- 1. discord bot 作成 (discord.js) 2024/11版
- 2. 新卒で配属4か月目の私がGitHub Actionでリポジトリの大掃除をしてとっても喜んでもらえた話
- 3. HEREの日本地図が一新されました!
- 4. HTML5 Canvasでインタラクティブアートを作ってみた
- 5. どうでもいいコード(もしかしたら勉強になるかも)
- 6. 計算結果が全然違う電卓を作る(?)
- 7. ラジオボタンを実装してみた
- 8. Deno Deployさわってみた
- 9. ショートコーディングで遊ぼう
- 10. Denoをさわってみた
- 11. 気付かないうちに Vue.js でやりがちなアンチパターンを知っておこう
- 12. Axios,Boostrapを使って、図書管理システムを作成する
- 13. JavaScriptでゲームエンジンを作りたいPart1
- 14. モダンJavascript 基本概念
- 15. Reactのhook一覧
- 16. Azure Web AppsでHonoを動かすメモ
- 17. HTMLでWEB API (Dog API)を呼び出す
- 18. 【Bun】JavaScriptをC言語で書けるようになったよ
- 19. Azure Web AppsのGitHub Actions Yamlファイルをアップデートする
- 20. Kajabiで作成した商品画面のサイドメニューをjsで共通化する
discord bot 作成 (discord.js) 2024/11版
discordのボットを作ってみました。
記事の時期のよって、古い情報もあり動かないところもあったので、2024/11現在ってことで、実際に作ってみて、整理してみました。## 使ったもの
* 自分のパソコン(Mac)のnode.js
* discord.js## 必要な知識
* 多少のnode.js javascriptのスキル
* コピペ能力## 作るBOT
問題がネタが思いつかないことなのですが、天気を教えてくれるボットにしました。
https://qiita.com/youtoy/items/932bc48b03ced5a45c71
をコードをそのまんま使わせていただきました。
ありがとうございます。
ついでに、「天気」以外のメッセージには「👍️」マークをリアクションするようにしてみました。## discord bot 設定
https://discord.com/developers/applications
で、アプリ設定画面に行きます。
スクショがないです。
※操作中に、適宜「保存」してくださいね。
– – –
1. 右上の“[New Applica
新卒で配属4か月目の私がGitHub Actionでリポジトリの大掃除をしてとっても喜んでもらえた話
世間のエンジニアの皆さんは、**GitHub Actions**ってどれくらい使ってるんでしょうか:thinking:
私が初めて配属された案件で使っていたリポジトリは、それはそれはひどい有様でした。
(先輩曰く、炎上の爪痕だそう…)今後もこのリポジトリで作業をしていくのかと思うととても苦しかったため、
なんとかせねばと思いたどり着いたのが**GitHub Actions**でした。## はじめに
#### この記事の内容
– なぜGitHub Actionsを使用することにしたのか
