- 1. rails new [プロジェクト名]コマンドで作成したアプリがGitHubにプッシュできない時の対処法
- 2. Ruby on Railsの課題の取り組み方(RUNTEQの課題を通して学んだ課題の取り組み方について)
- 3. RailsからSlack/GoogleChat/TeamsなどのチャットアプリにDMで通知を送る
- 4. 【Rails】レコードが見つからない場合におけるfindとfind_byの挙動の違い
- 5. Rails で DB から取得するデータに対し order が効かない場合
- 6. macOS利用の初心者Rubyプログラマは要確認!9つの開発環境チェックポイント
- 7. ユーザー設定(devise)駆け足説明 【備忘録】
- 8. 【Ruby on Rails】renderとredirect_to
- 9. 初学者が見逃しがちなN+1とは【Rails、Django】
- 10. Lightsailで立ち上げたRedmineのadminユーザーのpassを忘れてしまった
- 11. Tailwind CSSでレスポンシブが効かない!! ビューポートメタタグ
- 12. railsアプリのフォルダ構造
- 13. railsのライブラリ構造
- 14. セッションIDの固定化を防ぐ
- 15. 【初心者向け】Rails環境をDockerで構築する方法
- 16. RailsでURLのidのハッシュ化のやり方完全入門(初心者向け)
- 17. RailsアプリのDevContainer化 #2
- 18. Railsとは
- 19. 君、Railsでeager_loadした後の行でfind_by, where使ってないか?
- 20. Kaigi on Rails 2024に参加して、自分なりのカンファレンスの楽しみ方が見えてきた気がする
rails new [プロジェクト名]コマンドで作成したアプリがGitHubにプッシュできない時の対処法
## はじめに
以下のrails newコマンドで作成したプロジェクトがGitHubにプッシュできず困ったので、同じエラーに悩まれている方の手助けになればと思い、記事に残すことにしました。
“`bash
rails new rails-app
“`## まずは結論
結論から言うと、rails newコマンドで.gitファイルがrails-appディレクトリ内に自動的に作成されていて、それがGitHubではサブモジュールとして扱われてしまうことが原因でした。作成された.gitを削除することで解消しました。## エラー状況
“`bash
git add rails-app
“`
上記を実行すると、以下のように表示されます
“`bash
error: ‘rails-app/’ does not have a commit checked out
fatal: adding files failed
“`## エラー対処
### 1. ディレクトリ内のファイルを確認
“`bash
ls -a rails-app/
“`
**実行結果**

– [Railsの課題の進め方](#railsの課題の進め方)
– [まとめ](#まとめ)## Ruby on Railsの課題に取り組む時の心構え
まず、課題に対する心構えについてお話しします。
当然ですが、ある程度学習を進めているとはいえ、
僕は全くの🔰初心者です。なので、何もわかりません笑
なので、ち
RailsからSlack/GoogleChat/TeamsなどのチャットアプリにDMで通知を送る
## はじめに
サーバーから直接DMで通知を送りたいことがあると思いますが、Webhookを使うと公開チャンネルへの投稿はできるものの、DMには送信できません。
そこで今回は、各チャットツールでDM送信を実現する方法を比較しながら紹介します。## チャットツール連携の共通的なステップ
### 1. チャットアプリの作成
各チャットツールで、アプリ名、機能、認証時のリダイレクトURLなどを設定します。
設定は`manifest.json`や管理画面から行います。### 2. アプリのインストール
通常、管理者の承認が必要です。開発時には自分のワークスペースや組織でのみインストール可能です。
他組織へのインストールが必要な場合は、マーケットプレイスへの公開やリンク共有で促します。### 3. ユーザー認証ボタンの用意
OAuth認証を行うためのボタンを設置し、スコープなどのパラメータを渡します。認証完了後、アクセストークンが発行されます。### 4. サーバーからのDM送信
取得したアクセストークンでメッセージを送信します。
ユーザー認証によって得られたアクセストークンをり
【Rails】レコードが見つからない場合におけるfindとfind_byの挙動の違い
## はじめに
Railsの`find`メソッドと`find_by`メソッドはレコードが見つからない時の挙動が異なります。
どっちがどっちだったかいつも忘れるため、備忘録としてまとめます。
## レコードが見つからない場合におけるfindとfind_byの挙動の違い
レコードが見つからない場合の両者の挙動は次のとおりです。
– `find`メソッド:`ActiveRecord::RecordNotFound`エラーを返す
– `find_by`メソッド:`nil`を返す## 実際の挙動を確認
実際の挙動を確認して終わります。
### `find`メソッド(ActiveRecord::RecordNotFoundエラーが発生)
“`ruby
sample-app> Book.find(99999999)
Book Load (0.6ms) SELECT “books”.* FROM “books” WHERE “books”.”id” = ? LIMIT ? [[“id”, 99999999], [“LIMIT”, 1]]
/opt/homebre
Rails で DB から取得するデータに対し order が効かない場合
# 修正前
* 条件に応じてソート方法を分岐させたくて以下のように実装
* しかし機能しなかった
“`ruby:修正前
def search
result = Post.all.order(created_at: :desc)
if #-条件-#
result = result.order(:created_at)
end
end
“`# 修正後
* 以下のように修正したら機能
“`ruby:修正後
def search
result = Post.all
if #-条件-#
result = result.order(:created_at)
