- 1. はじめに
- 1.1. つまずきポイント1 | タブとパネルの紐付け
- 1.1.1. JavaScriptのthisもこれで完璧!呼び出し方で変わる5つのパターン
- 1.1.2. Javascriptでエクセルを読み込んでグラフ化する
- 1.1.3. 【超基礎】ProgateでJSを学んでこれは覚えとかなきゃなって思ったこと
- 1.1.4. 500 人のつながりを持つ LinkedIn アカウントを購入: 完全ガイド
- 1.1.5. 干支を計算するJavaScript
- 1.1.6. Ruby on RailsにViteとTailwindCSSを導入
- 1.1.7. 【React】スクロールバーのあるDrawerをスクロールして閉じた後、再表示時に先頭に戻っているようにしたい
- 1.1.8. 【React】stateを更新しても再レンダリングされない
- 1.1.9. JavaScriptでゲームエンジンを作りたいPart2
- 1.1.10. 検索内容の履歴を確認できるGoogle検索風サイト
- 1.1.11. Node.jsでログインサーバーを作る – 2
- 1.1.12. JavaScriptでスクロールバーのWidthを計算する方法
- 1.1.13. document.cookieとは?
- 1.1.14. 意味が不明電卓②
- 1.1.15. Googleタグマネージャーのタグの発火順序
- 1.1.16. Turtle graphics をブラウザ上で使えるようにしてみた
- 1.1.17. cssについて
- 1.1.18. JSスクリプトを使って一括で表データを登録してみよう
- 1.1. つまずきポイント1 | タブとパネルの紐付け
React開発入門④ 〜時刻表示&ヘッダー実装(UseEffect)〜
## 目的
・リアルタイムな時刻表示を実装
・ヘッダーを作成&CSS適用していい感じにする## 成果物のイメージ
こんな感じの奴を作ります
## 実装
### ヘッダーコンポーネント作成
別ファイルにヘッダーコンポーネントを作成します。
・ログインユーザー名(後々の実装になるため仮置き)
・ページネーション
の2つをとりあえずヘッダーに配置します。
ヘッダー部は要素で囲んで定義します。
“`
import React from “react”;
import { Link } from “react-router-dom”;
import { CurrentTime } from “./CurrentTime”;export const Page_Header = ()
アクセシビリティを意識したタブUI
はじめに
タブUIを初めて制作するにあたってインプットの量が初学者の自分にとって多くまた複雑でした。
そのため、今回理解に時間がかかったところを未来の自分にもう一度思い出せるためタイムカプセルとして記録しておきます。
つまずきポイント1 | タブとパネルの紐付け
それぞれ役割の説明
-タブの仕事はタブパネルを制御する役割。
-パネルはどのタブの内容なのか示す役割。
それをaria-ほにゃららとidでそれぞれ紐付ける必要があります。要点は以下の通りです。
・タブの”id”はパネルの”aria-labelledby” 🌕🌕🌕
・パネルの”id”はタブの”aria-controls” ⭐️⭐️⭐️
“`html:test.py
JavaScriptのthisもこれで完璧!呼び出し方で変わる5つのパターン
こんにちは、とまだです。
JavaScript アドベントカレンダー 2024 のうち、2 日目の記事をお届けします!
https://qiita.com/advent-calendar/2024/javascript
私が本格的に現場で JavaScript をはじめたとき、「`this` を理解したら中級者」と言われました。
それぐらい、`this` は JavaScript において重要な概念です。
突然ですが、以下のコードの出力結果は分かりますか?
“`javascript
const user = {
name: “Alice”,
greet() {
console.log(`こんにちは、${this.name}さん!`);
},
};const greet = user.greet;
greet(); // ???
“`どうでしょうか?
全体として、流れとしては `user.greet` を呼び出しているので、以下のように出力されると思われるかもしれません。“`
こんにちは、Aliceさん!
