- 1. Node.js+Playwrightのセットアップ:LTSとCurrentに気をつけよう
- 2. Nest.jsのアーキテクチャーと基本3概念「モジュール」「コントローラ」「サービス」
- 3. #Javascript #プログラミング # #atcoder や #paiza の #競技プログラミング で気づいた #nodejs の不可解な挙動
- 4. Honoとは何か(初心者向き)
- 5. nvm installに失敗するときの対処法
- 6. #paiza #プログラミング #Javascript # 本番環境自動判別方法
- 7. [TS/JS]ESMとCJS
- 8. node.js からのコマンドライン引数を綺麗に受け取る
- 9. miseで開発環境とタスクランナーを統一的に管理する
- 10. Express.jsとnodemonとprismaでのバックエンド構築手順
- 11. ChatGPT 4oと対話しながらwebサービスを個人開発する話 その③
- 12. Lambda(Node.js)のDockerイメージをデプロイしてみた。(その2,Node.jsのイメージ作成)
- 13. javascript timestampでgraphql int型はエラーだった話
- 14. npm testについて npm run testとの違い
- 15. Docker+ffmpegでWebアプリケーション上でBlobをエンコードする処理を実装する
- 16. 複数チームでも使える Web スコアボードアプリを作りました
- 17. Electronで自動アップデートをしたい
- 18. Vitest でデフォルトの exclude ルールをベースに Project のルールを設定する。
- 19. 初心者がブログサイトを作成する①(作成方法を決める)
- 20. [React] React + Vite + TS 環境の構築
Node.js+Playwrightのセットアップ:LTSとCurrentに気をつけよう
## 要約
テスト自動化の学習として、Node.jsとPlaywrightを使ったテスト環境を構築した際、安定性重視のLTSバージョンの重要性を実感した失敗談をお伝えします。—
## 初めに
この記事では、Playwrightのセットアップ方法とNode.jsのバージョンによるトラブルを経験した備忘録を紹介します。Playwrightを試してみたい方や、Node.jsのバージョン管理に興味のある方の参考になれば幸いです。
## 作業環境
| OS | Node.js | npm | nvm |
|:-:|:-:|:-:|:-:|
| Windows10 | v20.15.1 | v10.8.2 | v1.1.12 |:::note warn
OS, Node.js, npmは開発していたとき(2024年8月)のものです。nvm(nvm for windows)は後日実装しました。
:::## 環境構築
### 1. ディレクトリの作成
任意の場所に新しいフォルダを作成します。### 2. Node.jsのインストール
[公式サイト](https://n
Nest.jsのアーキテクチャーと基本3概念「モジュール」「コントローラ」「サービス」
# Nest.jsとは
***Node.jsでTypeScriptを使った高速でWebアプリを作れるバックエンドフレームワーク***です。最近だと***TypeScriptだけで開発できるNest.jsとReactを使った開発***なども増えてきました。***Expressをベースに作られて***います。# Nest.jsの特徴
– Expressの機能が使える
– テストフレームワークが用意されている
– OpenAPIなどが用意されている
– NestCLIを使ってテンプレートが作れる
– GraphQLと相性がいい最近だとBFE開発も見かけるようになってきました。Nest.jsとGraphQLだと相性が抜群です。
https://zenn.dev/overflow_offers/articles/20220418-what-is-bff-architecture
# 公式ドキュメント
https://nestjs.com/
# 補足
2024年11月時点# Nest.jsの導入
***Nest.jsを導入***します。
“`
npm i -g @nestj
#Javascript #プログラミング # #atcoder や #paiza の #競技プログラミング で気づいた #nodejs の不可解な挙動
**本内容を利用した場合の一切の責任を私は負いません。**
# 概要
作成中や提出前に、確認でローカル実行した時に気づいたこと。
consoleは非同期???