end
end
“`# メモ
* この場合は `Post.all` の時点で「id の降順」になっているので、実質「created_at の降順」であったので余計な order になっていた
macOS利用の初心者Rubyプログラマは要確認!9つの開発環境チェックポイント
## はじめに:これは何?
僕は[フィヨルドブートキャンプ](https://bootcamp.fjord.jp/)でメンターをやっています。
これまでたくさんの生徒さんたちを見てきましたが、まあまあの頻度で「開発環境がおかしくて、不思議なトラブルに巻き込まれるケース」を見てきました。具体的には「Appleチップなのに、間違ってIntel版のセットアップを行っているケース」です。
特にプログラミング初心者の人はネットの記事を見よう見まねでセットアップするので、本人も知らないうちにおかしなセットアップをしていることがあります。この状態だと「ある程度は正常に動くが、どこかで謎なトラブルに巻き込まれて無限に時間を溶かしてしまう」という問題が発生しやすいです。
そこで、この記事ではmacOSでRubyを動かしているプログラミング初心者の方を対象に、開発環境のチェックポイントを9つ紹介します。
「AppleチップとかIntelとか、今まで全然気にしたことがなかった」という人は、特に危険かもしれません。
問題がなければ10分程度で終わるので、ぜひ最初から順にチェックしていってくださ
ユーザー設定(devise)駆け足説明 【備忘録】
## はじめに
サイトを作る際に新規登録、ログイン、ログアウトのユーザー設定は必ず行うものなので詳細は省きとりあえず設定できるよう駆け足で説明。1.Gemfileの最後の行に以下を入力
“`Gemfile
gem ‘devise’
“`
2.ターミナルに順番に入力
“`
% pwd # 現在のディレクトリが作成中のアプリ名であることを確認して
% bundle install # Gemをインストール
% rails s # サーバー再起動
% rails g devise:install # deviseファイル作成
% rails g devise user # deviseコマンドでUserモデルを作成
“`
これでユーザー関連のモデルやマイグレーションも自動で生成してくれて
以下のようにroutes.rbにルーティング追記されている。
“`config/routes.rb
Rails.application.routes.draw do
devise_for :us
【Ruby on Rails】renderとredirect_to
renderを勘違いしていたので整理。
## renderメソッド
renderメソッドは、呼び出すビューファイルを指定することができる。
“`ruby:例
render :edit
“`
コントローラー内で使用するメソッドだが、処理がうまくいかなかったときに、元のページに戻る処理で使われることが多い。
理由は、元のページのデータをそのまま保持することができるため。## redirect_toメソッド
