- 1. flutterでapk fileを用いた実機テストを行う
- 2. DataBindingとViewBindingの使い方と使い分け
- 3. android os のスマホで google colaboratory を見たメモ
- 4. adbコマンド
- 5. Jetpack compose Modifierとは?
- 6. 【Android】ComposeでON_PAUSEで発火するイベントを設定する
- 7. Jetpack composeでのバックボタン制御について
- 8. 元Flutter使い、現iOSプログラマが、Compose Multiplatformに入門してみた
- 9. 【Android】WebViewで動画をフルスクリーン再生する方法まとめ
- 10. Jetpack ComposeのTextのAutosize
- 11. UnityでAndroid14から15へアップデートする際に起きたこととその解決法
- 12. Android SDKが年2回更新されるようになる
- 13. NavigationとSafeArgsを既存プロジェクトに適用する
- 14. Android Studioを使用してアプリを作成してみた(Android Studioインストール、セットアップ編)
- 15. ARのSNSを作ってみる オブジェクトの操作(移動・回転)編
- 16. Claude Computer UseをAndroidで動かす
- 17. Androidエミュレータ起動エラー「StartService はエラー 4294967201 により失敗しました」「ControlService FAILED 1062」「Android emulator exited with code -1073741515」
- 18. 【Flutter】よくあるプロジェクト構成を作るまで#1 – go_routerで画面遷移 / flutter_hooksによるstate管理
- 19. 「RemoteViews for widget update exceeds maximum bitmap memory usage…」について
- 20. AppWidgetのサイズ事情
flutterでapk fileを用いた実機テストを行う
flutter で android の実機テストを行いたいと思ったときのメモです。
# やりたいこと
flutter をbuildしたapk fileを各個人のandroidにいれてアプリを使えるようにする.
adbも考えましたが手軽なapkにしました。## 環境
flutter 3.24.0
fvm 3.1.4
実機デバイス OPPO Reno5 A
Android version 12## apk fileのbuild
プロジェクト直下(USBでdebugする際に`fvm flutter run`をする場所)
“`
$fvm flutter build apk
“`
これで自動的にリリースbuildされます。c.f.
デバッグモードのAPKを生成
“`
fvm flutter build apk –debug
“`プロファイルモードのAPKを生成
“`
flutter build apk –profile
“`特定のABI(Application Binary Interface)向けのAPKを生成
“`
flutter build apk
DataBindingとViewBindingの使い方と使い分け
# はじめに
既存のプロジェクトにDataBindig/ViewBindingのどちらを適用するか悩んでいましたが、画面によってロジックの複雑さが異なっていたため、使い分けて適用するのがベストかなと思い、使い分けたポイントと使い方について書いていきたいと思います。
そもそも、DataBindingとViewBindingについては簡単に説明すると以下となります。
– DataBinding
2015年に登場し、XMLで定義したレイアウトと、そのレイアウトで使用されるデータモデルの連携をし易くするのを目的として提供されました。双方向バインティングが出来るのが特徴です。
– ViewBinding
2019年に登場し、DataBindingに比べてシンプルかつ軽量な代替手段として提供されました。特に、シンプルなUIとロジックで複雑な双方向バインディングを必要としないケースでのViewの参照方法を簡単にするために設計されています。これから紹介するコードは、ベースとなるプロジェクトが以下となりますので、参考にして頂ければと思います。
https://github.com/highcom/
android os のスマホで google colaboratory を見たメモ
自分が調べた方法では上手くいかなかったので自分の環境で出来た方法を書いておく。
試した環境 デバイス AQUOS 、OS android バージョン13 、ブラウザ google Chrome
自分が調べた時は、スマホのブラウザだけでしか開けないというもの。Chrome で googleドライブにログインして ipynb ファイルを選択して開いても「サポートされていないファイル形式です。」と出て開けない。
そこで、ファイル名の右にある縦三点リーダー「︙」を押し「アプリで開く」を選択で ipynb ファイルを開くことができた。同じようにアプリの googleドライブ からも「アプリで開く」で開くことができた。以上。
adbコマンド
## 🎀 はじめに
(私が)よく使うadbコマンドをまとめます
システムアプリ(プリインストールアプリ)を作成時に使用しました### 端末に接続 / 接続解除
“`
$ adb connect IPアドレス
$ adb disconnect IPアドレス
“`### adb接続しているデバイス一覧
“`
$ adb devices
“`### 端末再起動
“`
$ adb reboot
“`## 🖥️ adbコマンド
adbコマンドを使うためにはUnixシェルにアクセスする必要があります
“`
$ adb shell
“`
もしくは、下記のコマンドの前に`adb shell`をつけてください例
“`
$ adb sell pm disable-user アプリパッケージ名
“`### システムアプリの無効化
“`
$ pm disable-user アプリパッケージ名
“`### システムアプリの有効化
“`
$ pm enable アプリパッケージ名
“`
### システムアプリがどうか
“`
$ dumpsys pac
Jetpack compose Modifierとは?
