- 1. Drag&DropによるHTMLへのファイル入力
- 2. TypeScript).glslファイルインポート時の「型宣言が見つかりません」のエラーの解決方法
- 3. オセロアプリ開発: DockerとReactで実現するリアルタイムAI対戦
- 4. ilasmでstack machine その21
- 5. FlaskとElectronで麻雀リアルタイムシミュレーターを作っていく記録③
- 6. package.jsonとnpxについてまとめる
- 7. #Javascript #プログラミング # #atcoder や #paiza の #競技プログラミング で気づいた #nodejs の不可解な挙動
- 8. flatMapとはなんなのか 〜30代疲れ目エンジニアの平坦化考察〜
- 9. ilasmでstack machine その20
- 10. Vanilla JavaScript はマルチプラットフォームの夢を見るか
- 11. Playwrightを用いたE2Eテストの自動化スクリプトを書く際に気をつけたこと
- 12. JavaScript の import された各変数 は参照変数(=エイリアス)であるという話
- 13. Three.jsで太陽系っぽい3Dアプリを開発しました
- 14. OpenStreetMapを使って、レトロ感のある地図を表示する
- 15. ilasmでstack machine その19
- 16. スプレットシートを利用してチャット機能を作ってみた。
- 17. 個性と多様性を持つ AIチェスマシーン 。
- 18. シンプルなグラディエーション法に基づいたレイトレーシング風の球体の描画。
- 19. 地図を画像としてダウンロードするゲーム。スペースキーを押すと地図を画像としてダウンロード。
- 20. 眠気を検知!現実にカムバック、居眠り防止アプリを作成!
Drag&DropによるHTMLへのファイル入力
“`html:sample.html
1つ以上のバイナリファイルをこの領域にドロップしてください
“`“`js:sample.js
function dropHandler(ev) {
TypeScript).glslファイルインポート時の「型宣言が見つかりません」のエラーの解決方法
# 概要
.tsファイルで.glslファイルをインポートしたら、「型宣言が見つかりません」のエラーが出たので、そのエラー内容と解決方法です。# エラー内容
“`typeScript:エラー内容
import vertexShader from “./shaders/vertexShader.glsl”;
import fragmentShader from “./shaders/fragmentShader.glsl”;モジュール ‘./shaders/vertexShader.glsl’ またはそれに対応する型宣言が見つかりません。
モジュール ‘./shaders/fragmentShader.glsl’ またはそれに対応する型宣言が見つかりません。
“`# 解決方法
.glslファイルと同階層に以下の記述をした.tsファイルを作成。
するとインポート元の.tsファイルでエラーの赤線は消えていました。“`typeScript:shaders.d.ts
declare module “*.glsl” {
const content: string;
ex
オセロアプリ開発: DockerとReactで実現するリアルタイムAI対戦
## はじめに
本記事では、Docker環境でReactを使用してオセロ(リバーシ)アプリを作成する手順を説明します。このアプリは、6×6のボードでプレイヤーとAIが対戦できるように設計しています。Reactを用いたフロントエンド開発と、Dockerによるアプリケーションのコンテナ化により、効率的な開発環境を管理します。
現在、通っているITスクールの課題の一環としてアウトプット学習を実施しており、今後はフロントエンドおよびバックエンドに関する記事が多くなる予定です。
## 必要なツール
:::note
**私の環境では、M1チップ搭載のMacOSを使用していますが、今回のハンズオンに必要なツールは以下の通りです。**
・“Docker“
・“Docker Compose“
・“Node.js(バージョン14以上推奨)“
・“npm(Node Package Manager)“
:::## 作成したオセロアプリのデモ動画
今回のReactアプリには、AIとの対戦機能が追加されています。実際の対戦デモ動画になります。

# 投入したソース
https://qiita.com/ohisama@github/items/2c5fb8e36b85ec315922
“`
ldc.i4 0
stloc a
loop:
ldc.i4 3
callvirt instance int32 [mscorlib]System.Random::Next(int32)
ldc.i4 1
bgt zun
ldc.i4 0
stloc a
ldstr “ドコ”
call void [mscorlib]System.Console::Write(string)
br loo
FlaskとElectronで麻雀リアルタイムシミュレーターを作っていく記録③
[←前回の記事](https://qiita.com/mshok0511/items/71005bb003b1d46fcc1f)
# 前置き
前回の記事の続きです。ご覧になっていない方は記録①、②の方からぜひ見ていってください。学校の個人製作で麻雀リアルタイムシミュレーター.V1をFlaskとElectronで作った記録になっています。
前回の記事では、アプリを作る上で3つの壁があり、前回、前々回で第1・第2関門を突破した記事を投稿しました。今回は第3関門であった「何切るシミュレーターとの連携」について記述します。
# 第3関門「何切るシミュレーターとの連携」
今回の制作にあたって最大の難所であった第3関門。
本題に入る前に、「何切るシミュレーター」について説明します。## 何切るシミュレーターとは
何切るシミュレーターとは、こちらの[麻雀何切るシミュレーター version 0.9.0](https://pystyle.info/apps/mahjong-nanikiru-simulator/)というサイトで行える麻雀シミュレー
package.jsonとnpxについてまとめる
`package.json`の位置づけや設定可能な内容が分からなかったので調べた範囲でまとめる。
ついでに`npx`についても簡単にまとめる。## package.jsonとは?
