- 1. 【React】スクロールバーのあるDrawerをスクロールして閉じた後、再表示時に先頭に戻っているようにしたい
- 2. 【React】stateを更新しても再レンダリングされない
- 3. JavaScriptでゲームエンジンを作りたいPart2
- 4. 検索内容の履歴を確認できるGoogle検索風サイト
- 5. Node.jsでログインサーバーを作る – 2
- 6. JavaScriptでスクロールバーのWidthを計算する方法
- 7. document.cookieとは?
- 8. 意味が不明電卓②
- 9. Googleタグマネージャーのタグの発火順序
- 10. Turtle graphics をブラウザ上で使えるようにしてみた
- 11. cssについて
- 12. JSスクリプトを使って一括で表データを登録してみよう
- 13. iOSのブラウザでnew Date()の挙動が違うらしい
- 14. chart.jsを利用してDBに登録してあるデータをグラフ描画する
- 15. JavaScript & jQueryの基本理解
- 16. Viteを使わずにvitestでテストをするには
- 17. [JavaScript] 分割代入
- 18. なんかの券をスプレッドシートとHTMLで管理する話
- 19. いろんなコードを動かなくするサイト
- 20. 負荷試験ツール"k6"の導入から実行まで
【React】スクロールバーのあるDrawerをスクロールして閉じた後、再表示時に先頭に戻っているようにしたい
## 背景
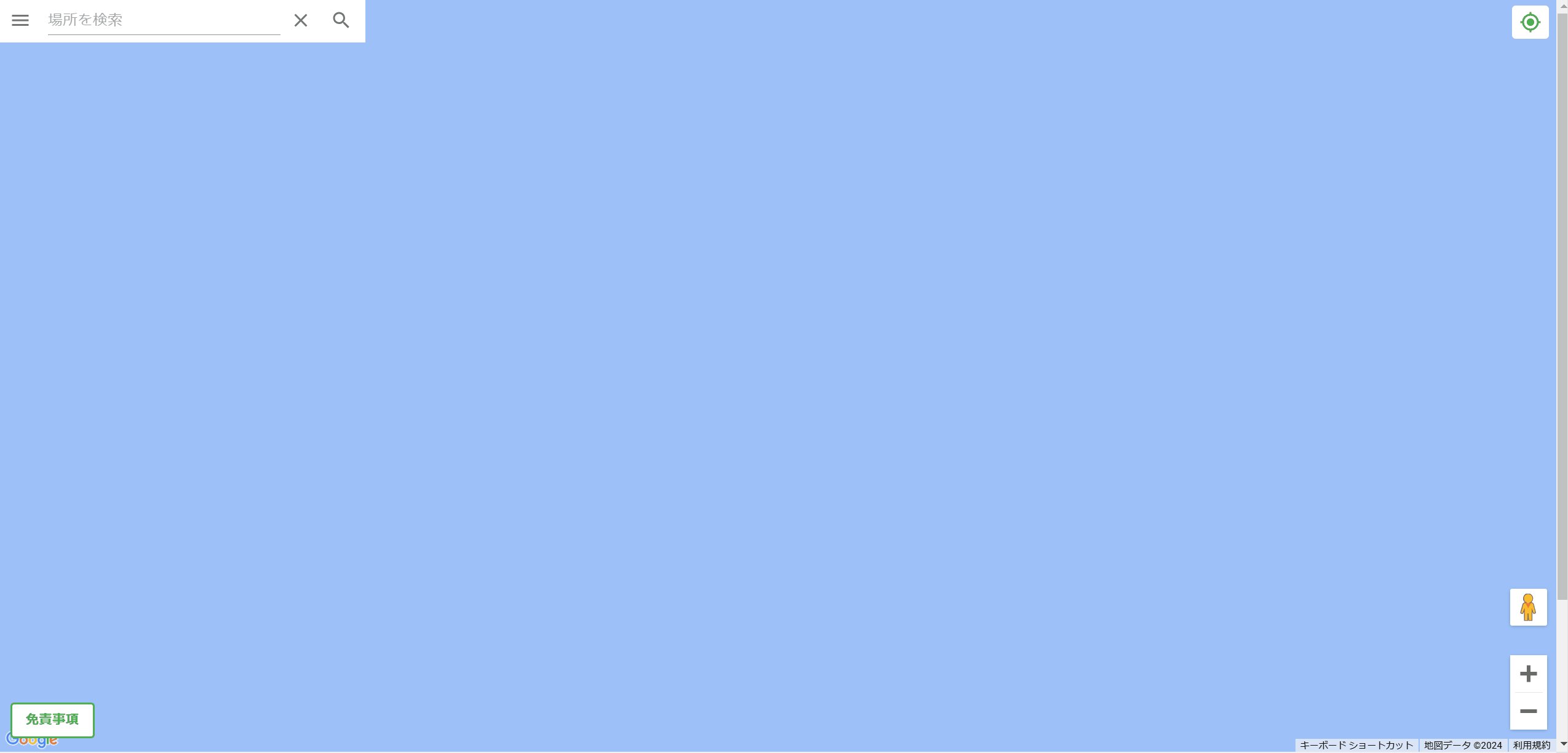
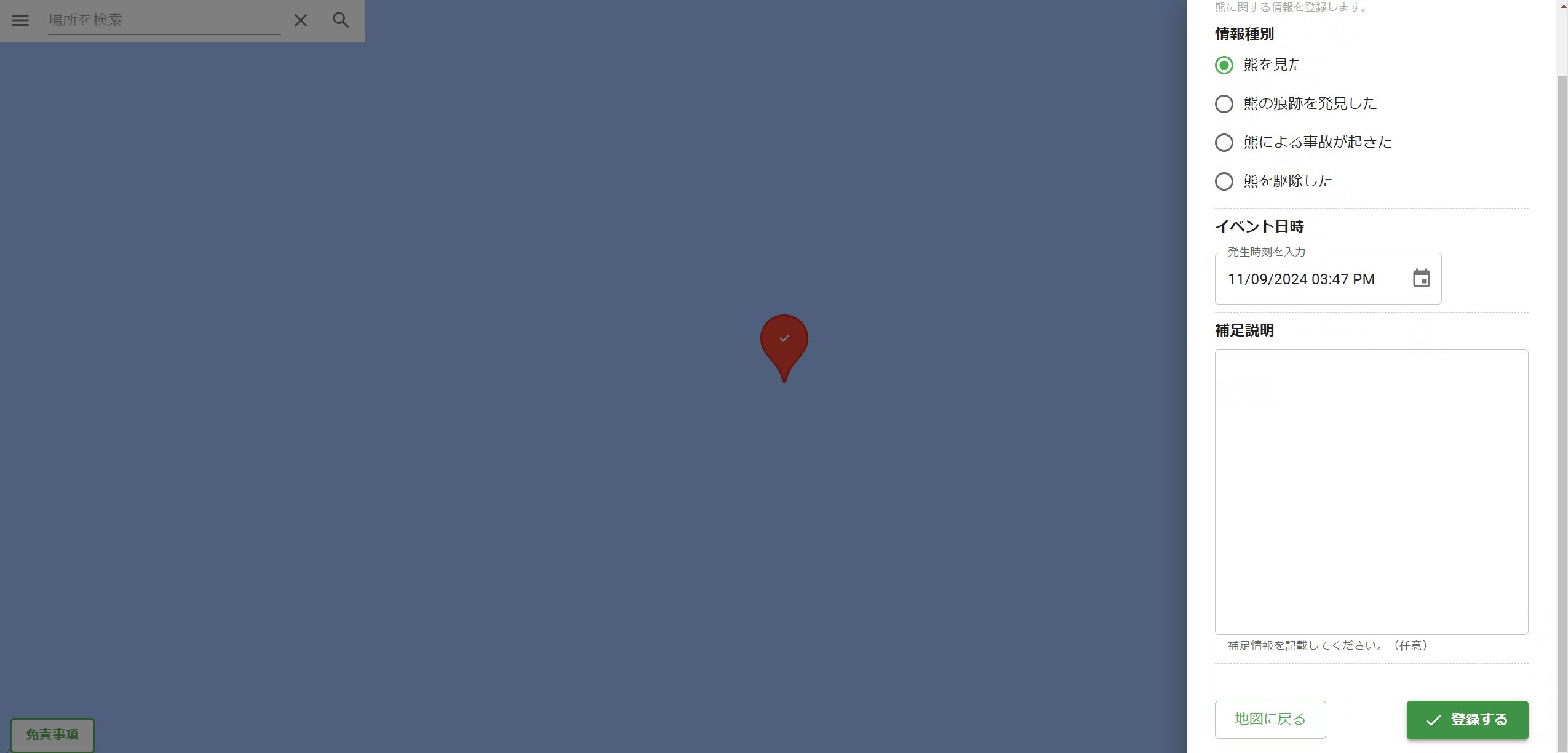
クマの出没場所を全国規模で登録できるアプリを作成中の事象です。
https://kumapdigital.com/
