- 1. 【Android】WebViewで動画をフルスクリーン再生する方法まとめ
- 2. Jetpack ComposeのTextのAutosize
- 3. UnityでAndroid14から15へアップデートする際に起きたこととその解決法
- 4. Android SDKが年2回更新されるようになる
- 5. NavigationとSafeArgsを既存プロジェクトに適用する
- 6. Android Studioを使用してアプリを作成してみた(Android Studioインストール、セットアップ編)
- 7. ARのSNSを作ってみる オブジェクトの操作(移動・回転)編
- 8. Claude Computer UseをAndroidで動かす
- 9. Androidエミュレータ起動エラー「StartService はエラー 4294967201 により失敗しました」「ControlService FAILED 1062」「Android emulator exited with code -1073741515」
- 10. 【Flutter】よくあるプロジェクト構成を作るまで#1 – go_routerで画面遷移 / flutter_hooksによるstate管理
- 11. 「RemoteViews for widget update exceeds maximum bitmap memory usage…」について
- 12. AppWidgetのサイズ事情
- 13. JatpackComposeで画像をズームさせるためのライブラリ”Zoomable”
- 14. HiltでAutoBindを使うときに気を付けたいこと
- 15. 解像度変更設定のある端末の解像度情報を取得する方法
- 16. 【Android】ヘルスコネクトから取得可能なデータと権限まとめ
- 17. 複数あるフラグメント遷移の仕方
- 18. JetBrains FleetでKMPを使ってみる
- 19. 携帯でPythonを使う
- 20. Preconditions入門〜引数や状態チェックをよりKotlinらしく〜
【Android】WebViewで動画をフルスクリーン再生する方法まとめ
# はじめに
何かとよく利用するWebViewですが、Web上の動画をフルスクリーン再生しようとした際にデフォルトでは全画面再生ができないのはご存知でしょうか?
Web側の実装ではフルスクリーン再生できるように調整済みだったとしても、Androidアプリ側で別途修正が必要になります。
そこで、今回はフルスクリーン再生するための実装を簡単ではありますが備忘録的にまとめておこうと思います。# フルスクリーン再生する方法
フルスクリーン再生する仕組みとしては、WebViewの上にフルスクリーン化したViewを乗せてあげるイメージになります。
以下がその実装になります。“`main.kt
binding.webView.webChromeClient = object : WebChromeClient() {
override fun onShowCustomView(view: View?, callback: CustomViewCallback?) {
super.onShowCustomView(view, callback)
Jetpack ComposeのTextのAutosize
Jetpack Compose 1.8.0-alpha05 から `Text` で Autosize がサポートされるようになったので試してみました。
書いているのは 1.8.0-alpha05 時点の内容なので、実際の使用時には最新のドキュメントを確認ください。## 使い方
material や material3 の `Text` ではまだ使用できず、foundation の `BasicText` を使います。
“`kotlin
BasicText(
text = text,
autoSize = AutoSize.StepBased(
minFontSize = 10.sp,
maxFontSize = 60.sp,
stepSize = 10.sp
)
)
“`幅と高さを固定にしていた場合に、収まり切るようにテキストサイズが調整されます。

こちらはUnityを再インストールし、プロジェクトを再起動すると解消されました。
インストール時に何か失敗していたのでしょう。# エラー:Cannot parse project property android.enableR8=” of type ‘class java.lang.String’ as boolean. Expe
Android SDKが年2回更新されるようになる
2024 年の TheAndroidShow で発表があった、Android SDK の更新スケジュールの変更について、わかっていることのまとめです。
https://android-developers.googleblog.com/2024/10/android-sdk-release-update.html?m=1
– Android SDK のメジャーアップデートが 2Q にリリースされる
– Android 16 が 2025/4~6 にリリースされる
– 新 OS でのテストがこれまでより早くする必要が出てくる
– メジャーアップデートとは別にマイナーアップデートが 4Q にリリースされる
– マイナーアップデートでは新しい API の追加があるが、動作の変更はない
– マイナーアップデートでは API レベルの値は変わらないが、メジャーと切り替えるためのマイナー API レベルの値が新しく追加される
# はじめに
今後業務で使用しそうなので、勉強も兼ねて記録に残そうと思います。
やることとしては、以下のように進めていこうと思います。**①Android Studio環境構築(インストール、セットアップ) ※今回はこちらを実施**
②Android Studio環境構築(設定、他必要アプリの用意)
③Android Studioを使用して、簡単なアプリを作成する:::note info
注意
本記事は、Windowsを前提に記載しております。
:::# Android Studioとは
Android Studioは、Androidアプリを作るためのソフトウェアです。
スマホのアプリってどうやって作るのか気になったことありますよね?