Node.jsのプロジェクトは公開の有無に関わらず1つのパッケージとして扱われる。
`package.json`はパッケージに関する諸々の情報が記載されているファイルである。
パッケージは、`package.json`が格納されているディレクトリがルートディレクトリとして扱われ、`npm`のコマンドは基本的にルートディレクトリで実行する必要がある。`package.json`にはパッケージ名やパッケージの説明、ライセンス表記などパッケージの情報や、パッケージの依存関係、エイリアスやテストの定義などコマンドや実行に影響を与える情報などが含まれている。
### package.jsonの生成
`package.json`は`npm init`コマンドで生成できる。
以下は`npm init`コマンドで生成した`package.json`の例。“`json: package.json
{
“na
#Javascript #プログラミング # #atcoder や #paiza の #競技プログラミング で気づいた #nodejs の不可解な挙動
**本内容を利用した場合の一切の責任を私は負いません。**
# 概要
作成中や提出前に、確認でローカル実行した時に気づいたこと。
consoleは非同期???
もしくは、node.jsは投機実行する???# バージョン
– OS
OS 名: Microsoft Windows 10 Home
OS バージョン: 10.0.19045 N/A ビルド 19045
システムの種類: x64-based PC
– Visuatl Studio Code(以降、VSC)
バージョン: 1.38.1
– node.js
node-v20.9.0-win-x64.zip# 詳細
下記のソースをVSC上で実行する。“`Javascript
var a = [];function sub() {
for (let index = 0; index < 10; index++) { a.push(new Array(10)); } //領域確保遅延かもしれないため、確
flatMapとはなんなのか 〜30代疲れ目エンジニアの平坦化考察〜
JavaScript や TypeScript で`map`はよく使うけど、`flatMap`って何者?そんな疑問、抱えてない?