redirect_toメソッドは、指定のurlへ遷移するようリクエストを送信している。
コントローラー内で使用し、pathやURLを指定する。
“`ruby:例
redirect_to root_path
“`
renderがビューファイルを指定しているのに対して、redirect_toは再度ルーティングを通してコントローラーで処理が行われている。## renderメソッドでのビュー再表示
renderメソッドは便利で、フォームでの入力ミスがあった時でも、元のページに戻り、かつ入力値が残ったままになる。
しかし、ビュー内で他のコントローラーに定義されているインスタンス変数
初学者が見逃しがちなN+1とは【Rails、Django】
# はじめに
みなさん、こんにちは。Happiness Chainメンターのryoです。
今回は、RailsやDjangoの課題を取り組んでいる受講生のコードレビューをする際に、よく指摘するN + 1について、詳細と解決策をお話します。
# N+1問題とは
RailsやDjango等に付帯するORMで、1つのテーブルから関連するテーブルのデータも取得する際に、発生する問題です。
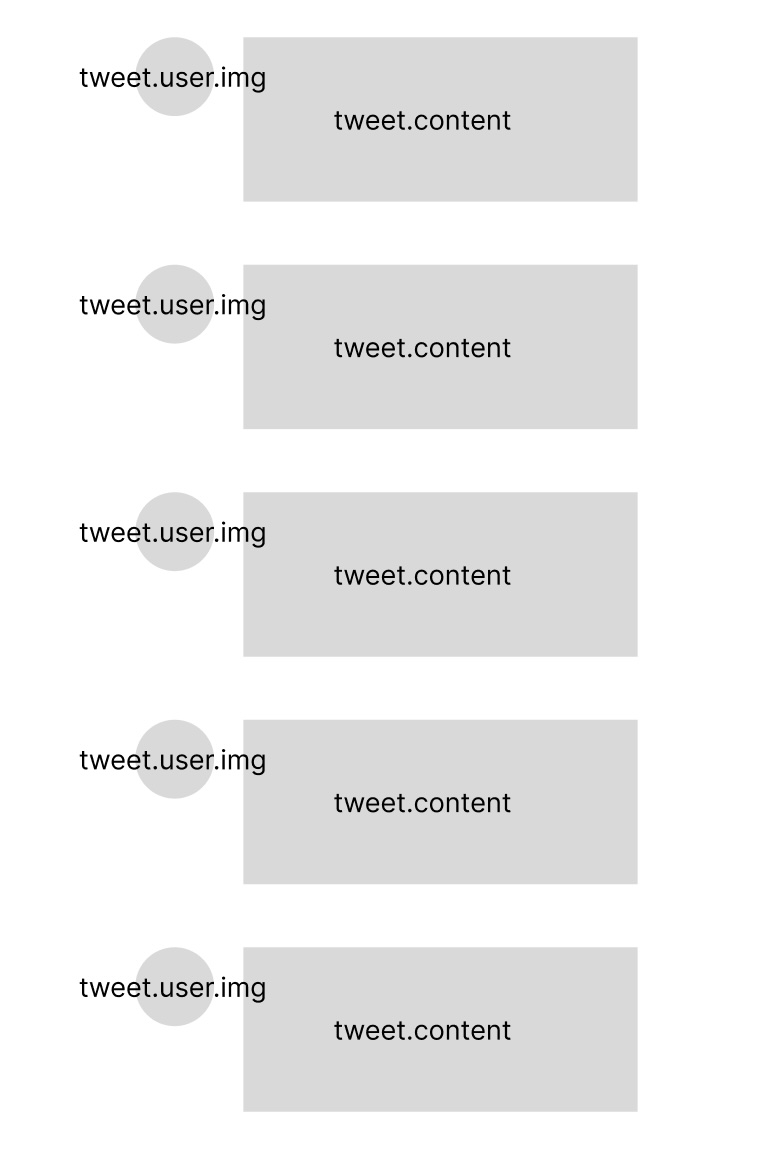
例えばXのツイート機能で、ツイート一覧を表示する画面にて説明すると、
ツイートには、ユーザーが紐づいており、ユーザー画像を表示しています。
Railsに以下の様なcontroller, viewを記述しているとします。
“`rb:(Rails)
class TweetsController < ApplicationController d
Lightsailで立ち上げたRedmineのadminユーザーのpassを忘れてしまった
## 経緯
タスク管理ツールとしてRedmineを利用していて
急にadminユーザーとしてログインができなくなった際に焦ったので
同じ過ちを犯さないためにメモ## Redmineとは
RedmineとはそもそもRailsによって作成されたタスク管理ツールです。
ここを理解していると焦らず対応することができる## やったこと
Lightsailサーバのコマンドプロンプトから、もしくはssh可能であれば自身のターミナルからsshしてアクセスをする。1. Redmineのインストールディレクトリに移動
例:
“`
cd /var/lib/redmine
“`
わからなければ
“`
sudo find / -name “config.ru” 2>/dev/null
“`2.Railsのコンソールを開く
“`
bundle exec rails console -e production
“`3.ユーザーのlogin 属性を出力
“`
User.all.each { |user| puts user.login }
“`
ここでadmin: trueと記載さ
Tailwind CSSでレスポンシブが効かない!! ビューポートメタタグ
Tailwind CSSを使ってレスポンシブデザインを作成しているのに、画面サイズを変えてもデザインが変更されない!!