もしくは、node.jsは投機実行する???# バージョン
– OS
OS 名: Microsoft Windows 10 Home
OS バージョン: 10.0.19045 N/A ビルド 19045
システムの種類: x64-based PC
– Visuatl Studio Code(以降、VSC)
バージョン: 1.38.1
– node.js
node-v20.9.0-win-x64.zip# 詳細
下記のソースをVSC上で実行する。“`Javascript
var a = [];function sub() {
for (let index = 0; index < 10; index++) { a.push(new Array(10)); } //領域確保遅延かもしれないため、確
Honoとは何か(初心者向き)
# 動画
この動画のレビューです。# この記事を書いている段階
Expressはまだ実装していない。# Hono
Honoは***炎のHono***でRubyみたいに“`日本人が作ったフレームワーク“`みたいです。
“`Node.js環境で使用できる超軽量のWebフレームワーク“`で、
“`TypeScriptやJavaScriptでの開発に適してます“`。似たようなものだと
– Express
– Nest.jsなどです。
Expressより軽量みたいです。
# 導入
“`
npm create hono@latest
“`
アプリ名を決めて“`cloudflare-workersを選択“`します。導入後、開発ディレクトリに移動します。
“`
npm install
“`
で依存関係をインストールします。
その後wranglerをインストールします。
“`
npm install -g wrangler
“`
そしてwranglerを起動してサ
nvm installに失敗するときの対処法
## 事象
nvmを利用して、nodeをinstallしようとすると、エラーが出てインストールに失敗する。## 背景
プロジェクトの環境に合わせるため、nodeのバージョンを`v18.16.0`から`v16.17.1`にしたかった。## 発生手順
1. まずは自分の使用環境の確認。
`node -v`
-> v18.16.02. 使いたいnodeのバージョンをインストールする。
`nvm install 16.17.1`ここで、エラーが発生した。
“`
nvm install 16.17.1
Downloading and installing node v16.17.1…
Downloading https://nodejs.org/dist/v16.17.1/node-v16.17.1-darwin-arm64.tar.xz…
#######
#paiza #プログラミング #Javascript # 本番環境自動判別方法
**本内容を利用した場合の一切の責任を私は負いません。**
# 概要
この前書いた下記のatcoder版のpaiza版。
(Windows 10+node.js+Visual Studio Codeの場合。)
https://qiita.com/qiita21409102/items/c6fdfafdf76a8f71483a# 本番環境自動判別方法
Visual Studio Code上でデバッグすると専用の環境変数が設定されるので、それで判別する。“`Javascript
var isSubmit = true;if (process.env[“VSCODE_PID”] != undefined) {
isSubmit = false;
}
“`
[TS/JS]ESMとCJS
ESMだのCJSだので詰まることが多すぎるので、いい加減情報をまとめる。
## 概要
ざっくりいうと、「`modules`をどのように扱うか?」に係る2種の系統。
* `import`, `export`するほうがESM
* `require`, `modules.export`するほうがCJS### ESM; ES Modules
`import`の方。ECMA Script2015(ES6)で策定されたモジュール仕様。
V8などは当然こちらに準拠している。[ECMAScript – Wikipedia](https://ja.wikipedia.org/wiki/ECMAScript)
### CJS; CommonJS
`require`のほう立ち上げは2009なので、ESMより古参。
ServerSideJavascriptというコンセプトを出発点とするため、Node.jsではデフォルトである一方、ブラウザでは非対応となっている。[CommonJS – Wikipedia](https://ja.wikipedia.org/wiki/CommonJS)