「`map`は知ってるけど、`flatMap`って何が違うの?使うとどうなるの?」って思うよね。
今日はそんな、なんとなくわかってるようなわかってないような、
「いい加減そろそろちゃんと `flatMap` わかっときたいなー」って思ってる30代の疲れ目エンジニアのための話。ちなみに「`map` って単なるループでしょ?」って思ってる人にとっても、意味のある話かもしれません。
`map`と`flatMap`の違いをゆる〜く考えて、`flatMap`の真の力を探ってみましょう。
—
## 1. まずはおなじみの `map` をおさらい
`map`は配列の各要素に関数を適用して、新しい配列を作ってくれるメソッドだよ。めっちゃ便利だよね。
“`typescript
const numbers = [1, 2, 3]
const doubled = numbers.map((x) => x * 2)
console.log(doubled)
ilasmでstack machine その20
# 概要
ilasmでstack machineやってみた。
練習問題やってみた。# 練習問題
俺言語を、ilasmに変換するコンパイラを書け。# 方針
– Plunkerを使う。
– fizzbuzzをやる。# 写真

# 俺言語の仕様。
間単に言うと、javascript,arduino,avrで動く、教育用のtoy言語。
対話形式で、一行ずつ解釈するインタープリター。
行番号を持ち、分岐できる。
文は、代入文のみ。
行は、行番号、スペース、代入文。
行番号は、1から255まで。
変数は、a,b,c,d,e,f。
数値は、0から255まで。
\+ – * / で加減乗除。
%は、剰余。
$は、乱数。0から9。
0は、ソースリスト。
ソースは、256バイト。
= < > で論理式、値は0と1を取る。
文は、左から順に評価される。
Vanilla JavaScript はマルチプラットフォームの夢を見るか
:::note info
本記事は [技術書典17](https://techbookfest.org/event/tbf17) で無料配布する同人誌「[ゆめみ大技林 ’24 (2)](https://techbookfest.org/product/kdUdfz8a1KZQJZvJxRVu8V)」の寄稿です。加筆や修正などがある場合はこの記事で行います。
:::私たちは Swift を利用して iOS、Kotlin を利用して Android のモバイルアプリを開発してきました。さらに昨今は Flutter、React Native そして KMP などマルチプラットフォーム技術を利用して開発する手段も一般的になりました。