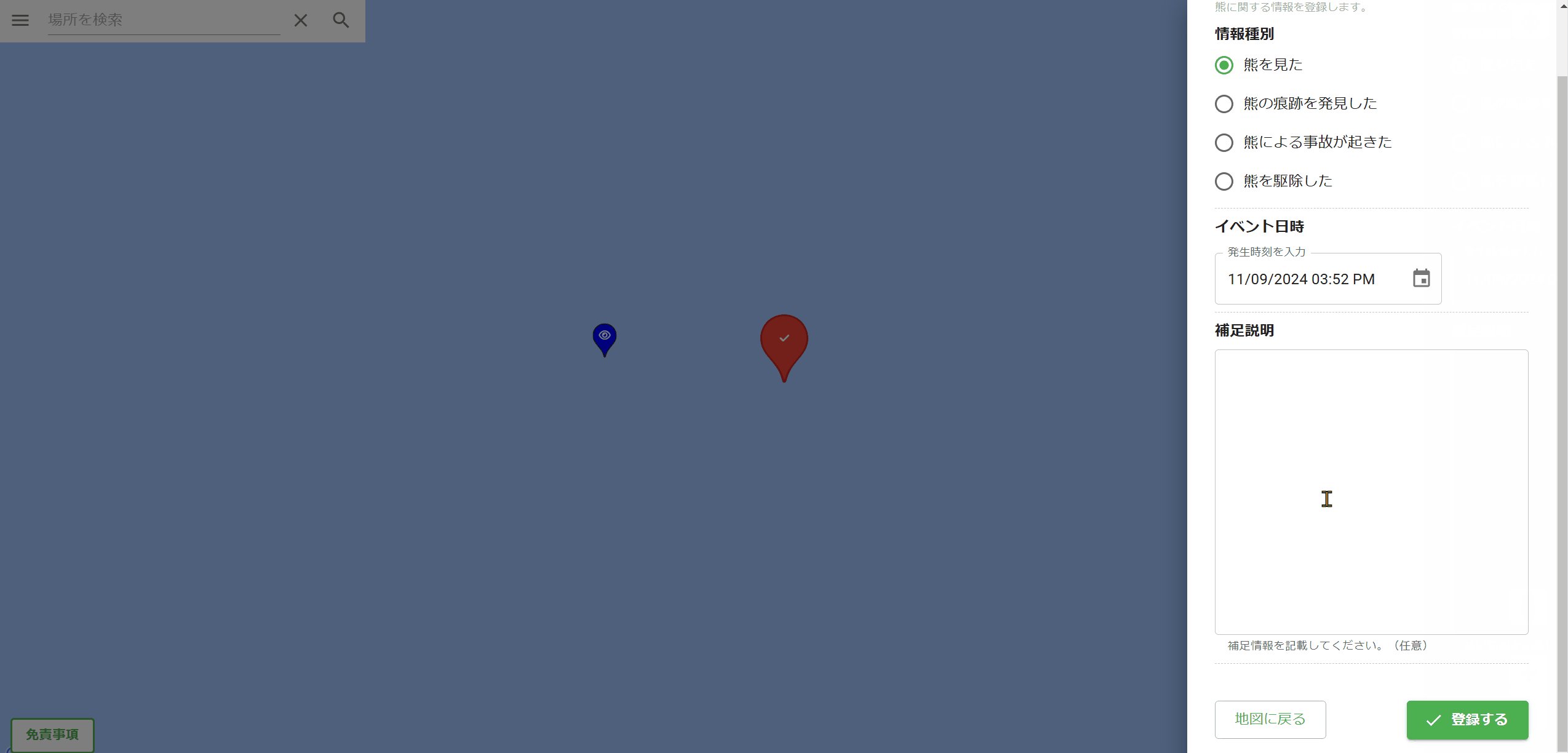
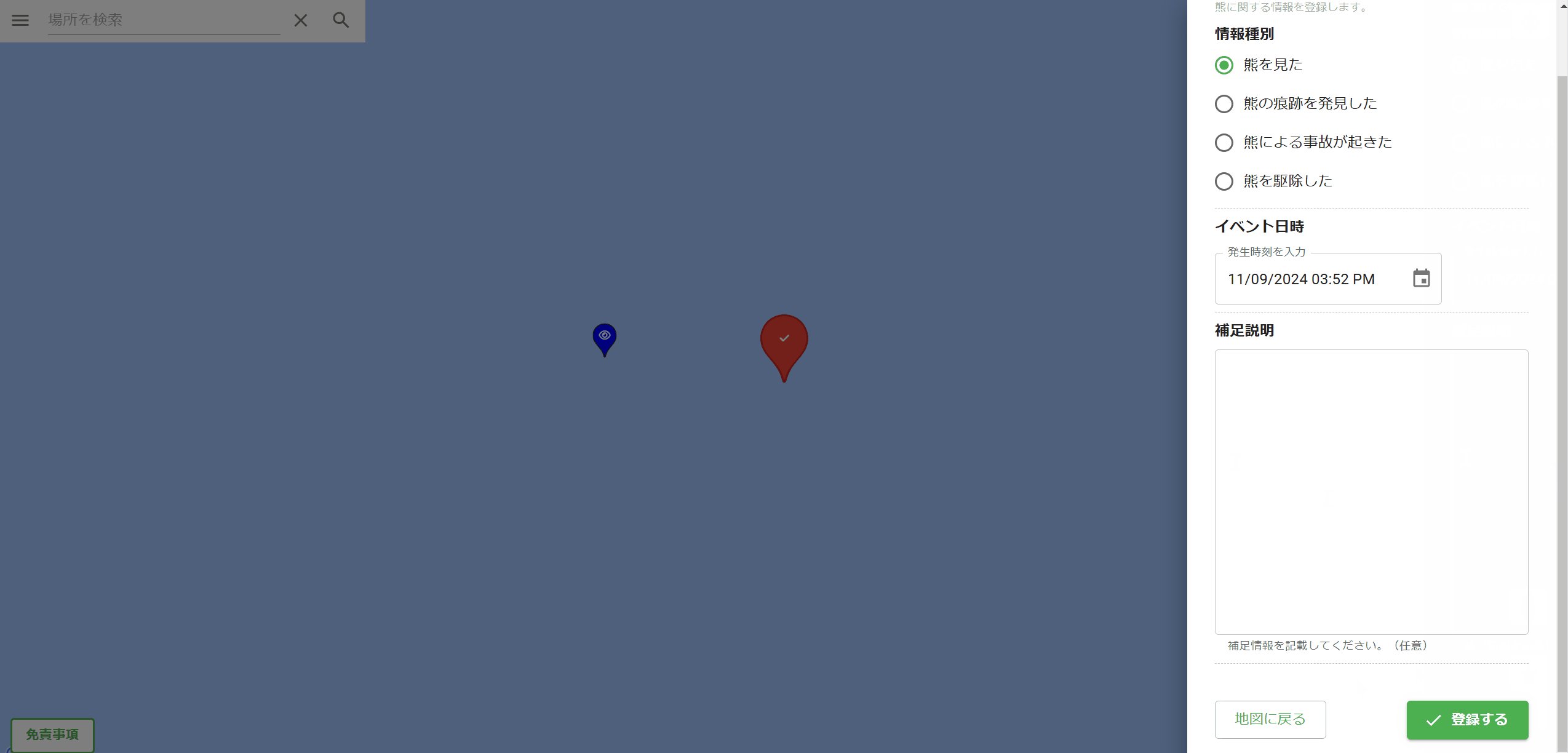
下のgifのように、スクロールバーが表示されるDrawerメニューを実装したところ、下までスクロール → 登録ボタン押下 → 再表示時した後に、先頭に戻らせたい…という願望が生じました。
(登録したデータはテスト環境のもので、実際に起きたことではありません)
## 動作環境
* node.js ver 18.18.2
* next.js ver 14.0.3
* react ver 18
* mui/material ver 5.16.7## 試したこと
* Drawerの初期表示時に `scrolTo` でトップに戻させる
* 閉じるボタン、登録ボタンを押したときに、
【React】stateを更新しても再レンダリングされない
ReactでToDoリストを実装していた際に、ToDoの削除時にstateを更新しても再レンダリングされずToDoが表示されたままになる不具合に遭遇しました。
“`jsx
import { useState } from ‘react’export const Todo = () => {
const [todos, setTodos] = useState([]);// 中略
const deleteTodo = id => {
todos.filter((todo) => todo.id !== id);
setTodos(todos);
}return (
<>
{todos.map((todo) => {
return (
{/* 中略 */}
検索内容の履歴を確認できるGoogle検索風サイト
## グーグル検索の履歴は検索するときに参考にしたい
過去に何を検索したか忘れることが多い。
検索した内容が履歴として、すぐに確認できれば検索が楽になる!