“`しかし、実際の出力結
Javascriptでエクセルを読み込んでグラフ化する
# 本記事のねらい
:::note info
Javascriptを使ってエクセルを読み込んでグラフ化する、までの情報はGoogleで検索すれば方法が書かれた記事をいくつ見つけることができました。しかし、グラフ化してY軸の範囲を変更すればグラフが瞬時に切り替わる、というコードについて触れている記事は見つかりませんでした。そのためこの記事で1例をアップすることにします
:::## コードのポイント
よくあるコードの書き方
“`Javascript:main.js
document.getElementById(‘fileInput’).addEventListener(‘change’, handleFile);function handleFile(event) {
const file = event.target.files[0];
const reader = new FileReader();reader.onload = function (e) {
const data = new Uint8Array(e.ta
【超基礎】ProgateでJSを学んでこれは覚えとかなきゃなって思ったこと
## 前提
この記事はPython,C,C++がちょっとだけ書ける、読める筆者がProgateでのJS学習を通して、はえ~と思ったことをまとめたものになります。ちなみに生成AI頼りの個人開発をした際,JavaScriptを使いましたのである程度はわかっているつもりですが、自分で書かないと気づけない厳密な部分は何もわかっていないです。記憶定着用のアウトプットに近いものになりますので、誤っている部分があれば訂正していただけると幸いです。。
https://prog-8.com/courses/es6
### 筆者の技術力
– C,Python (基礎文法~ポインタ、アルゴリズムの授業、研究での使用など)
– HTML,CSS,JS (大半を生成AIに支援してもらったため読めるが書けない)