今回はマルチプラットフォーム開発を、それらを利用せずに、挑戦します。iOS および Android で利用できるプログラミング言語には C++ や JavaScript があります。iOS アプリ開発の視点から Vanilla JavaScript を本当に導入できるのか、その使い心地はどうなのかを検証します。
本記事は [YUMEMI.grow Mobi
Playwrightを用いたE2Eテストの自動化スクリプトを書く際に気をつけたこと
こんにちは、最近Playwrightを使ってE2Eテストの自動化をやっている者です。
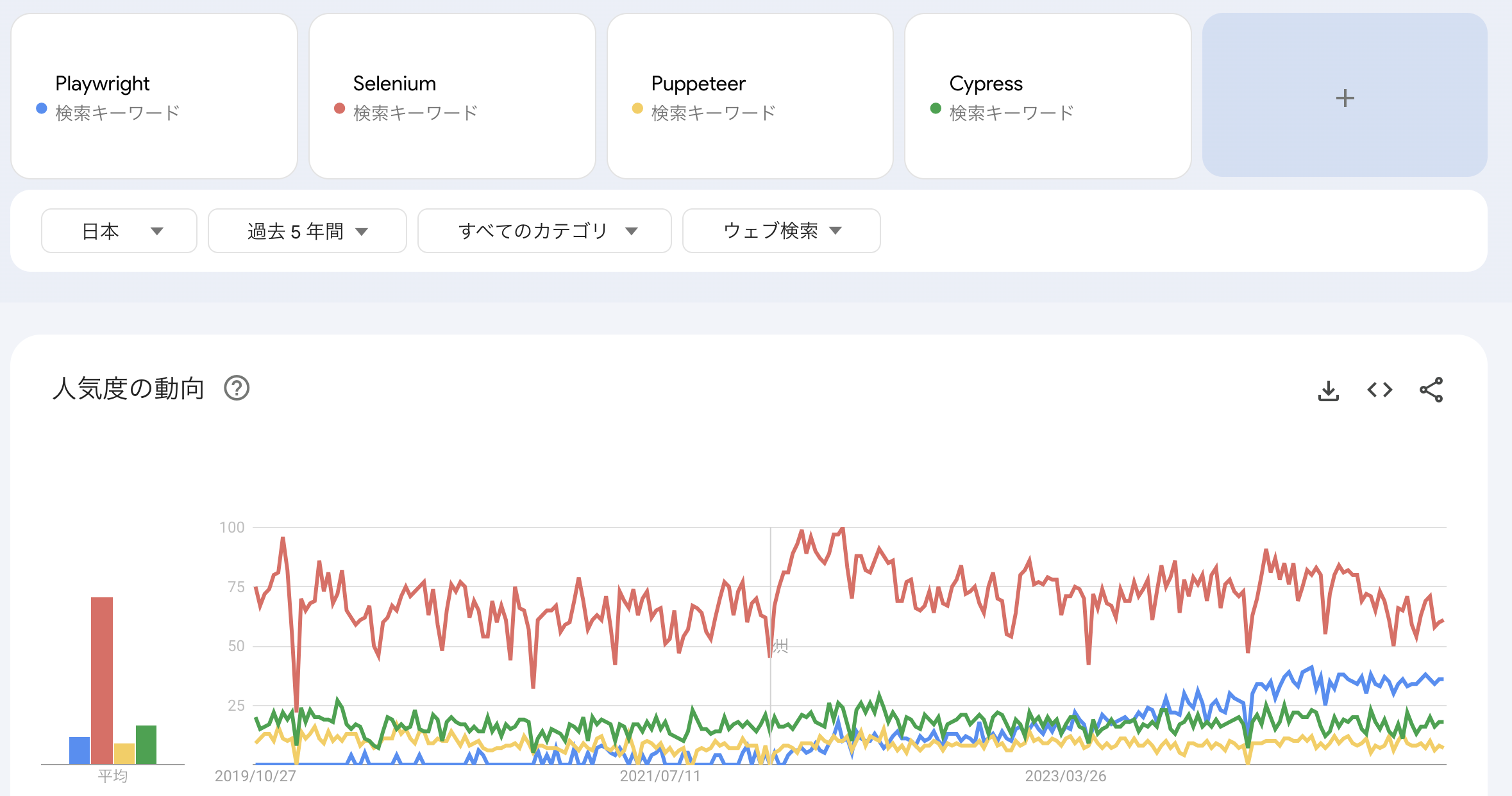
近年、Playwrightの注目度は右肩上がりで伸びていて、Seleniumの人気に追いつかんばかりですね。

[画像:GoogleTrends](https://trends.google.co.jp/trends/explore?date=today%205-y&geo=JP&q=Playwright,Selenium,Puppeteer,Cypress&hl=ja)より今回は、壊れにくいE2Eテストのコードを書くために気をつけたことを紹介していきます。
また取り扱う内容はテストの実行時間を短くする上でも重要ですので、ぜひ取り入れてみてください。# タグの指定にデベロッパモードで取得したXPathを使わ
JavaScript の import された各変数 は参照変数(=エイリアス)であるという話
# JavaScript には参照変数(=エイリアス)にあたるものはあるという話
[前回](https://qiita.com/juner/items/6ee13660dbdd2d6d893e)は arguments[n] と 対応した仮引数に 参照関係がある話でしたが、今回は esmodule に於ける export した変数は参照変数という話をします。
## module を import するということ
まず、 変数 と その setter を公開します。
“`js:module.js
export let value;
export function setValue(v) {
value = v;
}
“`ここでなぜ setter が必要だというと、 esmodule に於いて、 export した それぞれ は const ……つまり上書きによる元の値への反映ができないからです。
具体的にはこう
“`js
Import { value } from “./module.js”;
value = 1; // -> Assignment to co
Three.jsで太陽系っぽい3Dアプリを開発しました
# はじめに
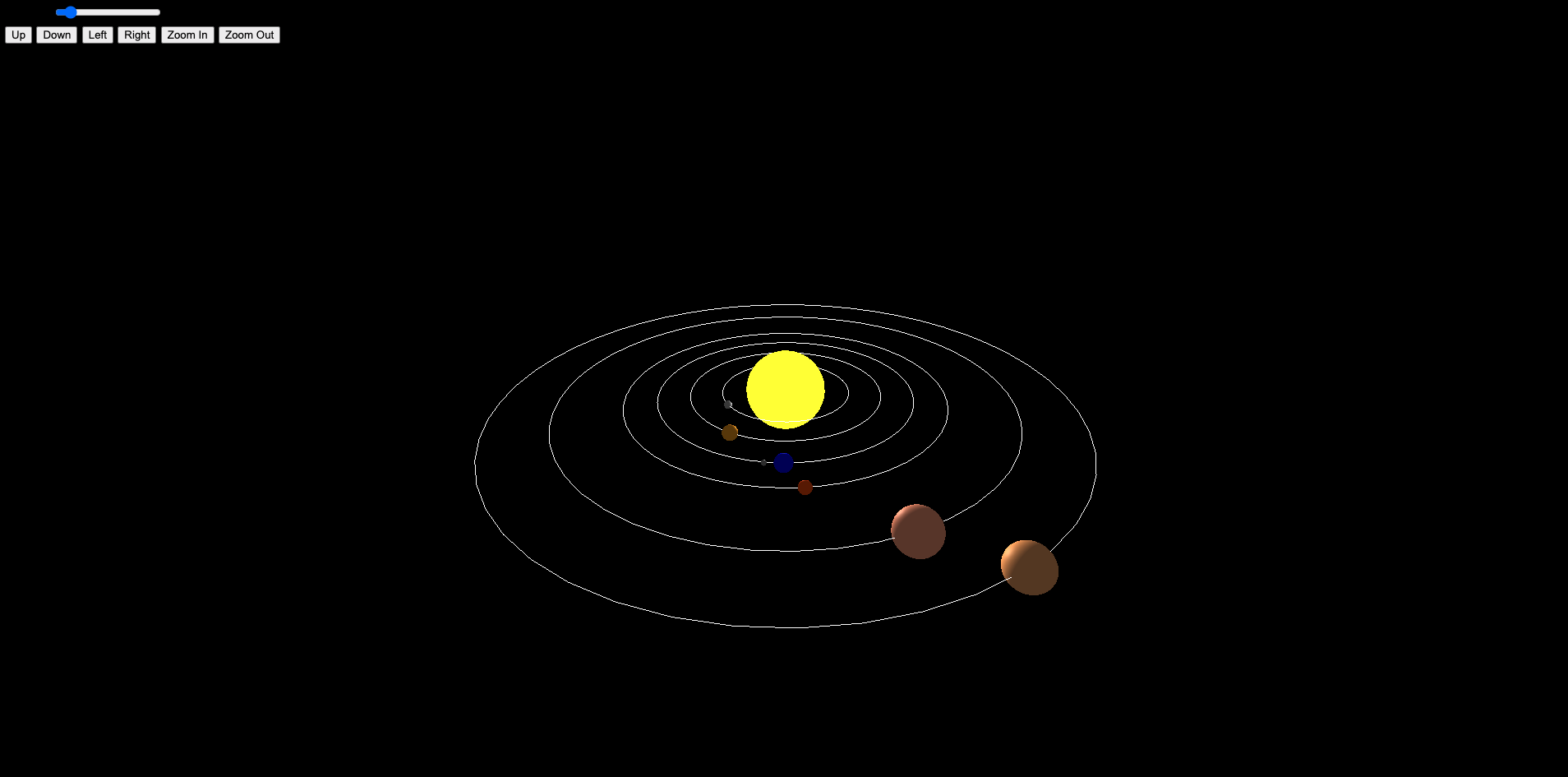