そんなことを思いChatGPTに検索履歴を表示できるGoogle検索風サイトを生成してもらった!
ChatGPTに生成してもらう前に、構成は事前に考えていたりいなかったり(・∀・)### 構成図
### HTML
“`html
Google検索風サイト
Node.jsでログインサーバーを作る – 2
# 初めに
今回は、前回のログインサーバーを改造します(?)
# 前回とちがうところ
前回は一つのユーザーまでしか認証ができませんでしたが、今回はユーザーデータをjson形式で管理して複数のユーザーの認証ができるようにします# ファイル構成
今回のファイル構成は以下の通りです。
“`
—|–public |
|–main.html
|–style.css
|–main.js|–Server.js
|–userdata.json“`
# 準備
まず、以下のコマンドをcmdで実行して、ログインサーバーのフォルダーに移動ください
“`
cd C:\Users\\Downloads\
“`
※仮のpathです。実行するときはC:\~の部分を作成したフォルダのpathに変更してください次に、以下のコマンドを入力します
“`
npm install express cor
JavaScriptでスクロールバーのWidthを計算する方法
こんばんは。
今日は「JavaScriptでスクロールバーのWidthを計算する方法」について説明いたします。
一般的なスクロールバーの幅を計算する方法は、以下の手順で行います:
– スクロールバーの幅を取得する要素を準備する
仮の要素(例えば `div`)を作成し、幅を`100px`などに設定します。
– スクロールバーを表示させるためにオーバーフローを設定する
その要素に`overflow: scroll;`を設定し、スクロールバーが常に表示されるようにします。
– 要素の内側と外側の幅を取得
– 内側の幅(スクロールバーが除かれた部分の幅)を`clientWidth`プロパティで取得します。
– 外側の幅を`offsetWidth`プロパティで取得します。
– 幅の差を計算
`offsetWidth`と`clientWidth`の差が、スクロールバーの幅になります。例えば、`JavaScript`でスクロールバー幅を取得するコードは以下のようになります:
“`javascript
function getScrollbarWidth() {
co
document.cookieとは?
# この場所からアクセスできるすべてのクッキーを読む
“`js
allCookies = document.cookie;
“`
>上記のコードで allCookies は、`セミコロンで区切られたクッキーのリスト`です (つまり key=value のペア)。 なお、それぞれのキーおよび値の周囲にはホワイトスペース(空白やタブ文字)をおくことができます。実際のところ、RFC 6265 ではそれぞれのセミコロンの後に空白 1 文字を入れることを必須としていますが、一部のユーザーエージェントはこれに従っていません。https://developer.mozilla.org/ja/docs/Web/API/Document/cookie#%E3%81%93%E3%81%AE%E5%A0%B4%E6%89%80%E3%81%8B%E3%82%89%E3%82%A2%E3%82%AF%E3%82%BB%E3%82%B9%E3%81%A7%E3%81%8D%E3%82%8B%E3%81%99%E3%81%B9%E3%81%A6%E3%81%AE%E3%82%AF%E3%83%83%E3%
意味が不明電卓②
## 全体のコード
“`html
超カラフルアプリ