– C++ : (AtcoderのD問題をたまにギリギリ完答できる程度)
– ~~React : (ハンズオン形式の教材で一度だけ学びました)~~https://qiita.com/Sicut_study/items/a27fb53468e14216d6fb
## JSについ
500 人のつながりを持つ LinkedIn アカウントを購入: 完全ガイド
500 人のつながりを持つ LinkedIn アカウントを購入: 完全ガイド
LinkedIn は、専門家や企業がつながり、協力し、成長するための不可欠なプラットフォームとなっています。世界中に 9 億人を超えるユーザーを抱える LinkedIn は、単なる求職サイトではありません。強力なネットワーキング ツールです。しかし、大規模なつながりネットワークを持つ強力な LinkedIn プロフィールを構築するには、時間、労力、一貫性が必要です。
当社のサービス
➤ 実際の IP ユーザーによって作成されたアカウント
➤ 電話とメールによるアカウントの確認
➤ 100% ユニークなプロフィール写真
➤ LinkedIn 販売ガイド
➤ 米国や英国などの国で作成されたアカウント
➤ 新規アカウントと古いアカウントで利用可能。
➤ 最高品質のアカウント
➤ 交換保証
➤ 今すぐ始めましょう
➤ オンラインで最も安い
➤ 100% の顧客満足度
➤ 24 時間年中無休のカスタマー サポート
➤ 迅速な配送時間詳細については今すぐお問い合わせください 24 時間年中無休のお問い合わせ
ht
干支を計算するJavaScript
初めまして。独学でhtmlから始まりcss、JavaScript、PHP、mySQLとWEBフロントエンドをがんばっています。
独学でヒィヒィ言いながら学習する姿や、間違えてるポイントをアウトプットしていこうと思います。
初回は、JavaScriptで干支を計算するWEBアプリの話。まず、簡単に仕様を決めます。
・入力は西暦数字4桁