– 完成したソースコード(後述しますが、他の要素ありきなためコピペでは使えません)#### 想定読者
– GitHubを使っている
– GitHub Actionsの知識がちょっとある
– リポジトリが散らばっている/複雑で困ってる#### 作成したワークフロー
– [issue作成時に、対応する親issueと同じラベルとマイルストーンを設定する](#issue作成時に対応する親issueと同じラベルとマイルストーンを設定する)
– [PR作成時、対応するissueと同じラベルを
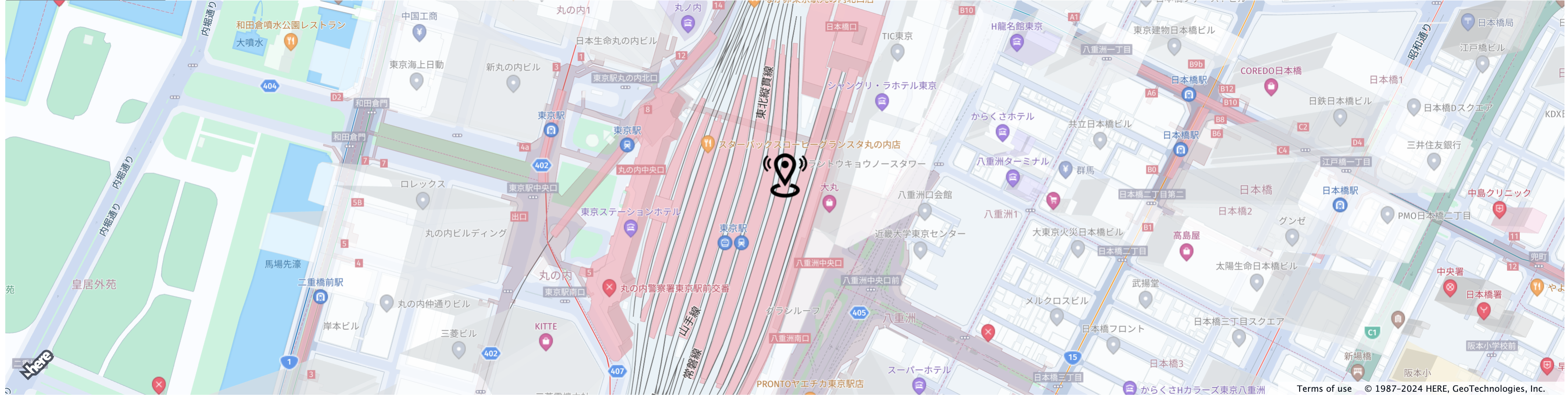
HEREの日本地図が一新されました!
# はじめに
HEREでエンジニアをしておりますkekishidaと申します。
この度(2024年10月30日)、***Web向けのHEREの日本地図が一新されました。*** 今回の地図スタイルアップグレードによって、お使い頂いておりますHERE Maps API for Javascriptにおいて表示される日本地図が飛躍的に向上します。
具体的には、以下のイメージをご覧ください。
– 旧スタイル
– 新スタイル

***あれ***?この外観では、ぱっと見ではわからないですね。八重洲付近のビル群
HTML5 Canvasでインタラクティブアートを作ってみた
# はじめに
HTML5 Canvasでインタラクティブアートを作りました。[デモ](http://interactive-art.wealthy-design.com/)
画面:
# 仕様
### 図形の種類
1. 一般的な図形
– 円
– 三角形
– 四角形
– 五角形
– 六角形
1. 文様
– 七宝文様
– マンダラ
– 麻の葉文様
– 青海波
– 菊菱
– 矢絣
– 市松模様
1. その他
– 風車
– 桜
– 星### 図形の描画
画面を右クリックすると、カーソル位置から図形が描画されます。
大きさ、色、動く方向はランダムです。### ボタン
図形
どうでもいいコード(もしかしたら勉強になるかも)
このHTMLコードは、無駄に効率が悪い、または意図的に使われている不合理なコードの例です。各部分を詳しく説明します。
### 1. イベントリスナーの追加
“`javascript
document.getElementById(‘box’).onclick = function() { alert(‘クリックしたよ’); };
document.getElementById(‘box2’).onclick = function() { alert(‘ここもクリックしたよ’); };
“`
– **説明**:
– これは `onclick` イベントをそれぞれ `box` と `box2` の要素に直接バインドしています。この方法は、`addEventListener` を使った方法に比べて柔軟性がありません(複数のリスナーを追加できない、イベントの削除が困難など)。
– 理想的には、`addEventListener` を使うべきです。例えば、同じ要素に複数のイベントを簡単に追加でき、後で削除も可能です。### 2. 色をランダムに1秒ごとに変更する
“`java
計算結果が全然違う電卓を作る(?)
今回は計算結果が全然違う電卓を作りたいと思います。
「誰が求めてる?」「なんのために?」それは禁句です。
作る意味はありません。# HTMLかく
とりあえずHTMLやCSSを書きます。“`html:index.html
不思議な電卓