Three.jsで太陽系っぽい3Dアプリを開発しました。[デモ](http://solar-system.wealthy-design.com/)
画面:
# 有名な衛星
有名な衛星も追加しました。
– 地球の月
– 木星のイオ
– 木星のエウロパ
– 木星のガニメデ
– 木星のカリスト
– 土星のエンケラドゥス# コード
“`html:solarSystem.html
OpenStreetMapを使って、レトロ感のある地図を表示する
## UIにレトロ感を出したい
今日は、地図を表示するアプリでもレトロ感を出すには、というお話です。
## レトロ感のある地図とは
Webで地図を表示する場合に、一番スタンダードなのはGoogle Mapだと思います。この地図は割とモダンな感じで、ビビッドは青やオレンジ、パステル調の色彩などで分かりやすい表示を目指しているように見えます。
しかし、UI全体にレトロ感を持せたい場合には、地図表示にGoogle Mapを使うと、そこだけがモダンな感じになって、少し違
ilasmでstack machine その19
# 概要
ilasmでstack machineやってみた。
練習問題やってみた。# 練習問題
ilasmが動く、インタープリタを書け。
fizzbuzzを動作させよ。# 方針
– Plunker、使う。– 命令セット
|ニーモニック |意味 |stackの状態
|:–|:–|:–|
|nop |何もしない。 | 変化無し
|ldc.i4 1 |stackに整数 1を積む。 |1個増える
|ldstr “fizzbuzz” |stackに「fizzbuzz」を積む。 |1個増える
|ldloc i |stackに変数iの値を積む。 |1個増える
|stloc i |変数iにstackを移動。 |1個減る
|call void [mscorlib] System.Console::WriteLine(int32) |stackを数値印刷。 |1個減る
|call void [mscorlib] System.Console::WriteLine(string) |stackを文字印刷。 |1個減る
|callvi
スプレットシートを利用してチャット機能を作ってみた。
### Google Apps Scriptの基本
Google Apps Scriptは、Googleのスプレッドシートやその他のサービスを自動化するためのプログラムです。今回は、ブログ投稿をスプレッドシートから取得するための3つの関数を見ていきます。
### 1. `doGet` 関数
“`javascript
function doGet() {
return HtmlService.createHtmlOutputFromFile(‘ブログ’);//ここの名前はなんでもいい!!