それを実際に作るための道具が、このAndroid Studioなのです。例えば、スマホのゲームやSNS、便利なツールなど、いろいろなアプリがありますが、それらはプログラミング言語(特にJavaやKotlin)を使って作られています。
Android Studioは、そのプログラムを書く場所であり、同時にアプリの見た目(ボタンや画面のデザイ
ARのSNSを作ってみる オブジェクトの操作(移動・回転)編
# 初めに
前回の記事の終わりに「次回はオブジェクトの絶対位置取得や永続化をする」と記載しましたが、オブジェクトの操作(移動・回転)が思ったより苦戦したので備忘録として残しておきます。https://qiita.com/dd7223dd/items/fe3bb531866872ff57a8
ARCoreの公式ドキュメントに「コンテンツ操作」としてオブジェクトの移動・回転について触れてはいるのですが、具体的なやり方の説明が一切ないです。その他のネット記事にも私が調べた限りだと見当たりませんでした。sceneformだとオブジェクトの操作が提供されているらしいのですが、開発が終了しているので今回は使いません。なので今回紹介する以外のやり方があったら教えて欲しいです。
https://developers.google.com/ar/design/content/content-manipulation?hl=ja
# オブジェクトの操作の基本的な考え
オブジェクトは「アンカー」というものに紐づく形で描写されます。以下のページからも分かる通り、アンカーに**移動**や*
Claude Computer UseをAndroidで動かす
Anthropicの「Computer Use」機能をAndroid環境でADBを使って実装するには、PC向けのインターフェースをAndroid向けに調整する必要があります。この機能はAIがスクリーンショットを解析し、画面上の操作を自動で行うことを目指しています【11】【12】。以下の手順でAndroid環境に適用する流れを解説します。
Androidエミュレータ起動エラー「StartService はエラー 4294967201 により失敗しました」「ControlService FAILED 1062」「Android emulator exited with code -1073741515」
## StartService はエラー 4294967201 により失敗しました
掲題の通りのエラーが出て、Androidエミュレータが起動できない。
“`
そのサービスを開始できませんでした。[SC] DeleteService SUCCESS
[SC] StartService はエラー 4294967201 により失敗しました。
Done
“`端末スペックは下記。
OS: Windows11 Pro 64bit (22H2)
CPU: AMD Ryzen 5 PRO 2500U w/ Radeon Vega Mobile Gfx 2.00 GHz
メモリ: 16.0 GB厳密にいうとこのエラーは、エミュレーターを起動した時に表示されるのではなく、Androidエミュレーターを使うためにAndroid Emulator hypervisor driver をインストールしようとした時に表示される。
、Flutterの環境構築をしたので今度はそのプロジェクトに対して一般的なプロジェクトに必要そうなプラグイン(package)を入れつつ、軽く実装していく
今回は、頻出であるgo_router(クライアントサイドルーティング)、flutter hooks(state管理)(に本当に少しだけ触れる)について触れる
## 導入するパッケージ
### go_routerクライアントサイドルーティングを容易にしてくれるパッケージ [公式](https://pub.dev/packages/go_router)
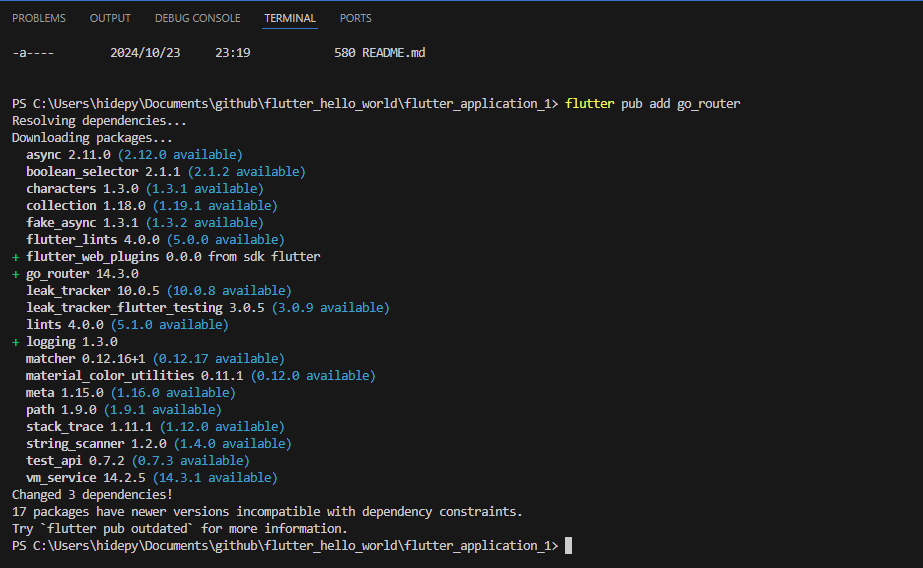
下記コマンドでinstall`flutter pub add go_router`

### hooks_riverpo
「RemoteViews for widget update exceeds maximum bitmap memory usage…」について
ウィジェットを作っていると、
“`
