- 1. discord bot (discord.js)を GCP 無料VM で常時実行
- 2. discord bot 作成 (discord.js) 2024/11版
- 3. Lambda(Node.js)のDockerイメージをデプロイしてみた。(その3,EC2上でDocker上のLambdaを実行してデバック)
- 4. Azure Web AppsでHonoを動かすメモ
- 5. Azure Web AppsのGitHub Actions Yamlファイルをアップデートする
- 6. JWTにおける認証のイメージを調べた
- 7. Prisma でモデル名を取得したい
- 8. Node.js+Playwrightのセットアップ:LTSとCurrentに気をつけよう
- 9. Nest.jsのアーキテクチャーと基本3概念「モジュール」「コントローラ」「サービス」
- 10. #Javascript #プログラミング # #atcoder や #paiza の #競技プログラミング で気づいた #nodejs の不可解な挙動
- 11. Honoとは何か(初心者向き)
- 12. nvm installに失敗するときの対処法
- 13. #paiza #プログラミング #Javascript # 本番環境自動判別方法
- 14. [TS/JS]ESMとCJS
- 15. node.js からのコマンドライン引数を綺麗に受け取る
- 16. miseで開発環境とタスクランナーを統一的に管理する
- 17. Express.jsとnodemonとprismaでのバックエンド構築手順
- 18. ChatGPT 4oと対話しながらwebサービスを個人開発する話 その③
- 19. Lambda(Node.js)のDockerイメージをデプロイしてみた。(その2,Node.jsのイメージ作成)
- 20. javascript timestampでgraphql int型はエラーだった話
discord bot (discord.js)を GCP 無料VM で常時実行
ローカルPCのnode.jsをつけっぱなしにするはイヤだったので、もともと維持しているGCPの無料VMで実行させることにしました。
## 無料VM
https://cloud.google.com/free?hl=ja
に詳しく載っています。VMの構築方法の詳細は、ググると詳しく載っているのと、自分の過去記事にも少し触れていますので、省略しますが、要は、e2-microという小さなサーバをUS-WEST(オレゴン)で作ると無料って感じです。
あたりさわりのない「ubuntu」で作っています。
実は、ずっと18のままだったんですが、サポート切れたので、今日、20に上げました。## nodejs インストール
nodesoource経由でインストールしてみます。
“`
$ sudo su
# apt update
# apt upgrade
# curl -fsSL https://deb.nodesource.com/setup_23.x -o nodesource_setup.sh
# chmod 777 nodesource_setup.sh
# ./nodesour
discord bot 作成 (discord.js) 2024/11版
discordのボットを作ってみました。
記事の時期のよって、古い情報もあり動かないところもあったので、2024/11現在ってことで、実際に作ってみて、整理してみました。## 使ったもの
* 自分のパソコン(Mac)のnode.js
* discord.js## 必要な知識
* 多少のnode.js javascriptのスキル
* コピペ能力## 作るBOT
問題がネタが思いつかないことなのですが、天気を教えてくれるボットにしました。
https://qiita.com/youtoy/items/932bc48b03ced5a45c71
をコードをそのまんま使わせていただきました。
ありがとうございます。
ついでに、「天気」以外のメッセージには「👍️」マークをリアクションするようにしてみました。## discord bot 設定
https://discord.com/developers/applications
で、アプリ設定画面に行きます。
スクショがないです。
※操作中に、適宜「保存」してくださいね。
– – –
1. 右上の“[New Applica
Lambda(Node.js)のDockerイメージをデプロイしてみた。(その3,EC2上でDocker上のLambdaを実行してデバック)
# はじめに
LambdaをDockerイメージでデプロイする方法を、調査する機会があったので自分の備忘用にメモ書きを残します。今回は、Dockerを起動して動作確認をする所をメモ書きします。
実行環境は、前回からの続きです。# イメージをビルドする
“`shell
cd
cd DeployProject
docker build -t deployproject:test1 .