・配列に干支を入れて、入力された数字を12で割ってあまりで算出
(計算しやすく、配列に入れる干支は「申」から)
今回はJavaScriptの学習なのでhtmlは最低限のコードでOKってことにしました。
ちなみに、どういう間違えをしたか失敗コードが前半に出てきます。最後に一応成功したコードを載せます。まず、すごい簡潔なhtml
“`html:eto.html
干支を知りたい年を入力してください
Ruby on RailsにViteとTailwindCSSを導入
前は`Webpack`を使っていましたが、設定などが難しいので辞めました。VueJSに慣れてから、VueJSの作者の作った`Vite`を使ってみて、早くて便利なので各プロジェクトに導入しました。
この記事は、既存のRailsアプリケーションに簡単に`Vite`と`TailwindCSS`を導入する方法をメモします。
## Viteを追加する
“`ruby:Gemfile
gem ‘vite_rails’
“`そして以下のコマンドでViteをインストールする
“`zsh
vite install
“``app/views/layouts/application.html.erb`に、`stylesheet_link_tag`と`javascript_importmap_tags`はもう必要ないので削除します。その代わりにVite専用タグを追加します。
“`erb:app/views/layouts/application.html.erb
<%= vite_client_tag %>
<%= vite_javascript_tag 'appl
【React】スクロールバーのあるDrawerをスクロールして閉じた後、再表示時に先頭に戻っているようにしたい
## 背景
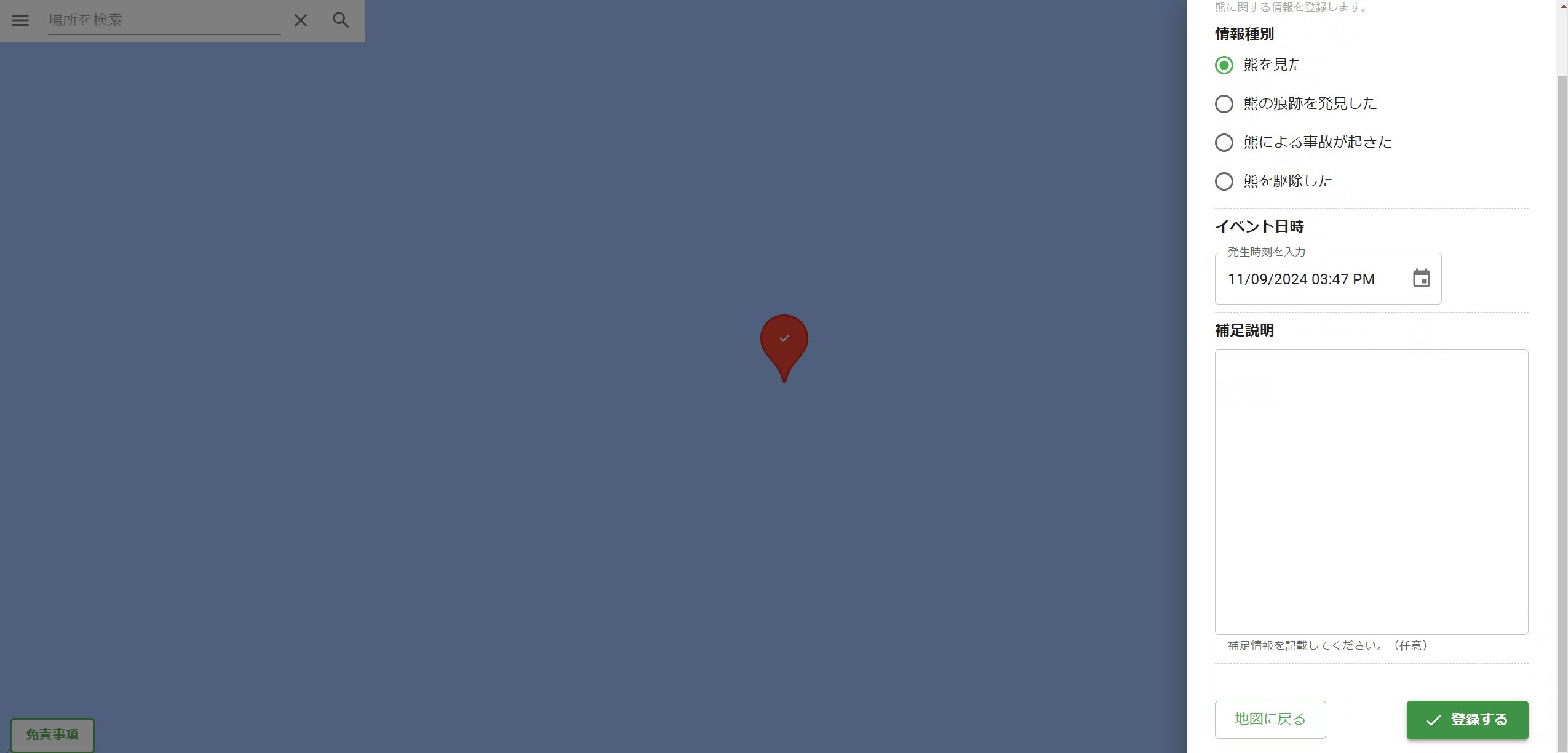
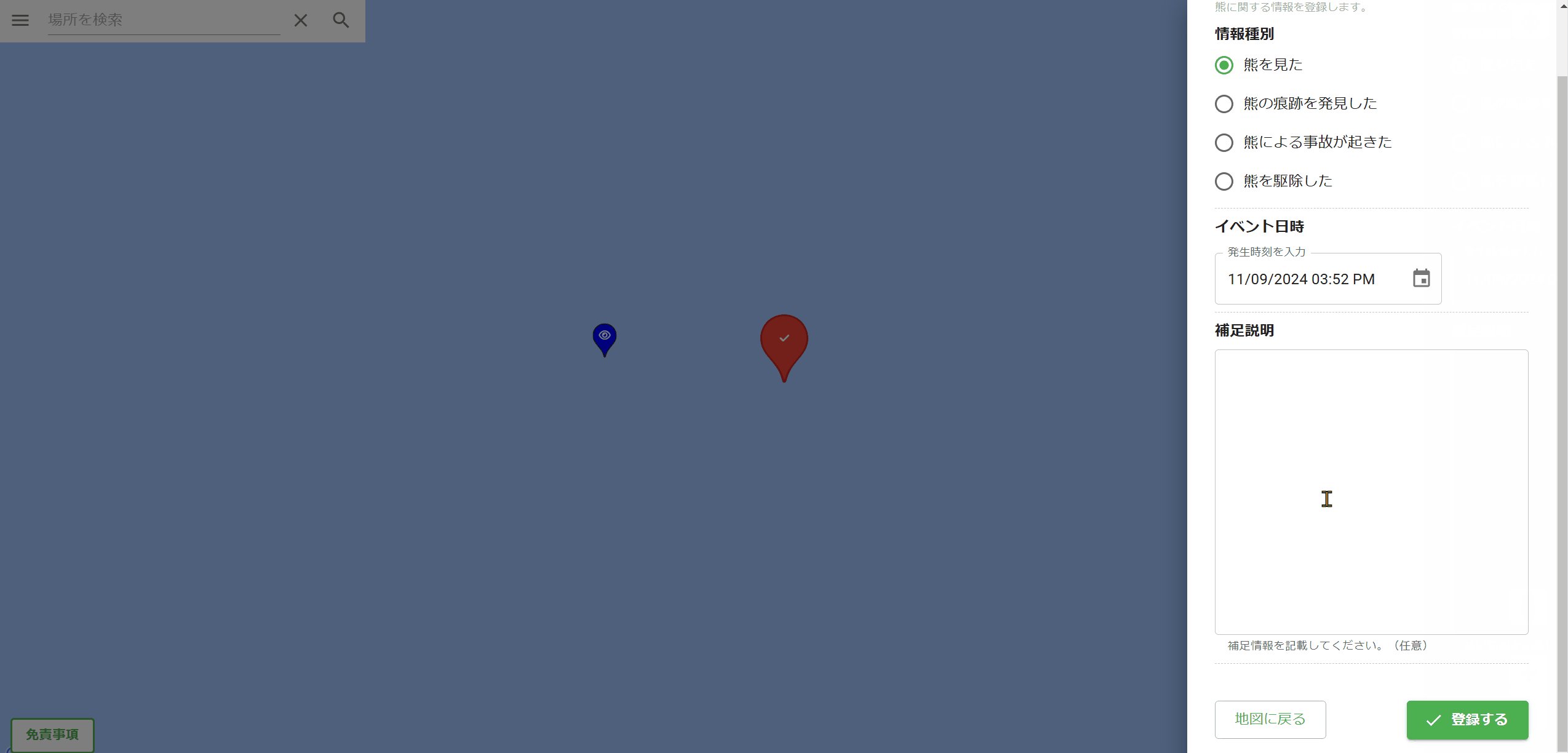
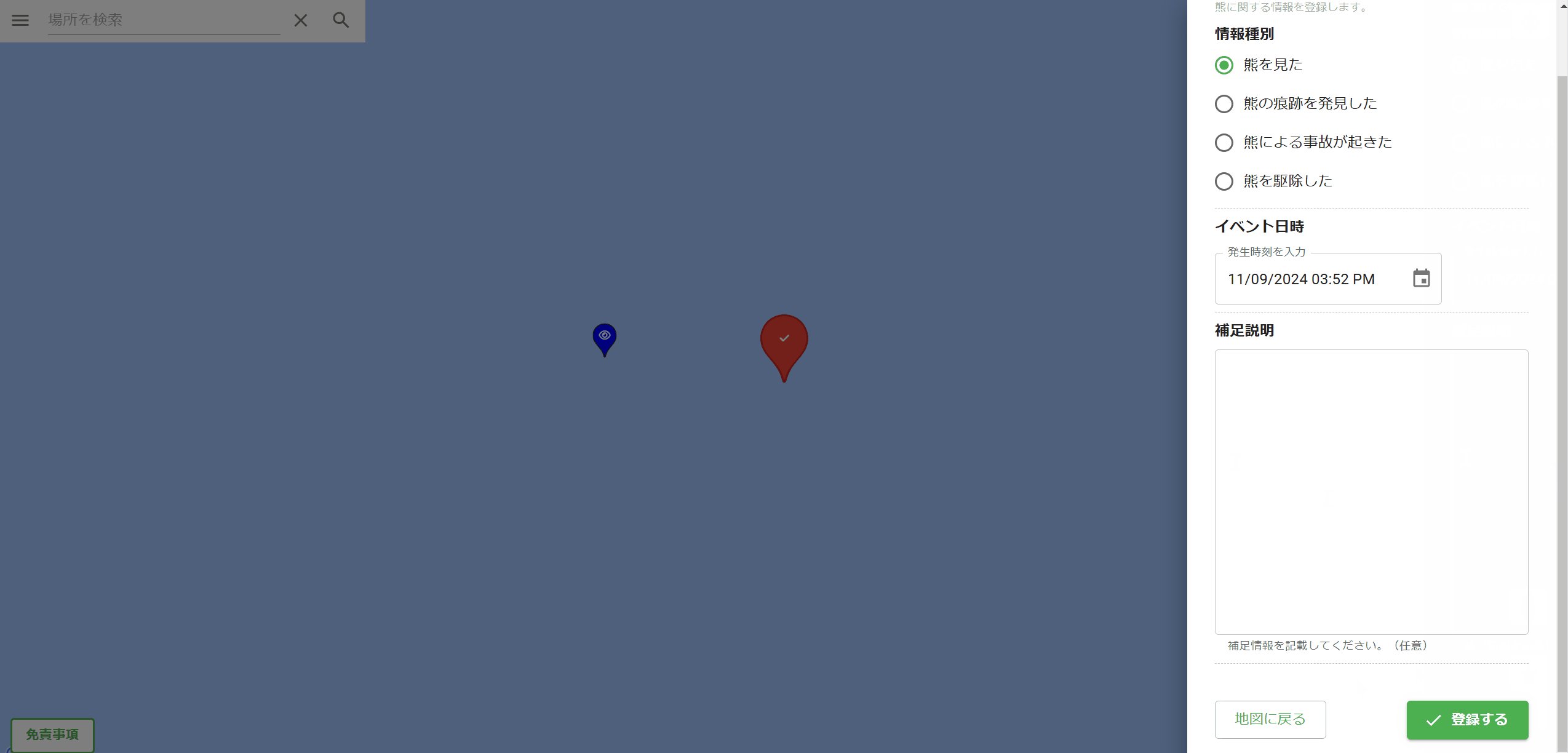