node.js からのコマンドライン引数を綺麗に受け取る
“`js:runner.cjs
const parseArgs = () => {
// 一旦ポジショナルだけパースする
const { positionals } = util.parseArgs({
allowPositionals: true
});// パースした値をさらにオプションをつけてパースする
return util.parseArgs({
args: positionals,
allowPositionals: true,
options: {
dir: {
type: “string”,
multiple: true
},
mode: {
type: “string”
},
help: {
type: “boolean”
}
}
});
};const { values, positionals } = parseArgs();
console.log(val
miseで開発環境とタスクランナーを統一的に管理する
# miseとは
miseは、開発環境のバージョン管理とタスクランナーの機能を統合したモダンなツールです。asdfの後継として開発され、Rustで実装されているため高速な動作が特徴です。元々、RTXという名前でしたがmiseに変更されました。direnvやasdfを使ったことがあれば、高速な動作性能が気に入るはずです。
Home | mise-en-place https://mise.jdx.dev/
## miseの特徴とメリット
miseには以下のような特徴があり、開発環境の管理を効率化できます。
– 統合的な環境管理機能
– Node.js、Python等の異なる言語を一元管理
– 環境変数(.env)の管理
– asdfとの互換性を維持
– 使いやすい設定システム
– TOMLフォーマットによる読みやすい設定
– 環境変数とツールのバージョンを同一ファイルで管理
– 強力なタスクランナー機能
– 依存関係を持つタスクの定義が可能
– シェルスクリプトとの連携が容易
– 高いパフォーマンス
– Rustで実装されたネイティブバイナリ
Express.jsとnodemonとprismaでのバックエンド構築手順
## 前提条件
– Node.js (v14以上)
– npm## Express.jsとnodemonでのapi作成
まず、新しいプロジェクトを作成し、必要なパッケージをインストールします:
“`bash
# プロジェクトディレクトリの作成と初期化
mkdir app-backend
cd app-backend
npm init -y
“`
package.jsonファイルのデバッグ”script”を以下の通りに修正する。
“`bash
“scripts”: {
“dev”: “nodemon server.js”
},
“`
server.jsを作成する。
“`bash
touch server.js
“`
sever.jsファイルは以下の通り。
“`javascript
const express = require(“express”);
const app = express();const PORT = 5000;
app.listen(PORT, () => console.log(`server is running on port
ChatGPT 4oと対話しながらwebサービスを個人開発する話 その③
これまでの記事でChatGPTと対話しながらWebサービスを開発する様子を掲載してきました。今回は、そこで開発したWebサービスに関する記事を紹介します。
開発したwebサービスは「みんなのナビ」というマニュアルを作成し、共有するサービスになります。
https://manualshare.net
↓以前の記事
https://qiita.com/travelclass0606/items/fceb85872620a418e8ab
https://qiita.com/travelclass0606/items/c38d042520e134ddcd57
# きっかけ
妻の実家に行った際、義母が大阪万博でブース鑑賞の申請をWebで行うのにとても苦労している様子を見て、誰かがわかりやすいマニュアルを作成し、共有できるサービスがあれば助かると感じた。# ベース作り
まずは、ベースとなる部分をChatGPTに作成してもらいました。個人開発では、初期設定をChatGPTにさくっと作成してもらうことで、効率よく進められるのでおすすめです。以下のプロンプトをChatGPTに入力しました