}
“`– **目的**:
– Webアプリを開いたときに最初に呼ばれる関数です。この関数は、ユーザーにHTMLページを表示します。– **どう動くか**:
– `HtmlService.createHtmlOutputFromFile(‘ブログ’)` を使うことで、`ブログ.html`というファイルの内容をブラウザに表示します。– **具体例**:
– ユーザーがアプリのURLにアクセスすると、ブログの投稿が表示されるページが開かれます。### 2. `ge
個性と多様性を持つ AIチェスマシーン 。

「本記事は、技術的な視点から情報を提供することを目的としております。内容については可能な限り正確性を期しておりますが、記事内の見解は執筆者の意見や理解に基づいており、すべての方にとって普遍的な結論を示すものではありません。技術の分野は常に進化し、新たな知見が追加されることもあります。ご意見がある場合には、建設的な対話を歓迎いたしますが、批判的な意見を展開する際も、お互いの尊重を大切にしたコミュニケーションを心がけていただけると幸いです。」
https://qiita.com/tetsutakamurata76/items/4a624400e2add558e6c6
#### ショートストーリー 「どうしてAIには多様な戦略がないのだろうか?」
東京のプログラマー、健太
シンプルなグラディエーション法に基づいたレイトレーシング風の球体の描画。

「本記事は、技術的な視点から情報を提供することを目的としております。内容については可能な限り正確性を期しておりますが、記事内の見解は執筆者の意見や理解に基づいており、すべての方にとって普遍的な結論を示すものではありません。技術の分野は常に進化し、新たな知見が追加されることもあります。ご意見がある場合には、建設的な対話を歓迎いたしますが、批判的な意見を展開する際も、お互いの尊重を大切にしたコミュニケーションを心がけていただけると幸いです。」
コードをメモ帳などのテキストエディタに貼り付け、ファイル名を「index.html」として保存します。その後、保存したファイルをブラウザで開けば、コードが実行されます。
### シンプルなグラディエーション法に基づいたレイトレーシング風の球体の描画を行います。光源の位置やカラーはスライダーで調整
地図を画像としてダウンロードするゲーム。スペースキーを押すと地図を画像としてダウンロード。

「本記事は、技術的な視点から情報を提供することを目的としております。内容については可能な限り正確性を期しておりますが、記事内の見解は執筆者の意見や理解に基づいており、すべての方にとって普遍的な結論を示すものではありません。技術の分野は常に進化し、新たな知見が追加されることもあります。ご意見がある場合には、建設的な対話を歓迎いたしますが、批判的な意見を展開する際も、お互いの尊重を大切にしたコミュニケーションを心がけていただけると幸いです。」

コードをメモ帳などのテキストエディ
眠気を検知!現実にカムバック、居眠り防止アプリを作成!
# 眠気を覚ましたい!
私は仕事中や勉強中に眠いときに、眠気を覚ましたいなと思うことがよくあります。今はコーヒーを飲んでいますが、学生の頃、授業で居眠り中、先生に声をかけられたときが1番目が覚めたので、今回はその体験をアプリで再現したいなと思います。

# 作成したもの
PCのインカメで自分の顔を映し、目を閉じたら音声が流れて起こされるアプリを作成しました。入力した名前が〇〇の場合、「そこの寝ている〇〇さん、起きなさい」という音声が流れます。