# 概要
JetpackComposeの`Modifier`について内容を雑にまとめる。# 詳細
`Modifier`は、`Jetpack Compose`においてUIコンポーネントの外観や動作を変更するためのオブジェクト。`Modifier`を使用することで、コンポーネントのレイアウト、スタイル、アニメーション、インタラクションをカスタマイズすることができる。
## 主な特徴
– **関数型のオブジェクト**: `Modifier`は、関数型のオブジェクトであり、チェイン(.で繋げること。いわばメソッドチェーン)することで複数の修飾子を組み合わせて使うことができる
– **UIコンポーネントへの適用**: `Modifier`は、Composeの各UIコンポーネントに対して引数として渡され、特定のスタイルや動作を適用できる## 主な用途
1. **レイアウトの変更**:サイズ、位置、パディング、マージンを変更
2. **スタイリング**: 背景色、ボーダー、影などの視覚的スタイルの設定
3. **インタラクションの処理**: クリック、タップ、ドラッグなどのユーザーイ
【Android】ComposeでON_PAUSEで発火するイベントを設定する
## はじめに
ActivityやFragmentでは、onPauseやonResume等の関数をオーバーライドしてあげれば、Androidのライフサイクルで発火するイベントを設定できます。
Composeで作った画面でもAndroidのライフサイクルを監視してイベント発火するに「LifecycleEventObserver」を使って設定可能なようです。
今回はComposeでAndroidのライフサイクルであるON_PAUSEを監視し、イベントを設定する方法をまとめていきたいと思います。## ComposeでON_PAUSEで発火するイベントを設定する
サンプルコードは以下になります。
“` sample.kt
@Composable
fun MyComposable() {
// Composeが所属するライフサイクルオーナ-を取得
val lifecycleOwner = LocalLifecycleOwner.current// DisposableEffectを使用して副作用を設定
DisposableEffect(lifecycle
Jetpack composeでのバックボタン制御について
# はじめに
今回はJetpackComposeでのバックボタン制御について少し話したいと思います
実装方法自体は依然記事を書いたのでそちらを参照してください
### 本文
さて、今回は話したい内容としてはバックボタン制御の伝播についてです。
コードの中身を見てみると引数で渡しているBool値でenableを切り替えています。
enableをfalseのときはBackHandlerのラムダに記述されたコードは実行されません。
その時にどういった挙動をするかというのがメインの話題になります。
何もみずに直感のみで答えるならAndroid準拠の何も制御してない状態と同じ処理をすると思います。
しかし実際にはそれよりも下のレイヤーで制御をしていた場合そちらを参照します。
ただしここで注意したいのが、特に何も記載しない場合はNavHost,composable(),Scaffoldで強制的にAndroid準拠のものに塗り替えられるということですそのため上記三種類を使う場合はBackHandlerにfalseをわたしてあげないといけません
### さいごに
今回はBackHandlerの制御
元Flutter使い、現iOSプログラマが、Compose Multiplatformに入門してみた
# はじめに
以前Flutterを使っていた経験から、現在はSESとしてiOSプログラマをしている[uehatsu](https://x.com/uehatsu)です。ちょっとCompose Multiplatformをいじる必要が出てきたので、連休を機会にさわり始めました。メモがてらまとめてみたいと思います。
https://www.jetbrains.com/ja-jp/compose-multiplatform/
# 環境構築
公式ホームページ通りにやったところ大きな問題はありませんでした。あえて言うなら以下の点で「あれ?」と思いました。
– Xcode 16.1をインストールした状態ではAndroid Studio上でシミュレータが正しく選べなかったので、Xcode 16.0にしたこと
– kdoctorがAndroid Studioのバージョンを正しく認識してくれなかったこと
– kdoctorが「Android Studio上で`Kotlin Multiplatform Mobile Plugin`をインストールしろ」と言うけど、そんなプラグインはなく`Kotli
【Android】WebViewで動画をフルスクリーン再生する方法まとめ
# はじめに
何かとよく利用するWebViewですが、Web上の動画をフルスクリーン再生しようとした際にデフォルトでは全画面再生ができないのはご存知でしょうか?