“`
-t オプションで、「名前:タグ」を指定しながらビルドします。前回、Dockerファイルに「COPYコマンド」など正常に動くか確認します。
# デバック用の端末用意
デプロイする前の動作確認は、Teratermの端末を3枚用意するとデバック作業が楽でした。Teratermは、「File」→「Duplicate session」で同じ接続端末を増やせるので3枚に増やして、下記の用な配置でデバックしてました。
を検証します。
## 3. ユーザー情報を認証する
バックエンド: データベースから該当するユーザー情報を検索し、パスワードなどを照合します。正しい情報であれば、JWTを生成します。## 4. JWTを生成して返す
バックエンド: ユーザーが
Prisma でモデル名を取得したい
## はじめに
Prisma Client で Model 名(文字列)を使いたい場面に遭遇した。
Prisma は `node_modules/.prisma/client/index.d.ts` に型定義が存在する## Model 名を取得する
以下に記載するような `schema.prisma` が定義されているとする。
“`prisma:schema.prisma
model User {
id String @id
name String
}
“``npx prisma generate` 等何でも良いので `node_modules/.prisma/client/index.d.ts` を生成する。
下記のように記述すれば ModelName を取得できる。“`ts
import { PrismaClient } from ‘@prisma/client’;const prisma = new PrismaClient();
prisma.user.name;
// -> User
“`全件欲しい場合は、以下のように記述す
Node.js+Playwrightのセットアップ:LTSとCurrentに気をつけよう
## 要約
テスト自動化の学習として、Node.jsとPlaywrightを使ったテスト環境を構築した際、安定性重視のLTSバージョンの重要性を実感した失敗談をお伝えします。—
## 初めに
この記事では、Playwrightのセットアップ方法とNode.jsのバージョンによるトラブルを経験した備忘録を紹介します。Playwrightを試してみたい方や、Node.jsのバージョン管理に興味のある方の参考になれば幸いです。
## 作業環境
| OS | Node.js | npm | nvm |
|:-:|:-:|:-:|:-:|
| Windows10 | v20.15.1 | v10.8.2 | v1.1.12 |:::note warn
OS, Node.js, npmは開発していたとき(2024年8月)のものです。nvm(nvm for windows)は後日実装しました。
:::## 環境構築
### 1. ディレクトリの作成
任意の場所に新しいフォルダを作成します。### 2. Node.jsのインストール
[公式サイト](https://n
Nest.jsのアーキテクチャーと基本3概念「モジュール」「コントローラ」「サービス」
# Nest.jsとは
***Node.jsでTypeScriptを使った高速でWebアプリを作れるバックエンドフレームワーク***です。最近だと***TypeScriptだけで開発できるNest.jsとReactを使った開発***なども増えてきました。***Expressをベースに作られて***います。# Nest.jsの特徴
– Expressの機能が使える
– テストフレームワークが用意されている
– OpenAPIなどが用意されている
– NestCLIを使ってテンプレートが作れる
– GraphQLと相性がいい最近だとBFE開発も見かけるようになってきました。Nest.jsとGraphQLだと相性が抜群です。
https://zenn.dev/overflow_offers/articles/20220418-what-is-bff-architecture
# 公式ドキュメント
https://nestjs.com/
# 補足
2024年11月時点# Nest.jsの導入
***Nest.jsを導入***します。
“`
npm i -g @nestj
#Javascript #プログラミング # #atcoder や #paiza の #競技プログラミング で気づいた #nodejs の不可解な挙動
**本内容を利用した場合の一切の責任を私は負いません。**
# 概要
作成中や提出前に、確認でローカル実行した時に気づいたこと。
consoleは非同期???
もしくは、node.jsは投機実行する???# バージョン
– OS
OS 名: Microsoft Windows 10 Home
OS バージョン: 10.0.19045 N/A ビルド 19045
システムの種類: x64-based PC
– Visuatl Studio Code(以降、VSC)
バージョン: 1.38.1
– node.js
node-v20.9.0-win-x64.zip# 詳細
下記のソースをVSC上で実行する。“`Javascript
var a = [];function sub() {
for (let index = 0; index < 10; index++) { a.push(new Array(10)); } //領域確保遅延かもしれないため、確