クマの出没場所を全国規模で登録できるアプリを作成中の事象です。
https://kumapdigital.com/
下のgifのように、スクロールバーが表示されるDrawerメニューを実装したところ、下までスクロール → 登録ボタン押下 → 再表示時した後に、先頭に戻らせたい…という願望が生じました。
(登録したデータはテスト環境のもので、実際に起きたことではありません)
## 動作環境
* node.js ver 18.18.2
* next.js ver 14.0.3
* react ver 18
* mui/material ver 5.16.7## 試したこと
* Drawerの初期表示時に `scrolTo` でトップに戻させる
* 閉じるボタン、登録ボタンを押したときに、
【React】stateを更新しても再レンダリングされない
ReactでToDoリストを実装していた際に、ToDoの削除時にstateを更新しても再レンダリングされずToDoが表示されたままになる不具合に遭遇しました。
“`jsx
import { useState } from ‘react’export const Todo = () => {
const [todos, setTodos] = useState([]);// 中略
const deleteTodo = id => {
todos.filter((todo) => todo.id !== id);
setTodos(todos);
}return (
<>
{todos.map((todo) => {
return (
{/* 中略 */}
検索内容の履歴を確認できるGoogle検索風サイト
## グーグル検索の履歴は検索するときに参考にしたい
過去に何を検索したか忘れることが多い。
検索した内容が履歴として、すぐに確認できれば検索が楽になる!
そんなことを思いChatGPTに検索履歴を表示できるGoogle検索風サイトを生成してもらった!