Web側の実装ではフルスクリーン再生できるように調整済みだったとしても、Androidアプリ側で別途修正が必要になります。
そこで、今回はフルスクリーン再生するための実装を簡単ではありますが備忘録的にまとめておこうと思います。# フルスクリーン再生する方法
フルスクリーン再生する仕組みとしては、WebViewの上にフルスクリーン化したViewを乗せてあげるイメージになります。
以下がその実装になります。“`main.kt
binding.webView.webChromeClient = object : WebChromeClient() {
override fun onShowCustomView(view: View?, callback: CustomViewCallback?) {
super.onShowCustomView(view, callback)
Jetpack ComposeのTextのAutosize
Jetpack Compose 1.8.0-alpha05 から `Text` で Autosize がサポートされるようになったので試してみました。
書いているのは 1.8.0-alpha05 時点の内容なので、実際の使用時には最新のドキュメントを確認ください。## 使い方
material や material3 の `Text` ではまだ使用できず、foundation の `BasicText` を使います。
“`kotlin
BasicText(
text = text,
autoSize = AutoSize.StepBased(
minFontSize = 10.sp,
maxFontSize = 60.sp,
stepSize = 10.sp
)
)
“`幅と高さを固定にしていた場合に、収まり切るようにテキストサイズが調整されます。

こちらはUnityを再インストールし、プロジェクトを再起動すると解消されました。
インストール時に何か失敗していたのでしょう。# エラー:Cannot parse project property android.enableR8=” of type ‘class java.lang.String’ as boolean. Expe
Android SDKが年2回更新されるようになる
2024 年の TheAndroidShow で発表があった、Android SDK の更新スケジュールの変更について、わかっていることのまとめです。
https://android-developers.googleblog.com/2024/10/android-sdk-release-update.html?m=1
– Android SDK のメジャーアップデートが 2Q にリリースされる
– Android 16 が 2025/4~6 にリリースされる
– 新 OS でのテストがこれまでより早くする必要が出てくる
– メジャーアップデートとは別にマイナーアップデートが 4Q にリリースされる
– マイナーアップデートでは新しい API の追加があるが、動作の変更はない
– マイナーアップデートでは API レベルの値は変わらないが、メジャーと切り替えるためのマイナー API レベルの値が新しく追加される
# はじめに
今後業務で使用しそうなので、勉強も兼ねて記録に残そうと思います。
やることとしては、以下のように進めていこうと思います。**①Android Studio環境構築(インストール、セットアップ) ※今回はこちらを実施**
②Android Studio環境構築(設定、他必要アプリの用意)
③Android Studioを使用して、簡単なアプリを作成する:::note info
注意
本記事は、Windowsを前提に記載しております。
:::# Android Studioとは
Android Studioは、Androidアプリを作るためのソフトウェアです。
スマホのアプリってどうやって作るのか気になったことありますよね?
それを実際に作るための道具が、このAndroid Studioなのです。例えば、スマホのゲームやSNS、便利なツールなど、いろいろなアプリがありますが、それらはプログラミング言語(特にJavaやKotlin)を使って作られています。
Android Studioは、そのプログラムを書く場所であり、同時にアプリの見た目(ボタンや画面のデザイ
ARのSNSを作ってみる オブジェクトの操作(移動・回転)編
# 初めに
前回の記事の終わりに「次回はオブジェクトの絶対位置取得や永続化をする」と記載しましたが、オブジェクトの操作(移動・回転)が思ったより苦戦したので備忘録として残しておきます。https://qiita.com/dd7223dd/items/fe3bb531866872ff57a8
ARCoreの公式ドキュメントに「コンテンツ操作」としてオブジェクトの移動・回転について触れてはいるのですが、具体的なやり方の説明が一切ないです。その他のネット記事にも私が調べた限りだと見当たりませんでした。sceneformだとオブジェクトの操作が提供されているらしいのですが、開発が終了しているので今回は使いません。なので今回紹介する以外のやり方があったら教えて欲しいです。