Honoとは何か(初心者向き)
# 動画
この動画のレビューです。# この記事を書いている段階
Expressはまだ実装していない。# Hono
Honoは***炎のHono***でRubyみたいに“`日本人が作ったフレームワーク“`みたいです。
“`Node.js環境で使用できる超軽量のWebフレームワーク“`で、
“`TypeScriptやJavaScriptでの開発に適してます“`。似たようなものだと
– Express
– Nest.jsなどです。
Expressより軽量みたいです。
# 導入
“`
npm create hono@latest
“`
アプリ名を決めて“`cloudflare-workersを選択“`します。導入後、開発ディレクトリに移動します。
“`
npm install
“`
で依存関係をインストールします。
その後wranglerをインストールします。
“`
npm install -g wrangler
“`
そしてwranglerを起動してサ
nvm installに失敗するときの対処法
## 事象
nvmを利用して、nodeをinstallしようとすると、エラーが出てインストールに失敗する。## 背景
プロジェクトの環境に合わせるため、nodeのバージョンを`v18.16.0`から`v16.17.1`にしたかった。## 発生手順
1. まずは自分の使用環境の確認。
`node -v`
-> v18.16.02. 使いたいnodeのバージョンをインストールする。
`nvm install 16.17.1`ここで、エラーが発生した。
“`
nvm install 16.17.1
Downloading and installing node v16.17.1…
Downloading https://nodejs.org/dist/v16.17.1/node-v16.17.1-darwin-arm64.tar.xz…
#######
#paiza #プログラミング #Javascript # 本番環境自動判別方法
**本内容を利用した場合の一切の責任を私は負いません。**
# 概要
この前書いた下記のatcoder版のpaiza版。
(Windows 10+node.js+Visual Studio Codeの場合。)
https://qiita.com/qiita21409102/items/c6fdfafdf76a8f71483a# 本番環境自動判別方法
Visual Studio Code上でデバッグすると専用の環境変数が設定されるので、それで判別する。“`Javascript
var isSubmit = true;if (process.env[“VSCODE_PID”] != undefined) {
isSubmit = false;
}
“`
[TS/JS]ESMとCJS
ESMだのCJSだので詰まることが多すぎるので、いい加減情報をまとめる。
## 概要
ざっくりいうと、「`modules`をどのように扱うか?」に係る2種の系統。
* `import`, `export`するほうがESM
* `require`, `modules.export`するほうがCJS### ESM; ES Modules
`import`の方。ECMA Script2015(ES6)で策定されたモジュール仕様。
V8などは当然こちらに準拠している。[ECMAScript – Wikipedia](https://ja.wikipedia.org/wiki/ECMAScript)
### CJS; CommonJS
`require`のほう立ち上げは2009なので、ESMより古参。
ServerSideJavascriptというコンセプトを出発点とするため、Node.jsではデフォルトである一方、ブラウザでは非対応となっている。[CommonJS – Wikipedia](https://ja.wikipedia.org/wiki/CommonJS)
node.js からのコマンドライン引数を綺麗に受け取る
“`js:runner.cjs
const parseArgs = () => {
// 一旦ポジショナルだけパースする
const { positionals } = util.parseArgs({
allowPositionals: true
});// パースした値をさらにオプションをつけてパースする
return util.parseArgs({
args: positionals,
allowPositionals: true,
options: {
dir: {
type: “string”,
multiple: true
},
mode: {
type: “string”
},
help: {
type: “boolean”
}
}
});
};const { values, positionals } = parseArgs();
console.log(val
miseで開発環境とタスクランナーを統一的に管理する
# miseとは
miseは、開発環境のバージョン管理とタスクランナーの機能を統合したモダンなツールです。asdfの後継として開発され、Rustで実装されているため高速な動作が特徴です。元々、RTXという名前でしたがmiseに変更されました。direnvやasdfを使ったことがあれば、高速な動作性能が気に入るはずです。