IllegalArgumentException: RemoteViews for widget update exceeds maximum bitmap memory usage (used: xxxxx, max: xxxxx)
“`というExceptionが発生し、ウィジェットがエラー表示になる場合があります。
このExceptionが発生している箇所は以下です。https://cs.android.com/android/platform/superproject/main/+/main:frameworks/base/services/appwidget/java/com/android/server/appwidget/AppWidgetServiceImpl.java;l=2203-2226
“`java
private void updateAppWidgetInstanceLocked(Widget widget, RemoteViews views,
boolean isPartialUpdat
AppWidgetのサイズ事情
Android 12にてAndroidのウィジェットに大幅な強化が行われており、従来の知識では対応が不十分になっています。ここではサイズ事情の変化について説明しようと思います。
# API 16 〜 API 30
API 16(Android 4.1)から使える方法です。
サイズ情報は`getAppWidgetOptions()`で取得できるBundleから読み出すことができます。
以下のように読み出します。“`kotlin
val options = appWidgetManager.getAppWidgetOptions(appWidgetId)
val minWidth = options.getInt(AppWidgetManager.OPTION_APPWIDGET_MIN_WIDTH, 0)
val maxWidth = options.getInt(AppWidgetManager.OPTION_APPWIDGET_MAX_WIDTH, 0)
val minHeight = options.getInt(AppWidgetManager.OPTION_APPWI
JatpackComposeで画像をズームさせるためのライブラリ”Zoomable”
# Zoomable
ImageViewをズームするためのライブラリですhttps://github.com/usuiat/Zoomable
# 準備
新規で作成しても大体書いてありますが、settings.gradle内にmavenCentral()があることを確認します。
“`
pluginManagement {
repositories {
mavenCentral()
}
}
“`
“`
dependencies {implementation(“net.engawapg.lib:zoomable:1.6.2”)
}
“`# 使い方
基本的には Modifierに
“`
.zoomable(rememberZoomState())
“`
を追加するだけで使えます“`
Image(
painter = painterResource(id = R.drawable.ic_launcher_background),
contentDescripti
HiltでAutoBindを使うときに気を付けたいこと
# はじめに
今回は、最近実装をしていてAutoBindアノテーションを使っていて少し詰まった部分があるので紹介していきます
### 本文
@AutoBindを使う際に、複数個注入しようとするとエラーが出てしまいます。
その時に使えるのが、下記になります
@AutoBind(asTypes = [Hoge::class])
2個目以降をHogeのように書くことで複数個注入することができます。
ライブラリの中身を読むと書いてあるのですが、最初何も知らずに使うと「あ、複数個は何か違うやりかたしないといけないのかな?」となって少しだけ時間を食ってしまいました
### さいごに
ライブラリの中身を読めばすぐにわかることなので万人に役立つわけではないと思いますが、備忘録として記事に残しておこうと思います
解像度変更設定のある端末の解像度情報を取得する方法
Pxiel 8 Proなど、高解像度なディスプレイを持つAndroid端末の中には省電力化などのために解像度を変更できる端末があります。アプリ上からどのような解像度モードを持っているかを知りたい時にどうすれば良いでしょうか?