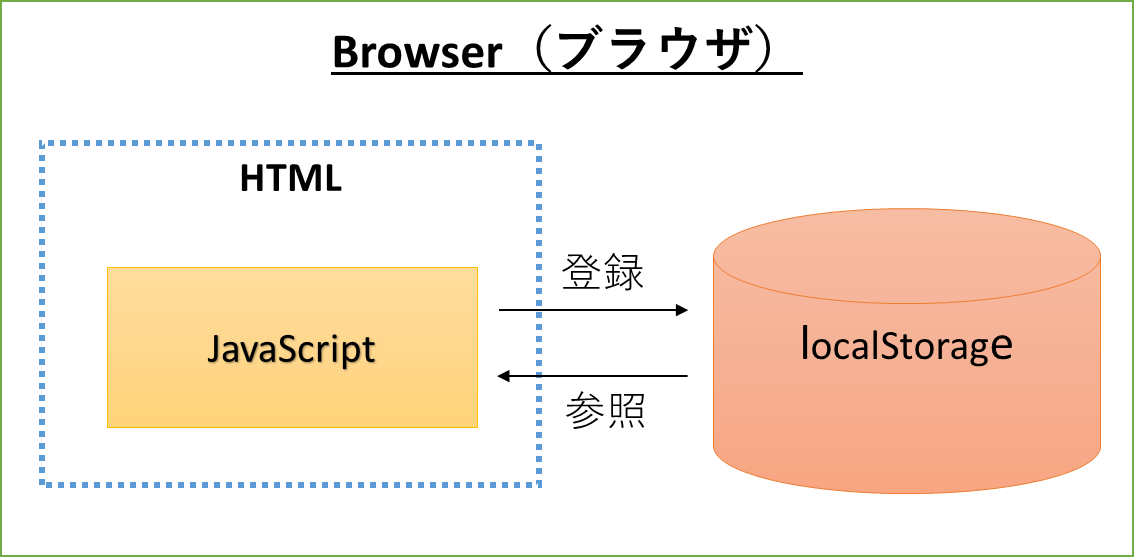
ChatGPTに生成してもらう前に、構成は事前に考えていたりいなかったり(・∀・)### 構成図
### HTML
“`html
Google検索風サイト
Node.jsでログインサーバーを作る – 2
# 初めに
今回は、前回のログインサーバーを改造します(?)
# 前回とちがうところ
前回は一つのユーザーまでしか認証ができませんでしたが、今回はユーザーデータをjson形式で管理して複数のユーザーの認証ができるようにします# ファイル構成
今回のファイル構成は以下の通りです。
“`
—|–public |
|–main.html
|–style.css
|–main.js|–Server.js
|–userdata.json“`
# 準備
まず、以下のコマンドをcmdで実行して、ログインサーバーのフォルダーに移動ください
“`
cd C:\Users\\Downloads\
“`
※仮のpathです。実行するときはC:\~の部分を作成したフォルダのpathに変更してください次に、以下のコマンドを入力します
“`
npm install express cor
JavaScriptでスクロールバーのWidthを計算する方法
こんばんは。
今日は「JavaScriptでスクロールバーのWidthを計算する方法」について説明いたします。
一般的なスクロールバーの幅を計算する方法は、以下の手順で行います:
– スクロールバーの幅を取得する要素を準備する
仮の要素(例えば `div`)を作成し、幅を`100px`などに設定します。
– スクロールバーを表示させるためにオーバーフローを設定する
その要素に`overflow: scroll;`を設定し、スクロールバーが常に表示されるようにします。
– 要素の内側と外側の幅を取得
– 内側の幅(スクロールバーが除かれた部分の幅)を`clientWidth`プロパティで取得します。
– 外側の幅を`offsetWidth`プロパティで取得します。
– 幅の差を計算
`offsetWidth`と`clientWidth`の差が、スクロールバーの幅になります。例えば、`JavaScript`でスクロールバー幅を取得するコードは以下のようになります:
“`javascript
function getScrollbarWidth() {
co
document.cookieとは?
# この場所からアクセスできるすべてのクッキーを読む
“`js
allCookies = document.cookie;
“`
>上記のコードで allCookies は、`セミコロンで区切られたクッキーのリスト`です (つまり key=value のペア)。 なお、それぞれのキーおよび値の周囲にはホワイトスペース(空白やタブ文字)をおくことができます。実際のところ、RFC 6265 ではそれぞれのセミコロンの後に空白 1 文字を入れることを必須としていますが、一部のユーザーエージェントはこれに従っていません。https://developer.mozilla.org/ja/docs/Web/API/Document/cookie#%E3%81%93%E3%81%AE%E5%A0%B4%E6%89%80%E3%81%8B%E3%82%89%E3%82%A2%E3%82%AF%E3%82%BB%E3%82%B9%E3%81%A7%E3%81%8D%E3%82%8B%E3%81%99%E3%81%B9%E3%81%A6%E3%81%AE%E3%82%AF%E3%83%83%E3%
意味が不明電卓②
## 全体のコード
“`html
超カラフルアプリ
