セキュアな通信(HTTPS必須)## 実装手順
### 1. DeepL API Freeのアカウント作成
1. [DeepL API Free](https://www.deepl.com/pro#developer)にアクセス
2. アカウントを作成
3. APIキーを取得(形式: `xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx:fx`)### 2