### その原因は、**ビューポートメタタグ**がないことでした!!## ビューポートメタタグとは?
ビューポートメタタグは、ブラウザに「どのように画面サイズを扱うべきか」を指示するものです。このタグがないと、ブラウザはデスクトップ向けのサイズを基準にしてしまい、スマホやタブレットでの表示が崩れることがあります。
### 必要なタグ
`内に追加しましょう。
以下のコードをHTMLの`“`html
“`これで、ブラウザがデバイスの画面幅に合わせてページを適切に表示するようになります。
## このタグの役割
1. **`width=device-width`**
デバイスの画面幅をそのままビューポートの幅として使用します。これにより、ページが画面に収まり、横スクロールが発生しにくくなりま
railsアプリのフォルダ構造
“`rb
/<作成したアプリケーションの名前>
Gemfile #必要なgemを定義
Gemfile.lock #インストールされたgemのリスト
README.md #readmeファイル
Rakefile #ターミナルから実行可能なジョブ
/app
/assets #アセット(javascript/スタイルシート、画像などのリソース)
/config #アセットバイプライン
/image # 画像ファイル
/styleshieets # CSS(SCSS)スタイルシート
application.css # アプリケーション共通のスタイルシート
/channels # Action Cable実装クラス
/controllers # コントローラクラス
application_controller.rb # アプリケーション共通のコントローラ
/help
railsのライブラリ構造
# Action Pack
### Action Controller
>Controllerを担当。
リクエスト処理、状態管理、レスポンスの生成などを司る### Action View
>Viewを担当。テンプレートに基づいてレスポンスを生成。
開発に役立つヘルパーやレイアウト機能を提供。Ajaxにも対応。### Action Dispatch
>リクエスト処理の委譲先を決定するルーティング機能を提供# Active Model
>命名規則/検証機能など、Modelの基本的な規約を定義# Active Record
>データベースへのアクセスを担当、O/Rマッパー# Action Mailer
>メールの送受信機能を提供# Action Mailbox
>メールの受信ん機能を提供# Action Text
>リッチテキストの表示/編集機能を提供# Action Cable
>リアルタイムの双方交通新機能を提供# Active Storage
>ストレージサービスへのデータストア機能を提供# ACtive Resource
>Webサービス関連の
セッションIDの固定化を防ぐ
>セッション固定攻撃は、たった1行のコードで防止できます。
>
>最も効果的な対応策は、`ログイン成功後に古いセッションを無効にし、新しいセッションIDを発行`することです。これなら、攻撃者が固定セッションIDを悪用する余地はありません。この対応策は、セッションハイジャックにも有効です。Railsでは以下の方法で新しいセッションを作成できます。
>
>“`rb
>reset_session
>“`
>`ユーザー管理用にDeviseなどの有名なgemを導入`していれば、ログイン・ログアウト時にセッションが自動的に切れるようになります。セッションを手動で管理する場合は、ログインした後(セッションが作成された後)にセッションを失効させること。`上のメソッドを実行するとセッションにあるすべての値が削除されるので、それらの値を新しいセッションに移し替える必要`があります。
>
>その他の対応策として、`セッションにユーザー固有のプロパティを保存`しておき、ユーザーからリクエストを受けるたびに照合して、マッチしない場合はアクセスを拒否するという方法もあります。ユーザー固有のプロパティとして利用
【初心者向け】Rails環境をDockerで構築する方法
Dockerを自分で構築したことがなかったので、以下の記事を参考にRailsの環境構築をDockerで行いました。その際に学んだことのアウトプットをしたく記事にしました。
*初心者向けの内容となります。https://musclecoding.com/rails7-mysql8-docker/
## はじめに
今回はRails 7とMySQLの開発環境を構築します。
もしまだDockerをインストールしていない場合は公式サイトからダウンロードしておきましょう。https://www.docker.com/ja-jp/
インストールが出来たら、作業ファルダを作成しておきます。
“`bash
mkdir rails-docker
“`
“`bash
cd rails-docker
“`## 必要になるファイル
– Dockerfile
– docker-compose.yml
– Gemfile
– Gemfile.lock
– entrypoint.sh以下のコマンドで一括でファイル作成ができます。
“`bash
touch Dockerfile docke
RailsでURLのidのハッシュ化のやり方完全入門(初心者向け)
# ハッシュ化とは
ハッシュ化とは,ハッシュ化したい文字や数字をハッシュ関数という関数にかけるとハッシュ化された値がかえってくる.そのハッシュ化された値からは元の値を求めることはできないというものである.