Home | mise-en-place https://mise.jdx.dev/
## miseの特徴とメリット
miseには以下のような特徴があり、開発環境の管理を効率化できます。
– 統合的な環境管理機能
– Node.js、Python等の異なる言語を一元管理
– 環境変数(.env)の管理
– asdfとの互換性を維持
– 使いやすい設定システム
– TOMLフォーマットによる読みやすい設定
– 環境変数とツールのバージョンを同一ファイルで管理
– 強力なタスクランナー機能
– 依存関係を持つタスクの定義が可能
– シェルスクリプトとの連携が容易
– 高いパフォーマンス
– Rustで実装されたネイティブバイナリ
Express.jsとnodemonとprismaでのバックエンド構築手順
## 前提条件
– Node.js (v14以上)
– npm## Express.jsとnodemonでのapi作成
まず、新しいプロジェクトを作成し、必要なパッケージをインストールします:
“`bash
# プロジェクトディレクトリの作成と初期化
mkdir app-backend
cd app-backend
npm init -y
“`
package.jsonファイルのデバッグ”script”を以下の通りに修正する。
“`bash
“scripts”: {
“dev”: “nodemon server.js”
},
“`
server.jsを作成する。
“`bash
touch server.js
“`
sever.jsファイルは以下の通り。
“`javascript
const express = require(“express”);
const app = express();const PORT = 5000;
app.listen(PORT, () => console.log(`server is running on port
ChatGPT 4oと対話しながらwebサービスを個人開発する話 その③
これまでの記事でChatGPTと対話しながらWebサービスを開発する様子を掲載してきました。今回は、そこで開発したWebサービスに関する記事を紹介します。
開発したwebサービスは「みんなのナビ」というマニュアルを作成し、共有するサービスになります。
https://manualshare.net
↓以前の記事
https://qiita.com/travelclass0606/items/fceb85872620a418e8ab
https://qiita.com/travelclass0606/items/c38d042520e134ddcd57
# きっかけ
妻の実家に行った際、義母が大阪万博でブース鑑賞の申請をWebで行うのにとても苦労している様子を見て、誰かがわかりやすいマニュアルを作成し、共有できるサービスがあれば助かると感じた。# ベース作り
まずは、ベースとなる部分をChatGPTに作成してもらいました。個人開発では、初期設定をChatGPTにさくっと作成してもらうことで、効率よく進められるのでおすすめです。以下のプロンプトをChatGPTに入力しました
Lambda(Node.js)のDockerイメージをデプロイしてみた。(その2,Node.jsのイメージ作成)
# はじめに
LambdaをDockerイメージでデプロイする方法を、調査する機会があったので自分の備忘用にメモ書きを残します。今回は、デプロイ用のNodeイメージを用意する所をメモ書きします。
Dockerファイルの記載方法がハマりどころでした。
# EC2に、Node.jsの環境を用意する
+ コンパイル環境の用意
+ gitの用意
+ nvmのインストール
+ nvmを使ってNode.jsをインストール“`shell
sudo yum update
sudo yum -y install gcc-c++
sudo yum -y install git
git clone https://github.com/creationix/nvm.git ~/.nvm
“`「.bash_profile」を書き換えて、ログイン時にNVMの情報を読み込むようにする。
“`shell
# nvm
if [[ -s ~/.nvm/nvm.sh ]] ; then
source ~/.nvm/nvm.sh ;
fi
“`
を末尾に追記する。端末(Ter
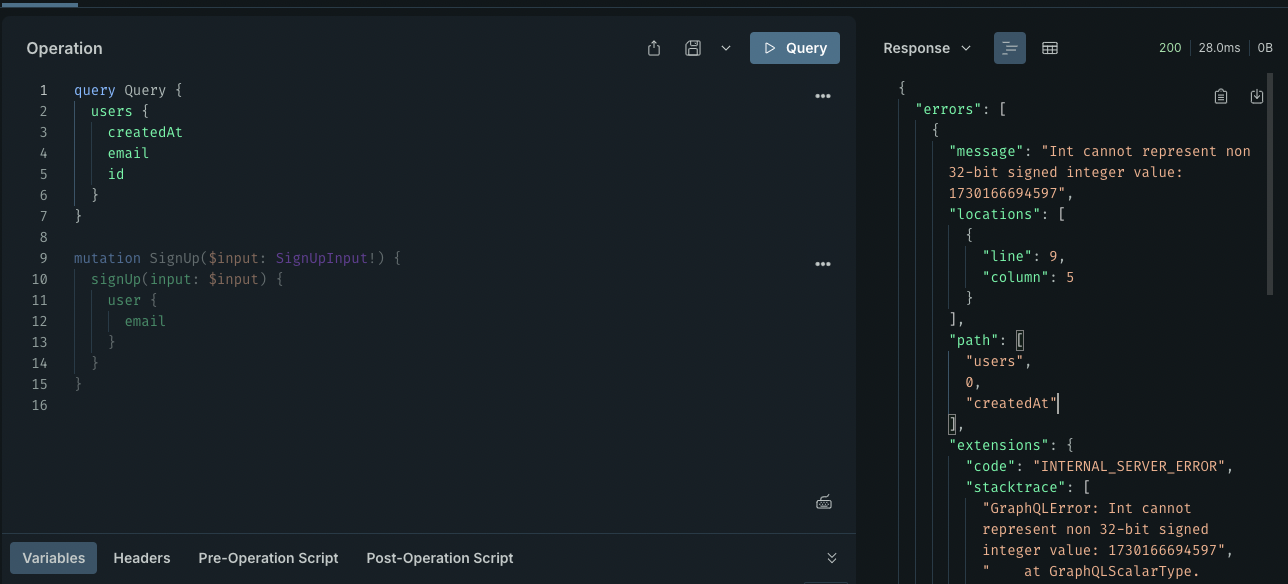
javascript timestampでgraphql int型はエラーだった話
# nodejs timestampでgraphql int型はエラーだった話
## 背景
[nextjs examples](https://github.com/vercel/next.js/tree/canary/examples/api-routes-apollo-server-and-client-auth)を試していた時に、timestamp値をGraphql Intで定義してあり、エラーとなったための対応。
## 原因
GraphqlのInt型は、`A signed 32‐bit integer.`となっており、Date.now()を利用した場合に32-bitを超えてしまい、下記のようなエラーがでる。

“`
“message”: “Int cannot represen