Lambda(Node.js)のDockerイメージをデプロイしてみた。(その2,Node.jsのイメージ作成)
# はじめに
LambdaをDockerイメージでデプロイする方法を、調査する機会があったので自分の備忘用にメモ書きを残します。今回は、デプロイ用のNodeイメージを用意する所をメモ書きします。
Dockerファイルの記載方法がハマりどころでした。
# EC2に、Node.jsの環境を用意する
+ コンパイル環境の用意
+ gitの用意
+ nvmのインストール
+ nvmを使ってNode.jsをインストール“`shell
sudo yum update
sudo yum -y install gcc-c++
sudo yum -y install git
git clone https://github.com/creationix/nvm.git ~/.nvm
“`「.bash_profile」を書き換えて、ログイン時にNVMの情報を読み込むようにする。
“`shell
# nvm
if [[ -s ~/.nvm/nvm.sh ]] ; then
source ~/.nvm/nvm.sh ;
fi
“`
を末尾に追記する。端末(Ter
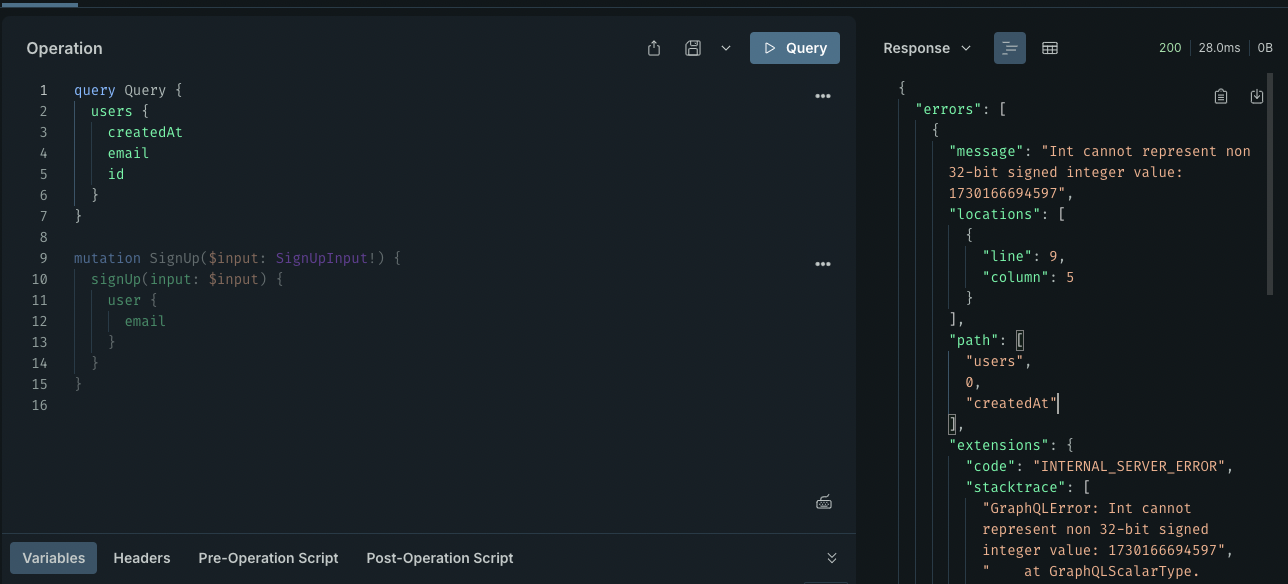
javascript timestampでgraphql int型はエラーだった話
# nodejs timestampでgraphql int型はエラーだった話
## 背景
[nextjs examples](https://github.com/vercel/next.js/tree/canary/examples/api-routes-apollo-server-and-client-auth)を試していた時に、timestamp値をGraphql Intで定義してあり、エラーとなったための対応。
## 原因
GraphqlのInt型は、`A signed 32‐bit integer.`となっており、Date.now()を利用した場合に32-bitを超えてしまい、下記のようなエラーがでる。

“`
“message”: “Int cannot represen
npm testについて npm run testとの違い
# npm testとは
npm testとはnode.js環境でよく使用するコマンドである。
– どのようなコマンド動作にするかは開発者側で決められる
– testには任意のコマンドを指定できる(任意のコマンドをnpm testに置き換えられる)
– 指定せずにこのコマンドを使っても何も返ってこない### npm testを動作させるために何をする?
1. package.jsonをアクティブ化し
1. 必要なパッケージをインストールし
1. package.jsonの内容を一部(test)を定義する部分を書き換える**実際の流れ**
(今回は”cowsay”というかわいい馬を表示するコマンドを用いるけど、任意のコマンドで大丈夫だよ)
1. “npm init”をコマンドラインに入力、実行
英文がたくさん表示されるが無視してEnterキーを押しまくる
1. “npm install cowsay –save-dev”を実行
1. package.jsonを
“`:before
“scripts”: {
“test”: “echo \”Error: no test
Docker+ffmpegでWebアプリケーション上でBlobをエンコードする処理を実装する
## この記事は何
最近Next.js上でffmpegを用いたBlobのデータのエンコードを行う処理を実装しました。
実装の方法があまり調べても出てこなかったので記事としてまとめます。## 実装の流れ
### Dockerの準備
まずはDockerで環境の準備を行います。
今回はNext.js上で実装をする想定なのでdocker-compose.ymlの設定はNext.jsの開発環境サーバーを立ち上げる前提にしています。
ポイントはDocker内で`ffmpeg`のインストールを行っているところです。
こちらでインストールしていた`ffmpeg`をこの後利用します。“`Dockerfile:Dockerfile
FROM node:[versionを指定]-alpine
WORKDIR /appCOPY . /app
RUN apk add –update –no-cache ffmpeg
RUN npm install
“`“`docker-compose.yml
services:
app:
build:
context: .