# ハッシュ化するメリット
ハッシュ化された値からもとの値を求めることはできないため
セキュリティ対策に効果がある.URLのidはハッシュ化するべきであり,
**できていないととても危険!!!**# やり方
# ①まずhashidsというパッケージをインストールする.
“Gemfile“にパッケージを記述する.
“`
gem ‘hashids’
“`
上のコードを“Gemfile“に書いく.
次にターミナルでhashidsをインストールする.
“`
bundle install
“`
これでhashidsのインストールは完了である.# ② ハッシュidの初期化
初期化をすることでセキュリティが向上する.
“application_controller.rb“にハッシュidを初期化するコードを書く.
“”your_salt”“には好きな文字列を入れる
RailsアプリのDevContainer化 #2
## はじめに
今まではdevcontainerの環境を作ってから、そこにrails newしたりしていました。
今回は、すでにあるアプリをdevcontainer化する方法を紹介するのと、とても簡単な方法を見つけたので前回の記事の改良版です。## 手順
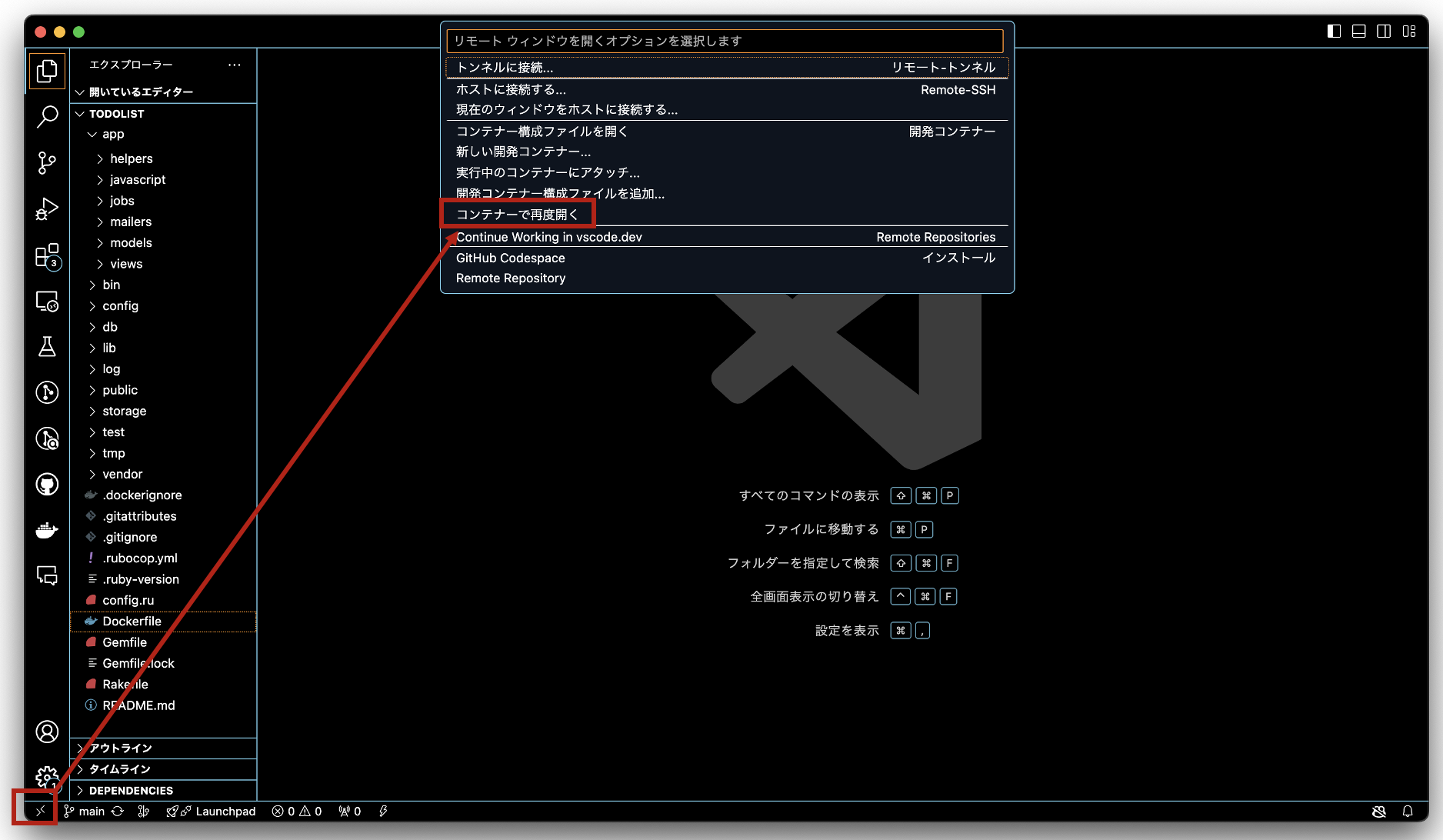
– vscodeでwebアプリのファイルを開きます。
開けたら、画面左下の`><`(`cmd`+`shift`+`p`)を押してください。  - `コンテナーで再度開く`みたいな欄があると思うのでそこを押してください。 - 次のダイアログで `ワークスペースに構成を追加する` を選択することで、リポジトリに設定ファイルを追加して他の開発者と同じ環境を共有することができます。 ちなみに、`ユーザーデータフォルダーに構成を追加する`を選択すると設定ファイルはリポジトリに追加されず、ローカ
Railsとは
>Railsとは、プログラミング言語「Ruby」の上で動作する`Webアプリケーションフレームワーク`です。
https://railsguides.jp/getting_started.html#%E6%9C%AC%E3%82%AC%E3%82%A4%E3%83%89%E3%81%AE%E5%89%8D%E6%8F%90%E6%9D%A1%E4%BB%B6:~:text=Rails%E3%81%A8%E3%81%AF%E3%80%81%E3%83%97%E3%83%AD%E3%82%B0%E3%83%A9%E3%83%9F%E3%83%B3%E3%82%B0%E8%A8%80%E8%AA%9E%E3%80%8CRuby%E3%80%8D%E3%81%AE%E4%B8%8A%E3%81%A7%E5%8B%95%E4%BD%9C%E3%81%99%E3%82%8BWeb%E3%82%A2%E3%83%97%E3%83%AA%E3%82%B1%E3%83%BC%E3%82%B7%E3%83%A7%E3%83%B3%E3%83%95%E3%83%AC%E3%83%BC%E3%83%A0%E