https://developers.google.com/ar/design/content/content-manipulation?hl=ja
# オブジェクトの操作の基本的な考え
オブジェクトは「アンカー」というものに紐づく形で描写されます。以下のページからも分かる通り、アンカーに**移動**や*
Claude Computer UseをAndroidで動かす
Anthropicの「Computer Use」機能をAndroid環境でADBを使って実装するには、PC向けのインターフェースをAndroid向けに調整する必要があります。この機能はAIがスクリーンショットを解析し、画面上の操作を自動で行うことを目指しています【11】【12】。以下の手順でAndroid環境に適用する流れを解説します。
Androidエミュレータ起動エラー「StartService はエラー 4294967201 により失敗しました」「ControlService FAILED 1062」「Android emulator exited with code -1073741515」
## StartService はエラー 4294967201 により失敗しました
掲題の通りのエラーが出て、Androidエミュレータが起動できない。
“`
そのサービスを開始できませんでした。[SC] DeleteService SUCCESS
[SC] StartService はエラー 4294967201 により失敗しました。
Done
“`端末スペックは下記。
OS: Windows11 Pro 64bit (22H2)
CPU: AMD Ryzen 5 PRO 2500U w/ Radeon Vega Mobile Gfx 2.00 GHz
メモリ: 16.0 GB厳密にいうとこのエラーは、エミュレーターを起動した時に表示されるのではなく、Androidエミュレーターを使うためにAndroid Emulator hypervisor driver をインストールしようとした時に表示される。
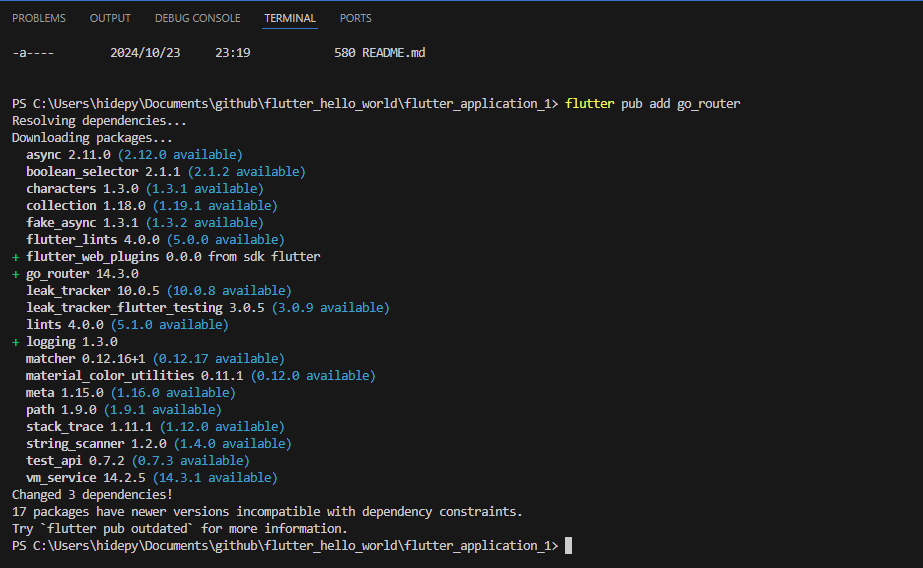
、Flutterの環境構築をしたので今度はそのプロジェクトに対して一般的なプロジェクトに必要そうなプラグイン(package)を入れつつ、軽く実装していく
今回は、頻出であるgo_router(クライアントサイドルーティング)、flutter hooks(state管理)(に本当に少しだけ触れる)について触れる
## 導入するパッケージ
### go_routerクライアントサイドルーティングを容易にしてくれるパッケージ [公式](https://pub.dev/packages/go_router)
下記コマンドでinstall`flutter pub add go_router`

### hooks_riverpo
「RemoteViews for widget update exceeds maximum bitmap memory usage…」について
ウィジェットを作っていると、
“`
IllegalArgumentException: RemoteViews for widget update exceeds maximum bitmap memory usage (used: xxxxx, max: xxxxx)
“`というExceptionが発生し、ウィジェットがエラー表示になる場合があります。
このExceptionが発生している箇所は以下です。https://cs.android.com/android/platform/superproject/main/+/main:frameworks/base/services/appwidget/java/com/android/server/appwidget/AppWidgetServiceImpl.java;l=2203-2226
“`java
private void updateAppWidgetInstanceLocked(Widget widget, RemoteViews views,
boolean isPartialUpdat
AppWidgetのサイズ事情
Android 12にてAndroidのウィジェットに大幅な強化が行われており、従来の知識では対応が不十分になっています。ここではサイズ事情の変化について説明しようと思います。
# API 16 〜 API 30
API 16(Android 4.1)から使える方法です。
サイズ情報は`getAppWidgetOptions()`で取得できるBundleから読み出すことができます。
以下のように読み出します。“`kotlin
val options = appWidgetManager.getAppWidgetOptions(appWidgetId)
val minWidth = options.getInt(AppWidgetManager.OPTION_APPWIDGET_MIN_WIDTH, 0)
val maxWidth = options.getInt(AppWidgetManager.OPTION_APPWIDGET_MAX_WIDTH, 0)
val minHeight = options.getInt(AppWidgetManager.OPTION_APPWI