複数チームでも使える Web スコアボードアプリを作りました
## はじめに
未経験採用から半年の新人エンジニアである私が、Web スコアボードアプリを作成しました。
https://unscoreboard.unreact.jp/?from=qiita
未経験での採用から約半年、React について勉強させていただいたり、Liquid を使った Shopify アプリの開発をしたりしてきました。
最近は、React、Next.js、TypeScript を使って簡単な Web アプリを開発しています。
そして、今回は Web スコアボードアプリを開発させていただくことになりました。
この記事では、このアプリの開発に至った経緯から、実装内容、反省点について書いていきます。## Web スコアボードを開発することになった経緯
スコアボードアプリを作ることになった経緯から書いていきます。
それは、複数チームで使える良い感じの Web スコアボードアプリが見当たらなかったからです。
弊社では、余暇時間に「モルック」をする文化があります。
「モルック」というのは、12 本の木の棒を立てて並べ、離れたところから別の棒を投げて倒し、点数を
Electronで自動アップデートをしたい
:::note info
viviONグループでは、DLsiteやcomipoなど、二次元コンテンツを世の中に届けるためのサービスを運営しています。
ともに働く仲間を募集していますので、興味のある方は[こちら](#一緒に二次元業界を盛り上げていきませんか)まで。
:::# Electronで自動アップデートをしたい
知り合いの自転車屋さんに、商品のポップを簡単にデザインできるツールを作れないか相談を受けたので、Electronを使ったデスクトップアプリで作ってみることにしました :bike:実際に使ってもらって、そのフィードバックを反映した新しいバージョンのアプリを配信したいのですが、毎回exeファイルを送ってインストールしなおしてもらうのはちょっと手間ですよね。
こちらが新しいバージョンのアプリを登録したら、アプリの起動時にアップデートチェックが走って勝手に再インストールされる仕組みを導入してみます。# Electron自動アップデートの概要
軽く調べてみたところElectronアプリの自動アップデートを実現したい場合、いくつかの方法があるようです。https://
Vitest でデフォルトの exclude ルールをベースに Project のルールを設定する。
## はじめに
– Vitest を導入した Project で Vitest に参照してほしくない path が出てきた
– 今回はテストカバレッジの集計から除外したかった
– デフォルトの設定を維持しつつ設定を追加したい場合以下のように設定すれば良い## default 設定を維持したまま除外する
`coverageConfigDefaults` を import し、 `Other exclude config here …` と記載している場所に設定を追加すれば良い。
“`diff_typescript:vite.config.ts
import { defineConfig } from “vite”;
+ import { coverageConfigDefaults } from “vitest/config”;export default defineConfig({
test: {
exclude: [
+ …coverageConfigDefaults.exclude,
// Ot
初心者がブログサイトを作成する①(作成方法を決める)
初心者が学習しながら作成しています。
誤っている部分等あれば教えていただけると嬉しいです!# 今回行うこと
初投稿です!
自分用のブログサイトを勉強しながら作っていこうと思っています。
> ブログ用サイトなのでとりあえず静的サイトとして動作させる予定です。今回は**作成方法**や**使用するツール**を決めていきます。
# 目的の明確化
### 何を発信したいのか?
– 日記
– 技術ブログ
etc…### デザイン・機能・コスト
– デザインはこだわりたい
– 後々機能を自由に追加できるようにしたい!
– あまりお金をかけたくない# プラットフォームの選択
### CMSかSSGか
#### CMS(コンテンツマネジメントシステム)の場合
– 短期間で構築ができる(**WordPress**など)#### SSG(静的サイトジェネレーター)の場合
– 軽量で高速
– Gitで管理できる
– デザインのカスタムや機能拡張の自由が利きそう?今回はデザイン(**React**を使用したい)やSEOを考慮して**SSG**にしたいと思います!
> SSGはGat
[React] React + Vite + TS 環境の構築
## 環境
– M1 Mac
– macOS Ventura 13.7
– Node.js v20.17.0
– NPM 10.8.2## Node.jsのインストール
### 管理用ツール(nvm)をダウンロードする
nvmとは、Node Version Managerの略称でありNode.jsのバージョン管理ツールです。
– Node.jsは更新頻度が高いため、バージョン管理ツールの利用が推奨されています。今回はmacOS環境想定のため、
下記コマンド([nvm公式より参照](https://github.com/nvm-sh/nvm))でダウンロードを行います。
“`
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.40.1/install.sh | bash
“`
コマンドの処理が完了した後、
ターミナルを再起動し以下コマンドでバージョンが表示されることを確認します。
“`
nvm –version
“`
### nvmを利用して、Node.jsのLTS版をインストールする
nvmを利