君、Railsでeager_loadした後の行でfind_by, where使ってないか?
# Railsでeager_loadした後の行でfind_by, where使ってない?
## 要約
`eager_load`や`preload`でデータを読み込んだ場合、以降の行で`find_by`, `where`を使うとクエリを発行してしまう(ロードしたデータを利用しない)#### 【背景】
別件でサーバーの不具合原因を調査していると、eager_loadした後にも関わらずクエリが発行されていることを発見
#### 【実行環境】
|技術スタック|バージョン|
-|-
|Ruby|3.2.2|
|Rails|7.0.4|
|Postgresql|1.1|
## 具体例 (NG)
#### シナリオ
1. ログイン中のユーザーに紐づく投稿(posts)を取得し、その投稿に紐づくコメント(comments)を事前読み込み
– has_manyとかで関連づいているとする
2. 前ステップで取得した各投稿に対して紐づくコメントの中から、
`user_id: 5`
のレコードを検索“`ruby
# current_userは事前にUserテーブルから取得し
Kaigi on Rails 2024に参加して、自分なりのカンファレンスの楽しみ方が見えてきた気がする
# Kaigi on Rails 2024に参加してきました
Gakken LEAPで働いていますkoboriです。普段はShikaku Passというオンライン学習サービスの開発を行っております。2024/10/25~26で開催されたKaigi on Rails 2024というテックカンファレンスへ現地参加してきました。
今年の5月のRubyKaigi2024へは会社制度を利用して参加し、本ブログのエントリーとしても公開しました。今回も会社制度を利用することはできたのですが、個人の趣味として参加することにしてみました。今回参加してみて、趣味ゆえの気楽さによるものか、自分なりのカンファレンスの楽しみ方が見えてきた気がしています。今回は、その過程で試したことや考えたことを中心に記事にしていきます。恐らく、私と同じようにカンファレンス参加経験が浅い方に向けた内容になるかと思います。
また、最初に断りを入れておきますが、この記事は会社支援による参加を否定する意図もなければ、個人の趣味による参加を推奨する意図もありません。よろしくお願いします。
# Kaigi on Rails 202