# ディスプレイの情報を取得する
DisplayManagerを使うことで、ディスプレイの情報を取得することができます。
“`kotlin
val displayManager = getSystemService() ?: return
val display = displayManager.getDisplay(Display.DEFAULT_DISPLAY)
Log.e(“XXXX”, “Display:${display.displayId} ${d
【Android】ヘルスコネクトから取得可能なデータと権限まとめ
# はじめに
Google Fitのサポートが2025年6月末を持って廃止されることはみなさんご存知でしょうか?
エクササイズ系のサービスを開発されている方であればご存じの方も多いかと思いますが、Fitの代わりにヘルスコネクトを使用する形へ置き換わります。
Fitからのヘルスコネクトへの移行も中々大変ですが、今回はヘルスコネクトから取得ができる情報と取得する際に必要な権限などを合わせてまとめたいと思います。# 取得可能なデータの種別
### 1. アクティビティおよびエクササイズ
取得に必要な権限:android.permission.ACTIVITY_RECOGNITION
読み取り権限:HealthPermission.getReadPermission(StepsRecord::class)
書き込み権限:HealthPermission.getWritePermission(StepsRecord::class)– 歩数(Steps)
– 移動距離(Distance)
– 消費カロリー(Calories Burned)
– 運動内容(例:ランニング、ウォーキング、サ
複数あるフラグメント遷移の仕方
立ち上げるフラグメントが複数ある時に、whenを使用した分岐方法をメモする。
“`kotlin
val intent = Intent(activity, Workctivity::class.java).apply {
putExtra(“workFragment”, Workctivity.WorkFragments.WorkA.ordinal)
}
startActivity(intent)
“`
“`kotlin
val intent = Intent(activity, Workctivity::class.java).apply {
putExtra(“workFragment”, Workctivity.WorkFragments.WorkB.ordinal)
}
startActivity(intent)
“`
“`kotlin
enum class WorkFragments {
WorkA,
WorkB
}val fragmentType = intent.getSerializableExtra(“workFragment”)
JetBrains FleetでKMPを使ってみる
# Fleetとは
https://www.jetbrains.com/help/kotlin-multiplatform-dev/fleet.html
> Fleet は、あらゆる言語に対応した強力な開発ツールに変身できる、あらゆる言語に対応したコード エディターです。Kotlin Multiplatform に優れたエクスペリエンスを提供することを目指しています。最初のステップとして、Fleet は Kotlin Multiplatform を macOS に導入します。
Fleet を使用すると、Android、iOS、Web、デスクトップ プラットフォームを対象としたマルチプラットフォーム プロジェクトをすばやく開いて実行できます。Fleet のスマート モードは、適切なコード処理エンジンを自動的に選択します。
iOS をターゲットとする場合、プロジェクトで使用されるすべての言語でナビゲーション、リファクタリング、デバッグが利用できます。これにより、混合言語のコードベースの管理が容易になります。Fleet はすぐに使用できる状態で Swift を完全にサポートしているため、アプ
携帯でPythonを使う
# iphoneでもpythonを使う!
iphoneのapp storeでpythonを検索するといくつか出てきますが、実はシェル環境をインストールするとpythonがついてきます。
なので
https://apps.apple.com/jp/app/a-shell/id1473805438
を入れればpythonインタープリタをシェルから起動できます。
pipでインストールされているライブラリも調べることが可能でエディタはvimが起動します。# androidでもpythonを使う!
iphoneのa-shell同様にシェルが使えればpythonもついてきます。
androidではTermuxというアプリを使うとシェルが起動します。
https://play.google.com/store/apps/details?id=com.termux&hl=ja
こちらもvimが起動します。
pipで見ると拡張されたライブラリはありませんでした。
Preconditions入門〜引数や状態チェックをよりKotlinらしく〜
## はじめに
Kotlinで、関数の引数やデータの状態をチェックして不正であれば例外をスローしたい場面がありますよね。
今まで、何も考えずif文でチェックしてExceptionをthrowする書き方をしていました。“`kotlin
fun hello(user: String) {
if (user.isEmpty()) {
throw IllegalArgumentException(“user must not be blank”)
}
println(“Hello, $user!”)
}// 空文字を渡すとException
hello(“”) // IllegalArgumentException: user must not be blank
“`しかし、Kotlinでは標準ライブラリである[Preconditions.kt](https://github.com/JetBrains/kotlin/blob/master/libraries/stdlib/src/kotlin/util/Preconditions.kt










